标签页:分类 + 描述
标签栏:分类 =>让用户明白自己在哪里,将要去哪里

一、css命名方式:
标签页:tab
优 势:1、方便查找 2、符合SEO规范
二、布局方式:
1.<ul><li> </div>
1) float:清浮动 overflow:hidden;/伪类:after/
2) display:inline-block IE7不兼容:*display:inline;*zoom:1; 空白间隔 : font-size:0;/同一行/margin负值/letter-spacing
2.<table>
三、模板代码:
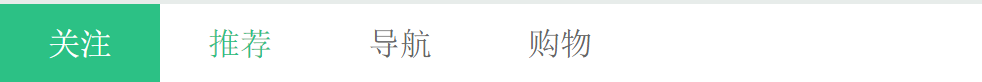
1、悬停加背景色

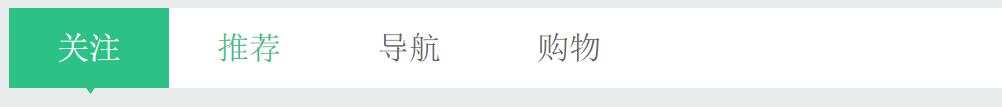
2、小三角,明显

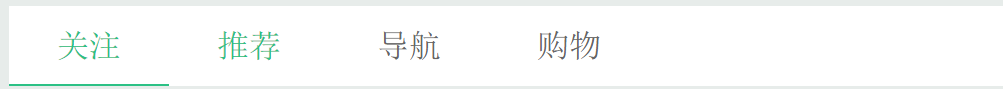
3、下划线标注

四、脚本实现
简洁 + 实用
以上这篇标签栏的几种实现方法(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
下一篇:深入浅出meta标签