一、第一种方法,通过启动本地tomcat,查看jsp
在tomcat的webapps目录下创建文件夹HBuilderX

打开HBuilderX软件,点击文件/导入/导入本地文件,找到tomcat的webapps

导入成功大概是这样。
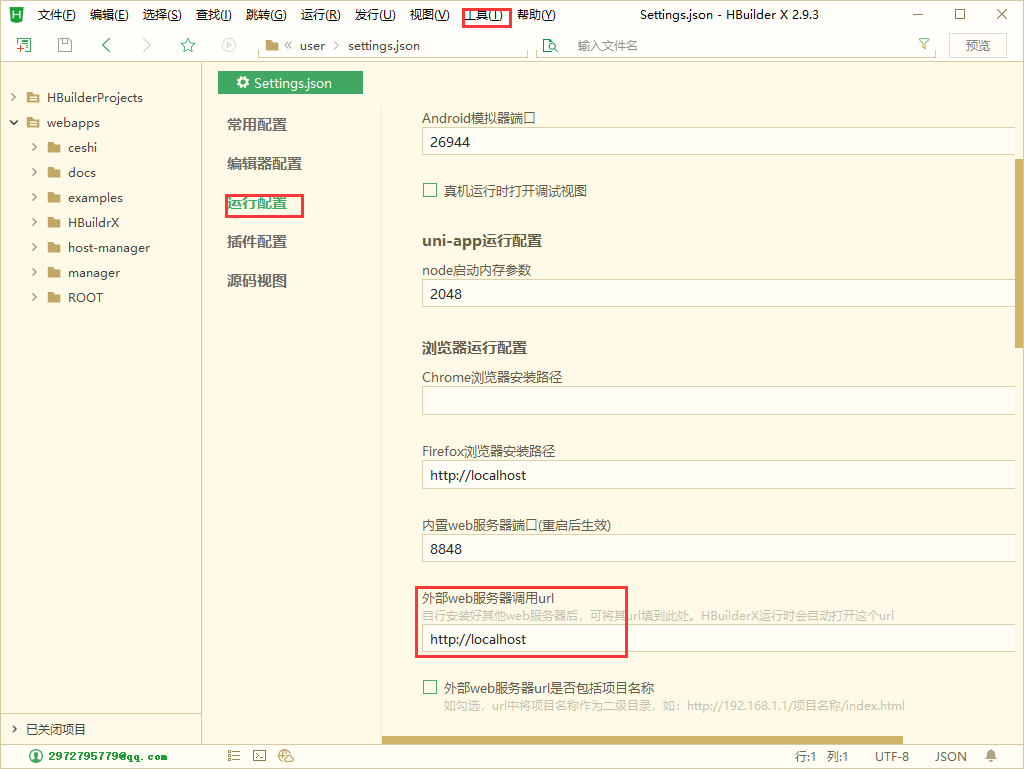
打开工具设置,找运行设置,外部web服务器调用url,输入http://localhost:8080后面的端口号是自己tomcat的默认端口,如果没有修改过就是8080,我因为修改成80端口(80端口可不写),所以配置中并未填写,注意下面的选项,外部web服务器url是否包含项目名,如果你在引入时没有引到webpps这一级目录,而是他的下一级目录则需要勾选。

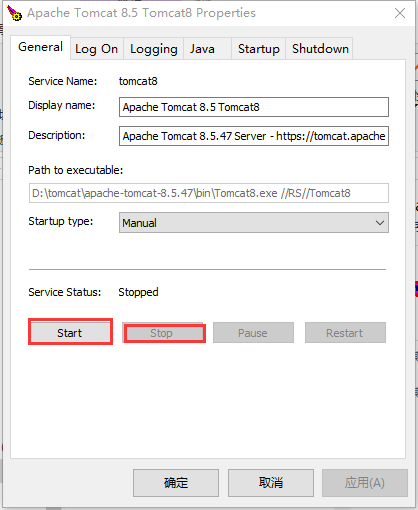
最后我们在tomcat的目录下找到bin目录,打开tomcat8w.exe,点击start,之后在HBuilderX里查看jsp界面


<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<%
String a = "a";
%>
<%=a%>
<body>
</body>
</html>
注意这种情况下eclipse是无法运行web程序的,若果想运行需要点击Stop关闭,而关闭之后HBuilderX也无法查看jsp,下面第二种方法解决这个问题。
二、第二种方法,运行项目后查看,可同时运行项目,用HBuilderX查看jsp
- 这种方式需要在eclipse中进行配置,在进行配置之前我们先解决一个问题,那就是我们在运行本地tomcat也就是上面的步骤时在浏览器中输入http://localhost:8080发现没有问题,小猫页面正常出现,而在eclipse中执行web程序后输入http://localhost:8080并不能进入小猫界面,而带上项目名之后 http://localhost:8080/项目名 却可以正常访问项目的,这是为什么?
- 原因是我们刚才在eclipse中设置的Server locations路径为: Use workspace metadata,你在eclipse中启动的tomcat并部署项目的时候,其实是Eclipse调用了tomcat核心的组件,内置到eclipse中,启动和部署的时候跟真正的tomcat毫无关系,因此当你在浏览器中输入http://localhost:8080/ 显示没有启动,但是输入http://localhost:8080/项目名 之后, 直接进入了eclipse的内置的tomcat,因此能预览。
- 现在开始配置

双击下方的tomcat,进入配置页面,我们发现Server Locations 是灰的,没关系,我们只需要移除tomcat下的项目并clean就可以进行配置,具体操作为右键tomcat,有ADD and Remove 以及Clean。清除成功后,我们选择中间的选项 Use Tomcat installation,真正部署到tomcat下,在Deploy path 选择tomcat下的webapps目录,最后我们可以设置右上角的timeouts为100防止项目过大启动时间长,判断响应超时,最后的最后保存。

设置完这些后,我们只需要启动web程序就可以在HBuilderX中的webapps看到这个项目,进行jsp查看,如果导入的是webapps的下一级目录则需重新导入。
注意这些设置并不是说可以同时运行web项目跟本地tomcat,而是在运行项目时可以在HBuilderX中查看jsp。这种方法存在一个问题,在HBuilderX中修改保存,或者说在webapps下项目中修改保存是有问题的,如果eclipse中重新运行还是会覆盖HbuilderX中的内容,具体原因不在这里阐述,给出两个方案,一是修改完后直接复制到eclipse中,二是直接从项目下复制jsp文件到在第一步创建的HBuilerX中,然后进行操作,防止不小心重新运行程序,最后做了无用功。
总结:
这两种方法虽然解决了使用HBuilderX对jsp查看编辑问题,但是由于HBuilderX软件的问题,还是比较麻烦的,如果编辑jsp代码还是建议直接在eclipse中进行吧,如果需要调整jsp中的html代码,可以这样进行 配置使用。最后一提,进行上述配置,HBuilderX中在非webapps下的任何文件都是无法运行,只需要把配置中的外部web服务器调用url删掉就可以恢复正常了。
到此这篇关于HBuilderX配置tomcat外部服务器查看编辑jsp界面的方法详解的文章就介绍到这了,更多相关HBuilderX配置tomcat外部服务器内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!