一、目的
本地写好一个Flask应用,用Docker封装,上传至自己的服务器,完成部署。
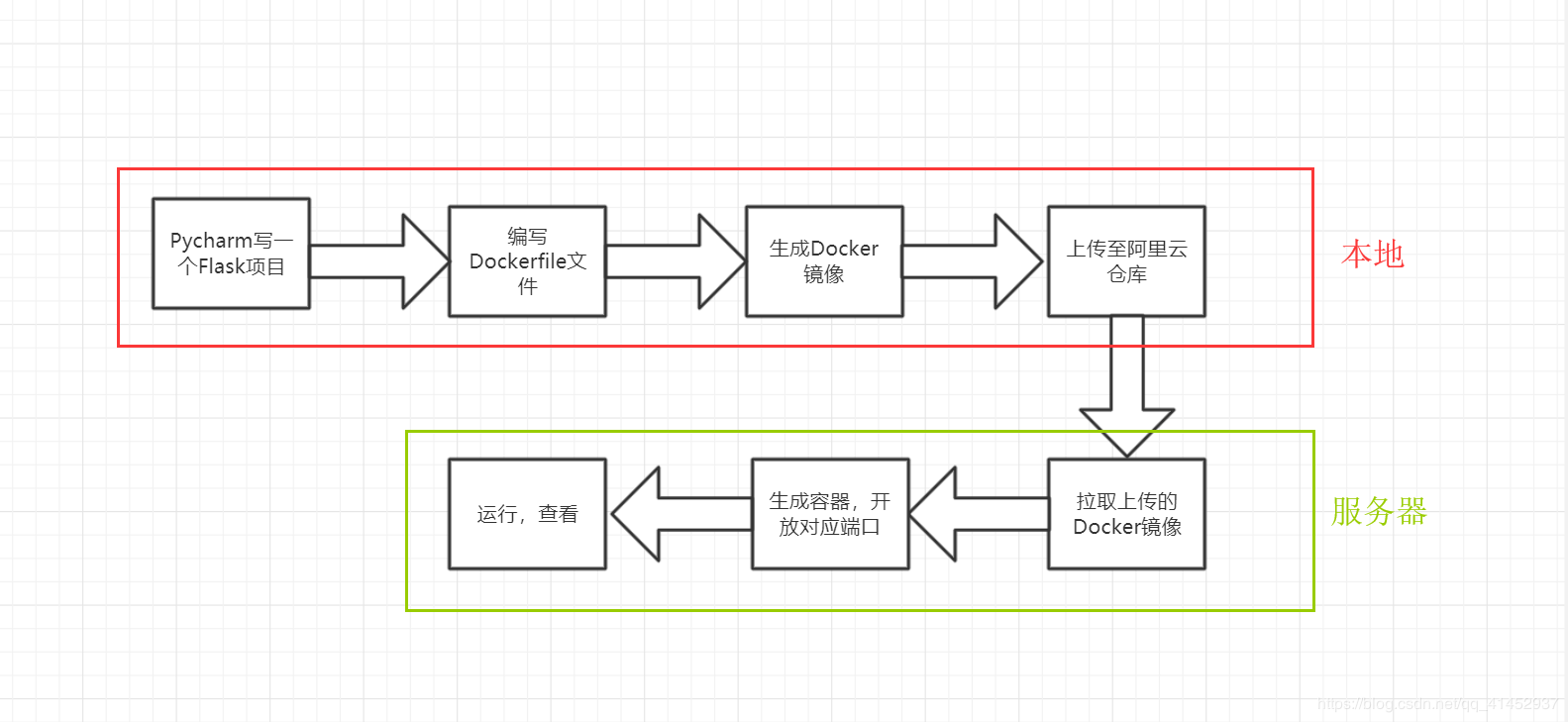
流程图:

二、实验环境
本地:Windows10 1909
服务器:阿里云Centos系统
三、所需软件
1.DockerDesktop
2.Pycharm 2020.3.3
四、步骤
1.本地完成Flask应用的编写
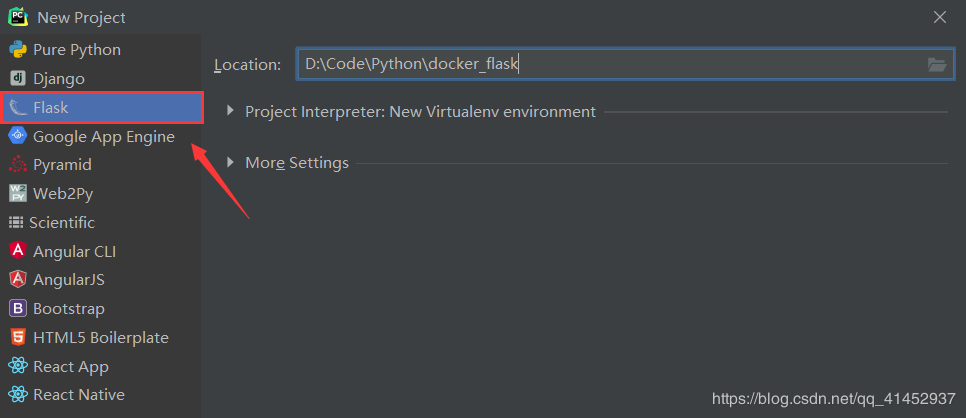
(1)在PyCharm里新建一个Flask应用docker_flask

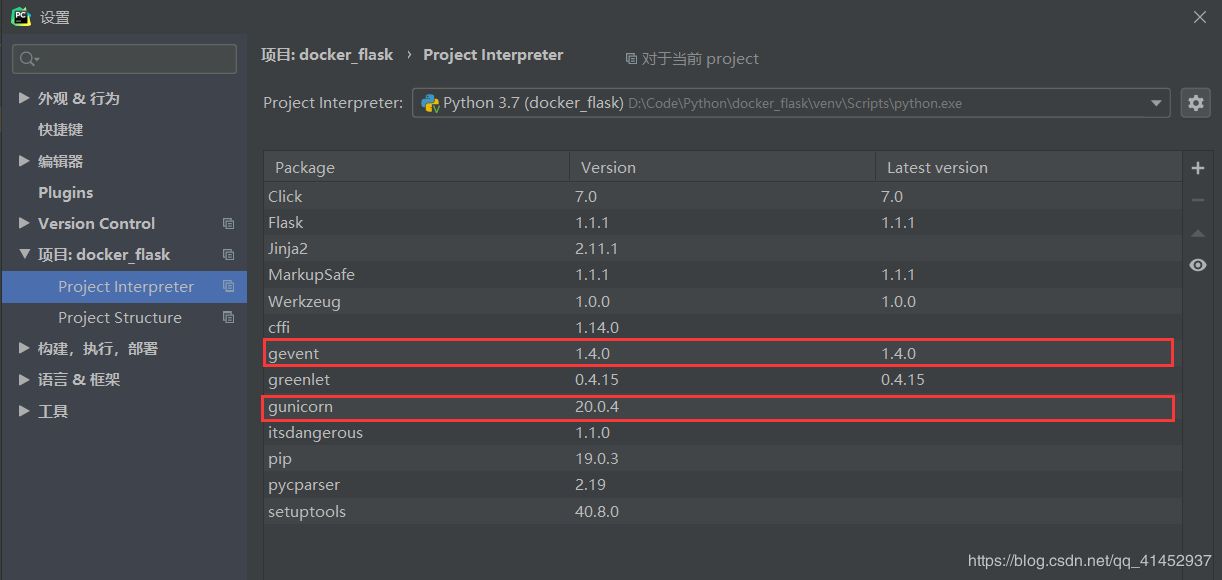
(2)安装gunicorn,gevent包

(3)新建gunicorn.config.py文件,并填入以下内容
workers = 5 # 定义同时开启的处理请求的进程数量,根据网站流量适当调整
worker_class = "gevent" # 采用gevent库,支持异步处理请求,提高吞吐量
bind = "0.0.0.0:8080" # 这里8080可以随便调整
(4)新建requirements.txt文件,并填入以下内容
flask
gunicorn
gevent
(5)创建Dockerfile文件,并填入以下内容
FROM python:3.7
WORKDIR /usr/src/app
COPY requirements.txt ./
RUN pip install -r requirements.txt -i
COPY . .
CMD ["gunicorn", "app:app", "-c", "./gunicorn.conf.py"] #前一个app是python启动的文件名,即app.py;后一个是flask项目里预启动的应用名
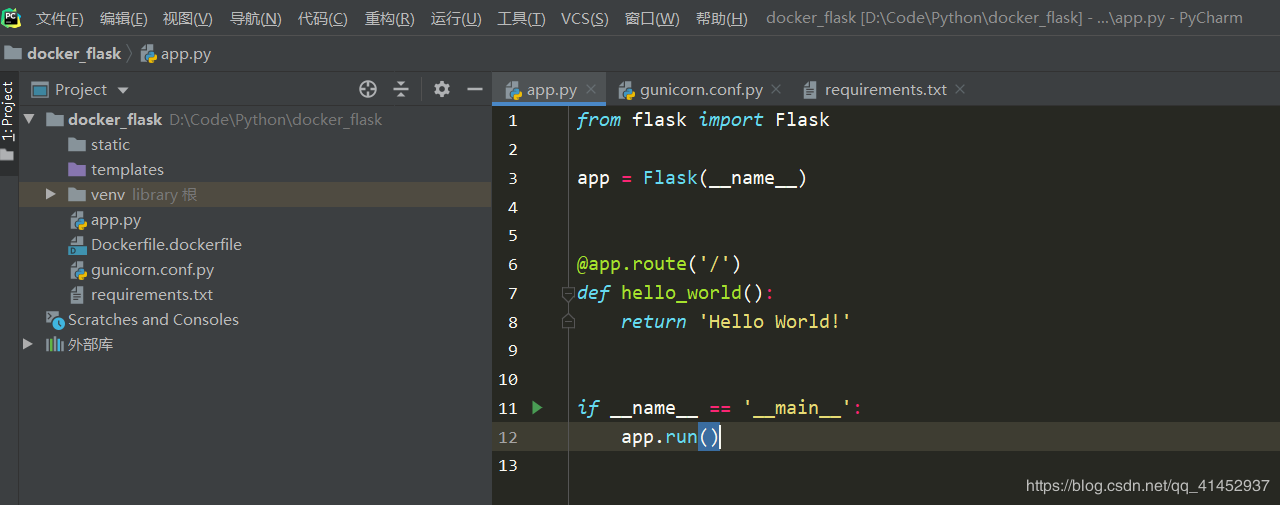
(6)项目结构

2.构建Docker镜像
1.进入本项目的目录

2.构建镜像,输入如下命令
docker build -t 'docker_flask' .
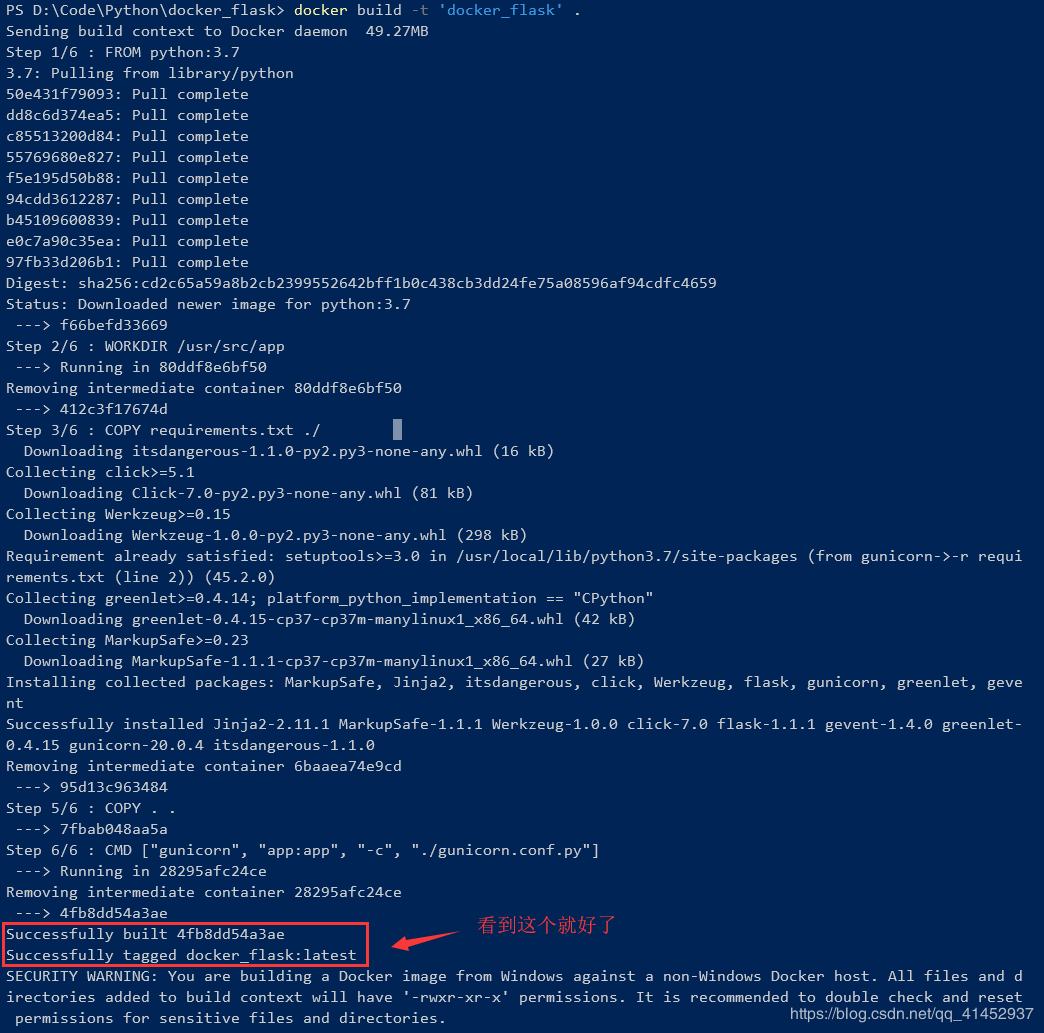
然后会执行六步操作,咋们不用管它,直接看结果

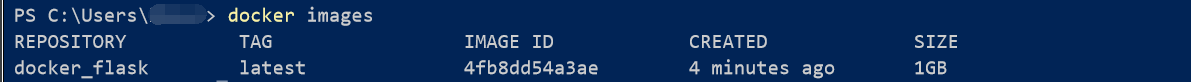
查看一下

好了,到这里咱们自制的镜像就弄好了,可以在本地跑跑,实验下。
3.上传镜像到阿里云仓库
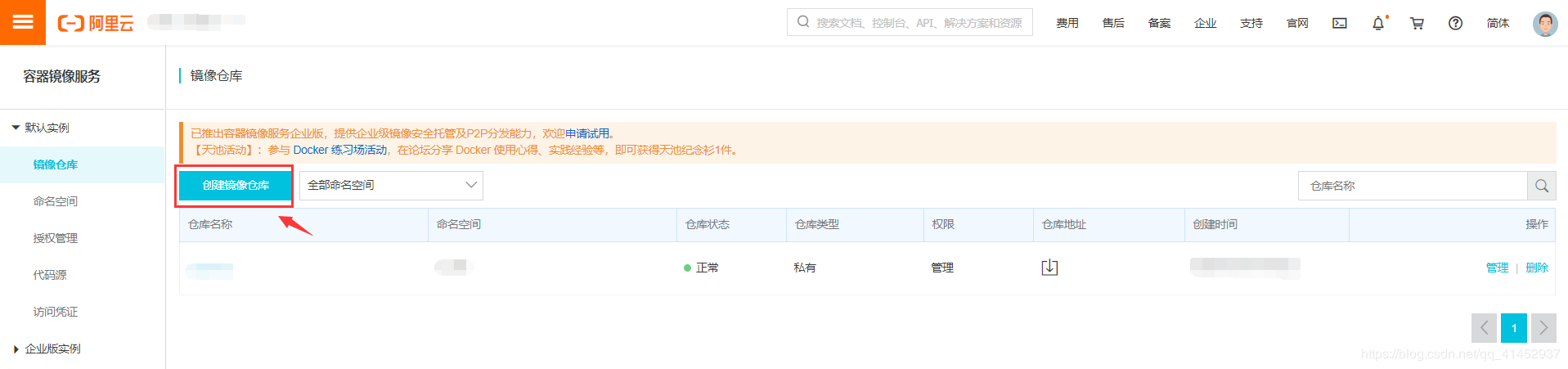
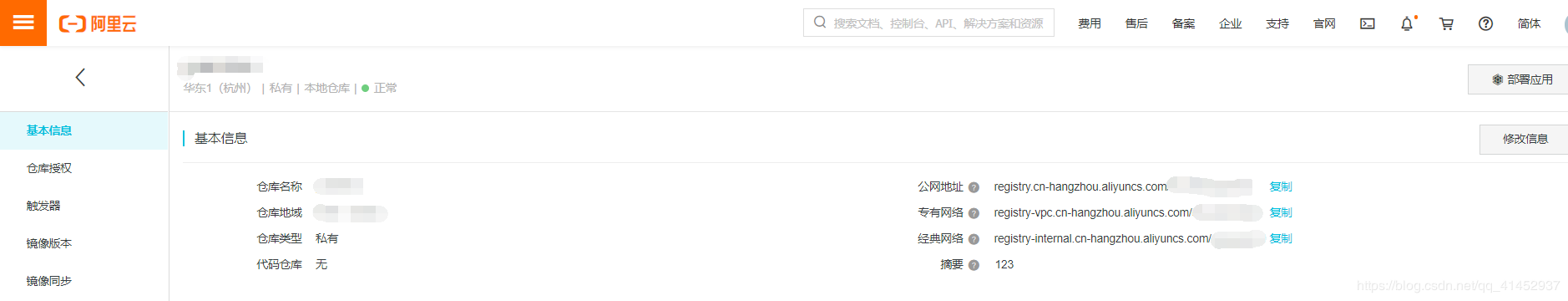
(1)在阿里云上创建一个自己的Docker仓库。


(2)上传镜像
1.登录阿里云Docker Registry,记得用户名换成自己的。
docker login --username=你的阿里云用户名 registry.cn-hangzhou.aliyuncs.com
登录密码就是你的阿里云登录密码

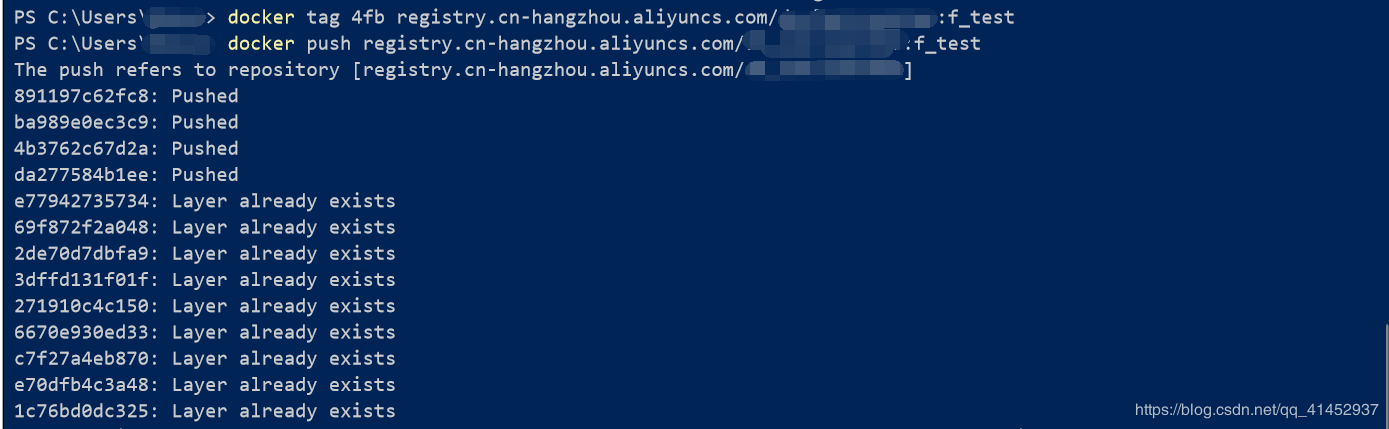
2.输入以下两行命令,将镜像推送到Registry
docker tag [镜像的ID] registry.cn-hangzhou.aliyuncs.com/命名空间/仓库名称:[镜像版本号]
docker push registry.cn-hangzhou.aliyuncs.com/命名空间/仓库名称:[镜像版本号]
然后又不用管,让它自己跑完就行

我这里是之前上传上去了
4.在服务器上拉取这个镜像并运行(当然服务器上得先把docker安好)
docker pull registry.cn-hangzhou.aliyuncs.com/命名空间/仓库名:[镜像版本号]
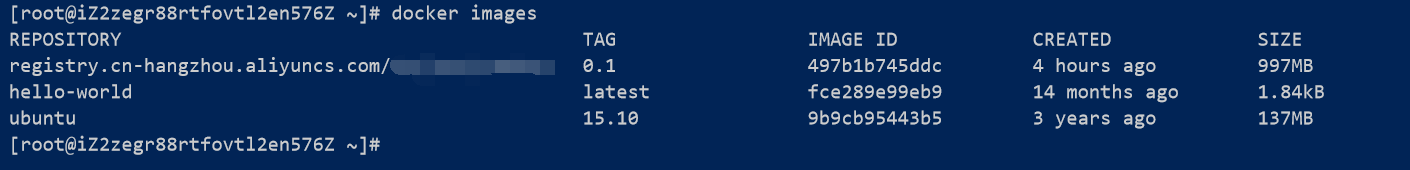
ssh登录服务器,输入上面的命令,然后查看一下是否拉下来了

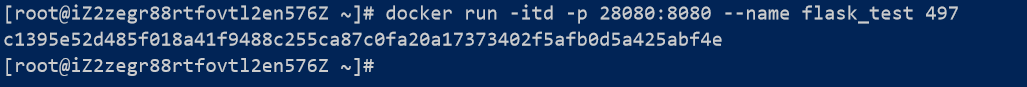
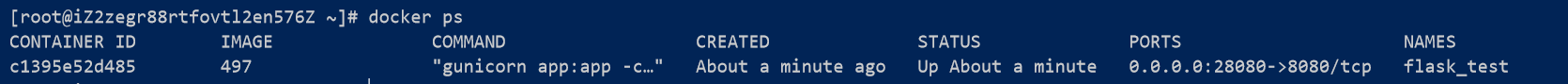
4.运行一下,看看能不能成

这里我把docker的8080端口映射到服务器的28080端口上

好了,输入服务器ip:28080,看看能不能看到Hello World!(记得开放端口)

到此这篇关于Docker部署Flask应用的实现步骤的文章就介绍到这了,更多相关Docker部署Flask应用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!