需求:
官网的资源服务器肯定不能使用一个实例, 需要多个一起,但是如果继续复制太慢了,我就想能不能直接使用docker镜像,多制造几个相同的容器实例
前后两个docker-compose.yml
version: '3'
services:
micro-hcnet-website-13:
image: 172.18.0.1:5000/hcnet-website-12:0.0.1-SNAPSHOT
restart: on-failure
ports:
- 8311:8211
~
version: '3'
services:
micro-hcnet-website-13:
image: 172.18.0.1:5000/hcnet-website-12:0.0.1-SNAPSHOT
restart: on-failure
ports:
- 8211:8211
~
执行docker-compse.yml之后

显示正常启动
查看容器

映射成功
最后查看consul

果然都是同一个映射接口。
补充知识:Docker入门——多容器的建立(docker-compose)
一次启动多个多个服务(容器),会方便我们在生产实践中的操作
以haproy 负载均衡 apache 服务与nginx服务为例
通过compose 进行docker 的多容器应用
Compose 是一个用户定义和运行多个容器的 Docker 应用程序。在 Compose 中你可以使用 YAML 文件来配置你的应用服务。然后,只需要一个简单的命令,就可以创建并启动你配置的所有服务。
使用 Compose 基本会有如下三步流程:
在 Dockfile 中定义你的应用环境,使其可以在任何地方复制。
在 docker-compose.yml 中定义组成应用程序的服务,以便它们可以在隔离的环境中一起运行。
最后,运行dcoker-compose up,Compose 将启动并运行整个应用程序。
1. 编辑docker-compose.yml文件进行多镜像指定
apache: # apache 服务
image: rhel7:v1 # 父镜像名称
expose:
- 80 # 暴露端口
volumes: # 挂载卷
- ./web/:/var/www/html
nginx: # nginx 服务
image: nginx # 父镜像
expose:
- 80 # 暴露端口
haproxy: # haproxy 服务
image: haproxy # 父镜像
volumes: # 挂载卷
- ./haproxy:/usr/local/etc/haproxy
links: # 关联容器
- apache
- nginx
ports: # 端口映射
- "8080:80"
expose: # 暴露的服务端口
- 80
2. 编辑haproxy的配置文件
global # 全局配置,日志信息
log 127.0.0.1 local0
log 127.0.0.1 local1 notice
defaults
log global
option httplog
option dontlognull
timeout connect 5000ms
timeout client 50000ms
timeout server 50000ms
stats uri /status
frontend balancer
bind 0.0.0.0:80 # 监听端口
default_backend web_backends # 默认后后端
backend web_backends
balance roundrobin
server weba apache:80 check # 后端a apache 与 .yml 文件中的 links 中的内容对应
server webb nginx:80 check
查看所需文件是否充分
[root@foundation21 compose]# ls
docker-compose.yml haproxy web
[root@foundation21 compose]# pwd
/tmp/docker/compose
# 查看文件隶属关系
[root@foundation21 compose]# tree
.
├── docker-compose.yml
├── haproxy
│ └── haproxy.cfg
└── web
└── index.html
2 directories, 3 files
在cmopose目录喜下执行docker-compose up 命令进行同时启动多镜像

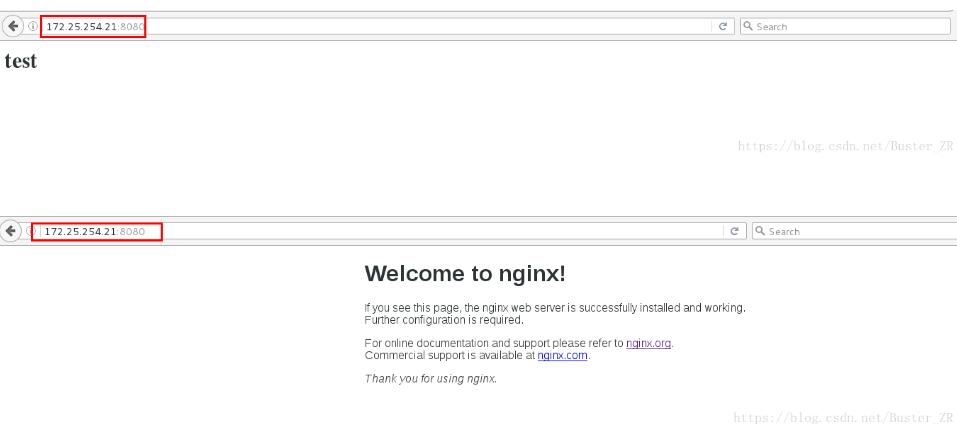
在浏览器中进行查看:
haproxy 实现了后端web服务器的负载均衡

以上这篇docker利用单个镜像映射到多个端口操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。