问题描述
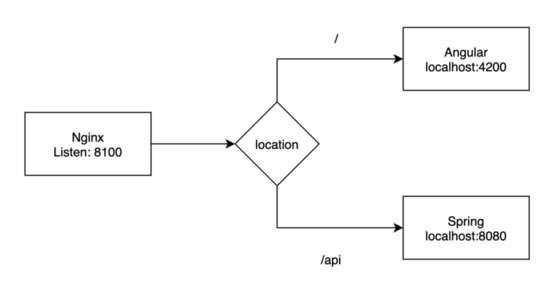
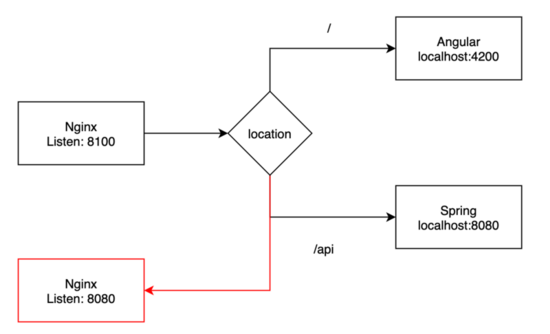
一个Spring + Angular前后端分离的项目,使用Nginx进行数据转发。
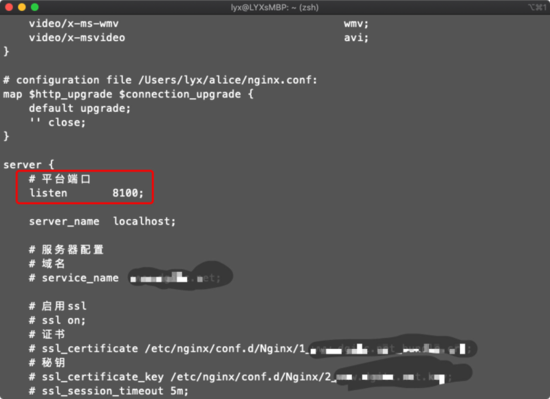
Nginx监听端口8100,前台端口4200,后台端口8080。

像往常一样,提前配置好MySQL、配置好Redis,引入项目的Nginx配置文件,然后启动前台、后台,成功。
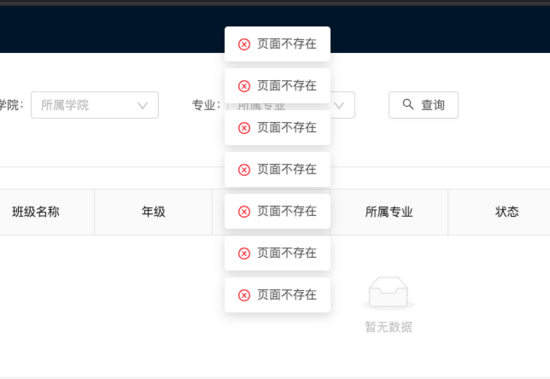
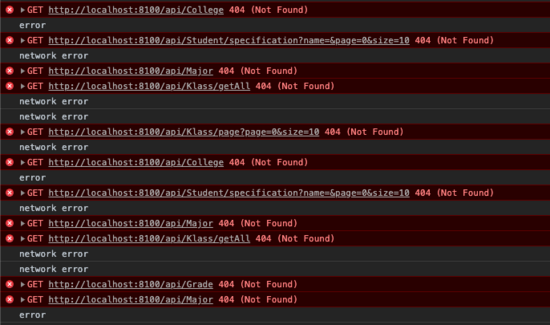
接下来出现了问题:前台发起的请求,只有极少数能被后台接收到,大部分都是404,随着在浏览器中的点击,控制台不断的出现404。


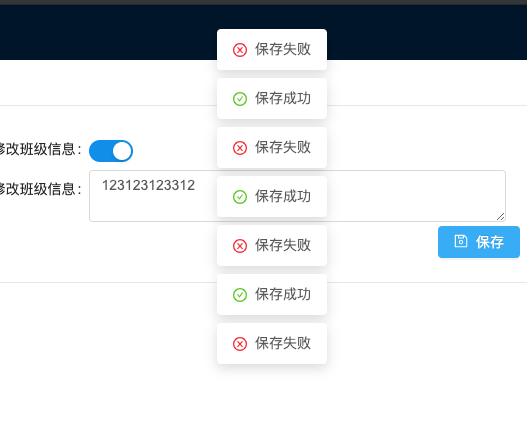
如果只是404,那问题就很简单,很大可能是Nginx端口转发设置错了。但它的神奇之处就在于,还有那么几次请求,是能到达后台的。

(上图中,显示保存成功的时候,后台确实输出了相关的控制台信息)
其他的小伙伴都没有出现这个问题,于是开始排查。
排查过程
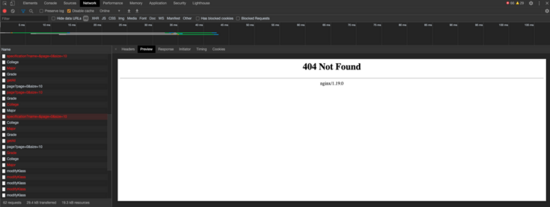
为了搞清楚是 后端 的问题还是 Nginx 转发的问题,需要先从浏览器的NetWork中看一下这个404是后台返回的还是Nginx返回的。

经过查看,发现是Nginx返回的。如果是后台返回的404,会把错误信息写在HTTP请求头中。
先查看监听端口是否有冲突,使用nginx -T可以查看完整的Nginx配置文件,包括引入的外部文件。
// 测试配置文件是否正确,并输出完整的配置文件
nginx -T

在输出的结果中,只看到一个8100,说明虽然引入了多个项目,但并没有出现监听端口冲突。
然后笔者打算从Nginx日志中寻找一些蛛丝马迹。
开启Nginx的日志模式之后,查看日志文件,发现了上千条访问记录

大多数都是404,少数是200,但日志并没有提供什么有用的信息。
最终,还是在配置文件中发现了问题:
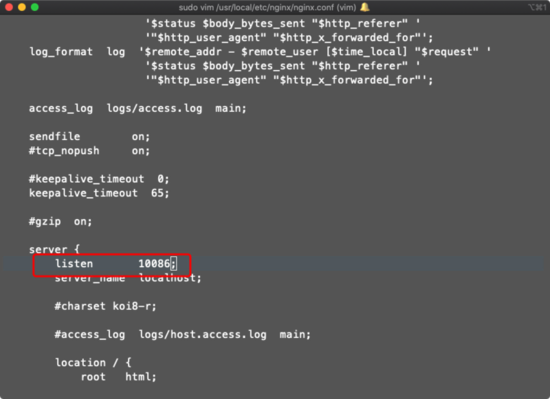
使用HomeBrew安装的Nginx,它的全局配置文件中,默认的监听端口就是8080,而项目后端占用的端口也是8080。

虽然对于端口监听和端口占用的原理不是很了解,至少可以知道,由于Nginx监听了8080端口,有一部分请求被发到了Nginx自己那里,另一部分才是发送到后台。
所以,修改全局配置文件,改掉默认端口,问题解决。

// 修改配置文件
sudo vim /usr/local/etc/nginx/nginx.conf
// 测试配置文件
nginx -t
// 重启Nginx
nginx -s reload
终于,所有的请求都能达到后台了。

总结
在一开始学习XAMPP的时候,就经常听到:“如果80端口冲突,就把端口改掉,比如改成8080”。
可是当8080成为了我们的习惯之后,有些项目也会使用这个端口...因此就要解决冲突问题了。
以后更改默认端口的时候,建议改成一个不可能用到的端口,比如10000以上的端口号,避免和项目的端口产生冲突。
到此这篇关于解决Nginx端口冲突的排查方法示例的文章就介绍到这了,更多相关Nginx端口冲突的排查方法内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!