POST TIME:2017-10-25 10:16
后台已经建好栏目,对于产品展示栏,之前按照这样的写法:
{dede:channelartlist cacheid='channelsonlist' typeid=3 }
<dd>
<dl>
<dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd>
<ul>
{dede:channel type='sun' row='10' noself='yes'}
<li><a href="[field:typeurl/]">[field:typename/]</a></li>
{/dede:channel}
</ul>
</dd>
</dl>
</dd>
{/dede:channelartlist}
这样的结果着实另人费解。
接下来看第二种代码写法如下:
{dede:channelartlist typeid=3 }
<dd>
<dl>
<dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd>
<ul>
{dede:sql sql='Select * from `dede_arctype` where reid=~id~ ORDER BY id'}
<li><a href="[field:typedir function="cn_substr(@me,200,9) " /]">[field:typename/]</a></li>
{/dede:sql}
</ul>
</dd>
</dl>
</dd>
{/dede:channelartlist}
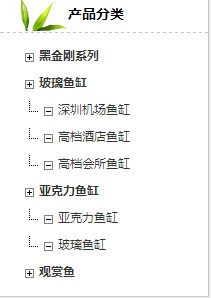
结果呢,当然应该会是你想要的了,如下图。

这样的话,有子类就显示,没有就不显示了。
