1、在pom.xml中添加下面的依赖就可以了
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.0.1</version>
<scope>provided</scope> // 这个是作用域
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
<scope>provided</scope> // 这个是作用域
</dependency>
注意:需要放在<dependencies></dependencies>中,不然会报错
我用的是mvn tomcat:run,这样会导致一个问题:尽管我配置的是tomcat7,但默认使用tomcat6,而tomcat6不支持jdk1.8版本
这里就需要添加tomcat7-maven-plugin的插件
注意:如果你的版本是tomcat7-maven-plugin 2.0 的话,由于它不支持 jdk 1.8,所以把它换成 tomcat7-maven-plugin 2.2就行了
在pom.xml里添加如下代码:
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
这样就配置好了
《IDEA maven无法引入css、js、img等静态文件》、
在web.xml里加上(需要拦截什么文件就加上去)
<servlet-mapping>
<servlet-name>default </servlet-name>
<url-pattern>*.js</url-pattern>
<url-pattern>*.css</url-pattern>
<url-pattern>*.map</url-pattern>
<url-pattern>*.jpg</url-pattern>
<url-pattern>*.png</url-pattern>
<url-pattern>*.eot</url-pattern>
<url-pattern>*.svg</url-pattern>
<url-pattern>*.ttf</url-pattern>
<url-pattern>*.woff</url-pattern>
<url-pattern>*.otf</url-pattern>
<url-pattern>*.woff2</url-pattern>
<url-pattern>*.gif</url-pattern>
</servlet-mapping>
在jsp页面加:
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
然后就可以直接引用bathPath了 ,如:
<link rel="stylesheet" href="<%=basePath%>/css/bootstrap.min.css" rel="external nofollow" type="text/css">
maven创建的Tomcat,使用debug模式进行运行
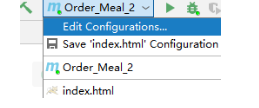
1.首先进入编辑构造。

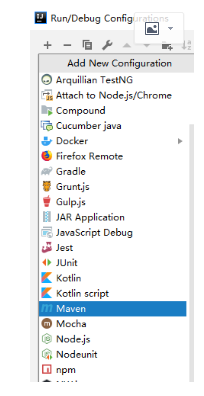
2.选择绿色的“+”号往下拉找到“Maven”这个选项点进去。

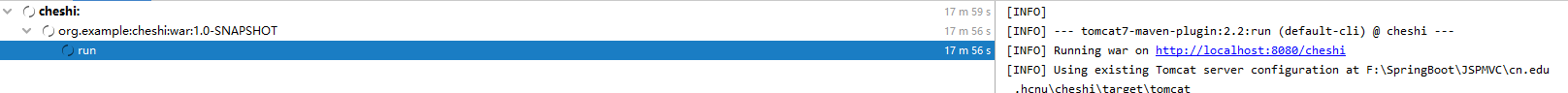
3.选择要debug运行的项目。

4.debug运行即可。

5、复制这个路径 + 文件目录就可以访问了

修改maven项目的前端代码,点击其他地方,刷新网页就可以了,不用重新启动 maven
注意事项:
这个部署只能在jsp页面修改有用,不能在Servlet中起作用,同时也无法识别 html
到此这篇关于IDEA Maven项目使用debug模式运行Tomcat的详细教程的文章就介绍到这了,更多相关IDEA Maven项目使用debug模式运行Tomcat内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!