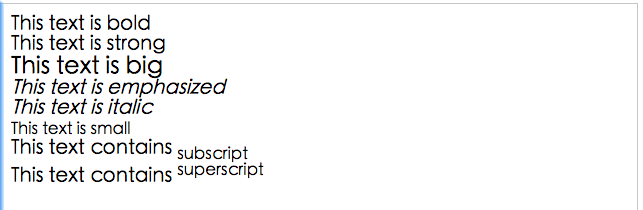
一,文本格式化:此例演示如何在一个 HTML 文件中对文本进行格式化。
效果如下:

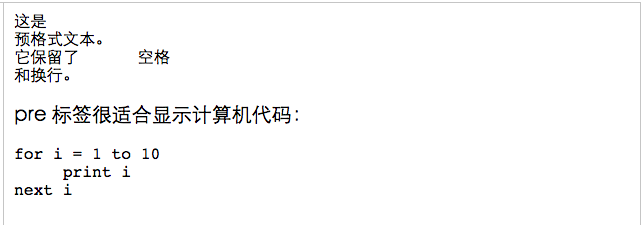
二,预格式文本:此例演示如何使用 pre 标签对空行和空格进行控制。
效果如下:

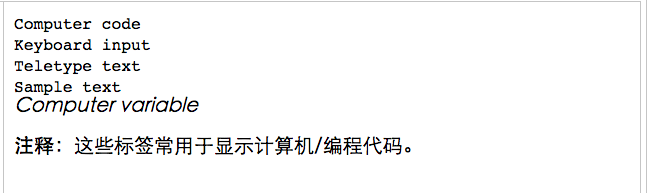
三,“计算机输出”标签:此例演示不同的“计算机输出”标签的显示效果。
效果如下:

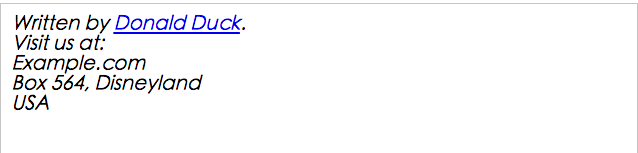
四,地址:此例演示如何在 HTML 文件中写地址。
效果如下:

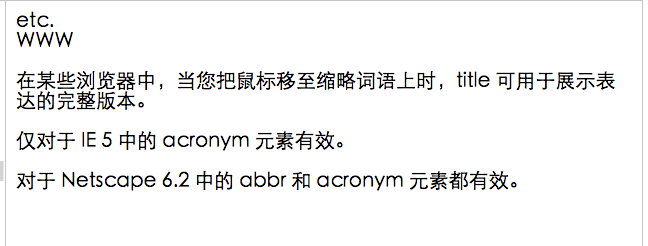
五,缩写和首字母缩写:此例演示如何实现缩写或首字母缩写。
效果如下:

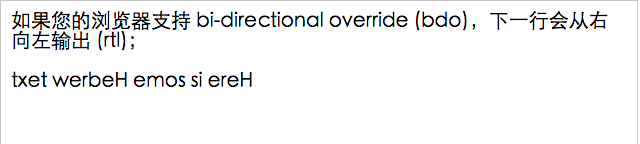
六,文字方向:此例演示如何改变文字的方向。
效果如下:

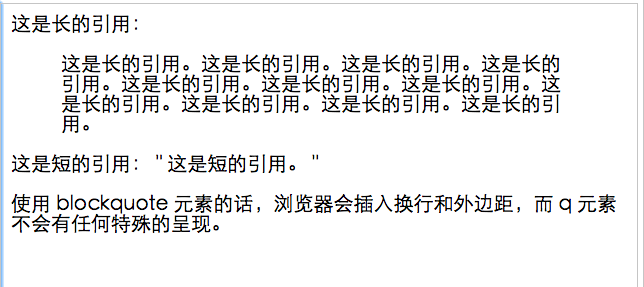
七,块引用:此例演示如何实现长短不一的引用语。
效果如下:

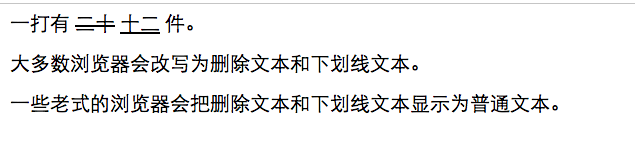
八,删除子效果和插入子效果。
效果如下:

以上这篇HTML 文本格式化的简单实例(详解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
上一篇:深入浅出meta标签
下一篇:html中常用的标签总结(必看)