10.4.1 Frameset与Frame的区别
首先讲解Frameset与Frame之间的区别。
<Frameset></Frameset>用来划分框架,每一个框架由<Frame></Frame>标记。<Frame></Frame>必须在<Frameset></Frameset>之内使用,代码如下:
<FRAMESET border=1 frameSpacing=1 borderColor=#47478d rows=* cols=180,*>
<FRAME src="inc/admin_left.htm" name=left scrolling=no id="left">
<FRAME src="inc/admin_center.htm" name=main scrolling="no">
</FRAMESET>
在上面的例子当中,<Frameset></Frameset>把页面分为左右两个部分,左侧框架中的页面是admin_left.htm,右侧框架中的页面是admin_center.htm。
注意:<Frame></Frame>标记的框架顺序为从左至右或从上到下。
两者的差别如下:
● <Frameset>为框架标记,说明该网页文档为框架组成,并设定文档中组成框架集的框架的布局。
● <Frame>用以设置组成框架集中各个框架的属性。
10.4.2 Frameset参数设置
<Frameset>需要设置一些特定的参数,这些参数直接决定了整个页面的布局,代码如下:
<Frameset border=1 frameSpacing=1 borderColor=#47478d rows=* cols=180,*>
关于上段代码的各项参数设置及其含义如表10.3所示。
表10.3 Frameset参数
|
参 数 |
说 明 |
|
Border |
设定框架的边框厚度,以pixels为单位 |
|
frameborder |
设定是否显示框架的边框,0为不显示,1为显示 |
|
FrameSpacing |
表示框架与框架之间的距离 |
|
BorderColor |
设定框架的边框颜色 |
|
Row |
将文档分为上下的框架,Row后的值可以为数值或百分数,*表示占用余下的空间,数值的个数代表水平分成的框架个数,例如Rows=“210,*,10%”,表示页面分为上中下三个框架页,上边的框架占用210px,下边的框架占用整个文档的10%,余下的空间为中间的框架占用。*是一个相对的概念,例如Row=*,表示页面中没有上下结构的框架布局 |
|
Cols |
设置同Row |
关于Frame参数的设置,代码如下:
如表10.4所示。
表10.4 Frame参数
|
参 数 |
说 明 |
|
Name |
设定框架的名称,须为英文 |
|
Src |
设置框架中显示的页面路径和名称,可为相对路径亦可为绝对路径 |
|
Marginwidth |
表示框架距离左右边缘的距离 |
|
Marginheight |
表示框架距离上下边缘的距离 |
|
Scrollling |
设置是否在框架中显示滚动条,yes为显示,no为不显示,auto表示当框架页中内容超过框架的大小时自动显示滚动条 |
|
Frameborder |
设置是否显示框架的边框,0为不显示,1为显示 |
|
Noresize |
设定是否可以让使用者改变这个框架的大小,不设置此项可以让浏览者任意拉动框架,改变框架的大小 |
|
Framespacing |
表示框架与框架之间的距离 |
|
Bordercolor |
设定框架的边框颜色 |
Frame与Iframe两者可以实现的功能基本相同,不过Iframe比Frame具有更多的灵活性。
Iframe标记又叫浮动帧标记,可以用它将一个HTML文档嵌入在一个HTML中显示。它和Frame标记的最大区别是在网页中嵌入的<Iframe></Iframe>所包含的内容与整个页面是一个整体,而<Frame></Frame>所包含的内容是一个独立的个体,是可以独立显示的。另外,应用Iframe还可以在同一个页面中多次显示同一内容,而不必重复这段内容的代码。
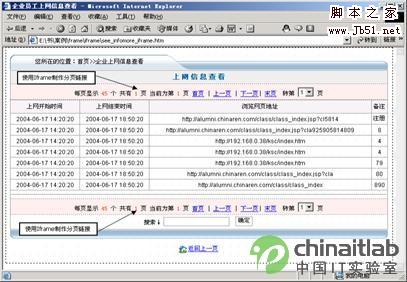
如图10.21所示的页面就是应用Iframe在页面上下各创建了分页的链接,上下的代码是一样的,只需在网页中嵌入同一个文件即可,不需要重复代码的编写,本案例的实际效果参看配书光盘中的案例/frame/iframe/see_infomore_iframe.htm。
Iframe还有一个更大的好处,就是可以设置框架透明,让框架内的背景和主页面背景一样。在上例操作中,细心的读者会发现这个问题,下面来详细说明如何设置Iframe透明。具体操作步骤如下:
(1)打开配书光盘中的案例/frame/iframe/see_infomore_iframe1.htm。
(2)在浏览器中浏览该页文件,发现在插入Iframe的区域将原来单元格的背景覆盖了,这不是想要的效果。
(3)打开page.htm页面,切换到代码视图,在<body>标记中插入代码如下:
<body style="background-color=transparent">

图10.21 应用Iframe创建翻页
(4)切换see_infomore_iframe1.htm到代码视图,查看页面插入Iframe的单元格的代码如下:
<td height="30" colspan="4" >
<iframe name="main" width="100%" height="30" frameborder="0" border=0 scrolling="no" marginwidth="0" marginheight="0" src="page.htm"></iframe>
</td>
(5)在<Iframe>标记中,
<frame name="left" src=" index_manager/admin_left.htm " marginwidth="1" marginheight="1" scrolling="no" frameborder="1" noresize framespacing="2" bordercolor="#cc0000">
上段代码的各项参数设置及其含义
allowTransparency="true"
(6)此时插入Iframe的单元格代码如下:
<td height="30" colspan="4" >
<iframe name="main" width="100%" height="30" frameborder="0" border=0 scrolling="no" marginwidth="0" marginheight="0" src="page.htm" allowTransparency="true"></iframe></td>
(7)保存page.htm和see_infomore_iframe1.htm两个页面,在浏览器中浏览效果。
上一篇:浅谈html table 标签