在写web项目的时候,遇到简介页面有一个单独的简介视频,只有这一个短短的视频所以没有使用任何video组件,所以运用原生video标签就想解决问题。
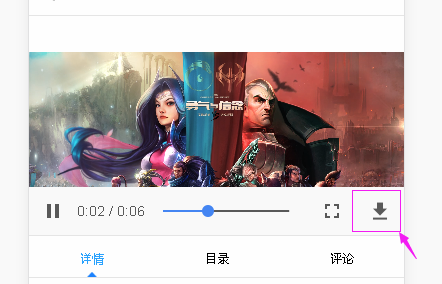
虽然简介视频是非付费的,但也不希望会有下载按钮或者可以视频另存为,所以找到一个可以看上去没有下载功能的方法,做一下笔记。

想要隐藏以上下载按钮,三个样式就可以了,不废话直接贴代码:
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 50px);
}
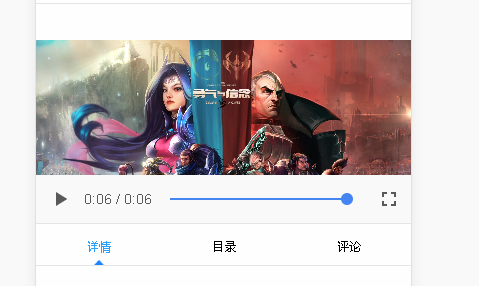
说白了就是把下载按钮移动到视窗外面,但是这些CSS找了好久啊!!

这种方法并不能真正阻止视频的下载,“有心”的用户还是可以在缓存文件里找到加载过的视频文件的,所以就像标题写的一样,只是隐藏。
真正的阻止视频的下载还是需要通过服务器端对视频地址进行加密验证。
总结
以上所述是小编给大家介绍的HTML页面原生VIDEO标签隐藏下载按钮功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!