好几天没更新博客了,刚实战完一个HTML+CSS的简单项目。经过几天的摸索,发现收益良多。之前只是单纯得写demo,看知识点,没有亲自实战项目。但实战过后才会了解,如何才能更好地提升自己的技术。针对这次项目开发,我总结了以下内容:
一、技术总结
1、公共样式的设定
在开始项目之前,我们可以先大体了解一下项目中每个页面的内容,比如字体样式,段落结构,文字大小等。我们可以针对这些内容来设定一个固定的样式文件。在开发中 就可以直接引入此文件,而无需再重复敲CSS代码。
CSS Code复制内容到剪贴板
-
- * {
- margin:0;
- padding:0;
- }
- body {
- font-family: "微软雅黑";
- }
- .clear {
- clear: both;
- }
- .fl {
- float: left;
- }
- .fr {
- float: rightright;
- }
-
- a {
- text-decoration: none;
- }
- li {
- list-style: none;
- }
需要用到时就直接在类名后加上所要用到的类名即可:
XML/HTML Code复制内容到剪贴板
- <div class="div01 lf"></div>
- <div class="div02 clear"></div>
2、整体布局
开发项目过程时,若事前先将每一页的框架搭建好,而后期就只需把具体内容填充进去就可以了。而我就习惯用以下框架来实现页面整体布局:
XML/HTML Code复制内容到剪贴板
- <body>
- <div id="header"></div>
- <div id="nav"></div>
- <div id="content"></div>
- <div id="footer"></div>
- </body>
一般来说,设定好页面大体框架后,剩下的就直接一块一块地填充进去就方便些了,这样开发起来思路也比较清晰。当然还要设定相应的CSS样式,但这个要视项目的具体 要求来做。
3、切图要素
当大体布局弄好后,接下来应该就是从切图开始入手了,虽然没有太多技术性的操作,但也有些要注意的地方。比如在切图中,要特别注意的是尺寸。虽然有些是比较细微 的部分,需要耐心处理。因为细节性的问题往往也会导致结果的不同。其实不要认为差不多就可以了,有时候差一点就是差一点,当效果不尽人意的时候,到头来还是得再去花时间去修改。再者,在保存切图时,由于会自动生成一个images文件,所以我们不用再自己新建目录,或者也不用进入到某个目录中,不然它还是会在相应的位置出现images这个文件夹。
4、命名、代码书写规范
规范的命名有助于提高代码可读性。在网上也有挺多相关的规范,在这里我也简单罗列几点:
(1)、直观命名
当在设计Web页面以及需要对一个div进行标识的时候,最自然的想法就是使用可以描述元素所在页面位置的词汇来对其命名。
例如: top-panel
horizontal-nav
left-side
(2)、结构化命名
例如: main-nav
subnav
(3)、基于成员的命名规范
基于成员的命名规范是指按照文件,文件夹的从属关系,通过归类的方法进行命名,这样可以使文件的排列具有较强的逻辑性.
例如:一个图片文件是在鼠标点击之前为"file_on".而在点击后的图片文件命名为"file_off"根据这个类别命名.更加的清晰.
5、学会制作“雪碧图”
在项目开发中少不了会加入许多小图标,小图片。若一张张切下来后保存起来后,使用起来也比较麻烦,加之所占内存也大,如此一来页面加载速度就慢了许多。这可不是 什么好事,大大降低了用户体验度。所以,我们可以事先把小图片切下来放在同一张页面,到时候开发时就只需要把这张图片引入即可。然后再跟进情况调整背景图片的位 置,利用background-position这个属性可以设置。
6、知识点的清晰
在做项目时,我由于对某些知识点不够熟悉,不能熟练运用,所以导致开发速度慢。当我们熟练掌握了一个知识点后,是可以快速地写出代码实现相应的效果。在这个项目开发过程中,我主要是对以下知识点不够熟悉:
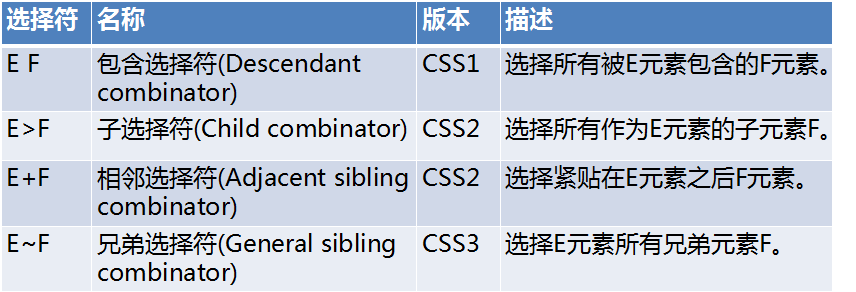
(1)、关系选择符的使用

(2)、伪类选择符的使用


特别是E:first-of-type与E:first-child 。其实它两最大的区别在于前者是父元素下的第一个结构标签,而后者不需要一定是第一个结构标签。如下例子:
XML/HTML Code复制内容到剪贴板
- <div class="test">
-
- <p>p标签</p>
- <a href="#">a标签</a>
- <a href="#">a标签</a>
- </div>
a:first-child是.test下的第一个结构标签,而且是a标签,不是则不起效果 。
a:first-of-type不需要是第一个子元素只需要.test下的a标签的第一个即可。
(3)、CSS属性之opacity、z-index 、display
a、opacity
在这次项目开发中,有一个效果是需要用到遮蔽层的效果。如下图。一开始我的做法是写两个div,然后将第二个div设置透明。然后再用hover后,将它透明度调回不透明。 同时也将第二个div定位,与第一个div重合。但我发现这样写下来代码多且容易乱。而参考了其他小伙伴的代码,发现其实灵活运用z-index也可以做到此效果。下面是具体实现
CSS代码:
CSS Code复制内容到剪贴板
- .div1 {
- width: 200px;
- height: 200px;
- background-color: #ccc;
- position: relative;
- font-size: 20px;
- text-align: center;
- line-height: 200px;
- }
-
- .div2 {
- width: 200px;
- height: 200px;
- position: absolute;
- top:0;
- left:0;
- background: rgba(21,85,144,0.2);
- opacity: 0;
- transition: all 0.3s;
- cursor: pointer;
-
- }
- .div2:hover {
- opacity: 1;
- }
HTML代码:
XML/HTML Code复制内容到剪贴板
- <div class="div1">
- 请把鼠标放在这里
- <div class="div2"></div>
- </div>

b、z-index
检索或设置对象的层叠顺序。
并级的对象,此属性参数值越大,则被层叠在最上面。
如两个对象的此属性具有同样的值,那么将依据它们在HTML文档中流的顺序层叠,写在后面的将会覆盖前面的。
必须定position属性值为absolute、relative或fixed,此取值方可生效。
c、display
none:隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间
inline:指定对象为内联元素。block:指定对象为块元素。
list-item:指定对象为列表项目。
inline-block:指定对象为内联块元素。(CSS2)
二、心态总结
经过这次的项目练习,我发现其实很多时候不是直接的能力问题,而是态度问题。一开始,十几个页面要赶在几天内完成,我对自己最后做出的结果是怀疑的。但我也想到,假如以后工作了,也避免不了会"高压"作业。也就是会可能在短时间内把工作任务完成到位。过程总是坚辛的,但往往别人看重的只有结果。结果没出来,就是工作没到位,虽然如此说来挺残酷的,但事实确实如此。这次的项目完成力度大概90%,还差一些效果没有实现。但后来发现还得做浏览器兼容,这确实是个头疼的问题。虽然麻烦,但这也是必不可少的一部分。针对这次的项目练习,我总结了以下几点,我认为自己可以提升的地方:
1、熟悉并熟练使用每个HTML便签和CSS属性。我认为导致开发速度慢的原因之一是因为自己对知识点的掌握不够。比如说,要实现某个效果,但却由于想不起来用到了哪些属性,或者忘记了属性名称,又得花时间去查找资料。无形中时间就耗掉了。
2、减少冗余,优化代码。可以省略的还是省略为好,因为代码多了占用内存,页面加载速度也会变慢。在写代码的过程中,也可以先思考一下有什么比较简洁的写法,提高代码书写速度。当然这也是一点点积累出来的,练习多了自然也会慢慢了解如何才会提高代码书写速度以及降低冗余。
3、切图速度。也许是比较少用设计工具,对软件界面的操作不太熟悉。但切图其实也不需要太高技术,但需注意的一点是准确性。同时也能提高专注度。
4、多思多练、不耻下问。在遇到一个技术难题时,我通常的做法是先自己想,实在想不出的可以百度,参考网上的,然后再实现自己的。若网上的资料不太清晰或者不太理解的情况下。我觉得还是问同学或老师,通过互相交流学习,其实是可以比较快速地了解知识点,并且发现自己不足之处。同时学习借鉴别人做的好的方面。
5、培养严谨的态度
关于细节性的问题,是很多人都比较容易忽略的。而我自己看来,我并不觉得自己是个严谨的人。有些时候还是因为自己的粗心而导致结果不佳。所以,在认识了这点之后,我会时时刻刻提醒自己。不能因为追求速度而忽略了一些看似无关紧要的东西。
以上这篇HTML+CSS项目开发经验总结(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。