前言
基于H5的页面调通 企业微信的API (已调通demo)
一、环境
企业微信管理员 添加应用 ,地址指向H5程序的地址。(企业微信通过内部游览器访问你自己发布出来的web端的手机项目,不做本文重点)
二、使用步骤
1.js引用
https://work.weixin.qq.com/api/doc/90000/90136/92455
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
2.config接口注入权限验证配置
代码如下:
wx.config({
beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,企业微信的corpID
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见 附录-JS-SDK使用权限签名算法
jsApiList: [] // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来
});
其中 appId 在企业微信上获取,timestamp 时间戳,nonceStr 一个16位的随机字符串,signature 这个签名是最复杂的 (下面有讲到配置方法)。
signature 这个 签名 需要的如下(官网文档)
参与签名的参数有四个: noncestr(随机字符串), jsapi_ticket(如何获取参考“获取企业jsapi_ticket”以及“获取应用的jsapi_ticket接口”), timestamp(时间戳), url(当前网页的URL, 不包含#及其后面部分)
将这些参数使用URL键值对的格式 (即 key1=value1&key2=value2…)拼接成字符串string1。
有两个注意点:1. 字段值采用原始值,不要进行URL转义;2. 必须严格按照如下格式拼接,不可变动字段顺序。
jsapi_ticket=JSAPITICKET&noncestr=NONCESTR×tamp=TIMESTAMP&url=URL
然后对string1作sha1加密即可。
示例 :
假如有如下参数:
noncestr=Wm3WZYTPz0wzccnW
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg
timestamp=1414587457
url=http://mp.weixin.qq.com?params=value
步骤1. 将这些参数拼接成字符串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
步骤2. 对string1进行sha1签名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
下面我来一一实现这些参数
3.生成access_token
请求方式: GET(HTTPS) 请求地址: https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=ID&corpsecret=SECRET (其中 corpid 跟 corpsecret 都是通过企业微信获取)
提示:这个get 请求 我一开始写在前端js中,用Hbuilder(开发软件)开发测试时,能正常返回信息,但是到游览器才意识到有 跨域问题。后来将获取access_token 的方法放到了 后端获取 ,在丢给前台就可以了。
//前端
$.ajax("自己的url", {
dataType: 'json', //服务器返回json格式数据
type: 'post', //HTTP请求类型
headers: {
'Content-Type': 'application/json'
},
//contentType: "application/json;charset=utf-8",
success: function(data) {
var sad = JSON.parse(data.d);
var token = sad.access_token;
sunc(token);
},
error: function(xhr, type, errorThrown) {
//异常处理;
alert("进错误了");
}
})
//后端
public string test()
{
HttpWebRequest request = (HttpWebRequest)WebRequest.Create("https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=自己的corpid&corpsecret=自己的corpsecret");
request.Method = "GET";
request.ContentType = "text/html;charset=UTF-8";
//接受返回来的数据
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
Stream stream = response.GetResponseStream();
StreamReader streamReader = new StreamReader(stream, Encoding.GetEncoding("utf-8"));
string retString = streamReader.ReadToEnd();
streamReader.Close();
stream.Close();
response.Close();
return retString;
}
就实现了GET 请求获取 access_token
4.生成jsapi_ticket
请求方式:GET(HTTPS)
请求URL:https://qyapi.weixin.qq.com/cgi-bin/ticket/get?access_token=ACCESS_TOKEN
与获取access_token 相同 要放在后台获取 参数就是
access_token
5.生成noncestr 随机字符串 (len随机字符串长度)(方法是复制过来的)
//随机字符串
function randomString(len) {
len = len || 32;
var $chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'; /****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/
var maxPos = $chars.length;
var pwd = '';
for (i = 0; i < len; i++) {
pwd += $chars.charAt(Math.floor(Math.random() * maxPos));
}
return pwd;
}
5.生成timestamp时间戳
var timestamp = Date.parse(new Date());
6.生成signature 签名
var timestamp = Date.parse(new Date());
// noncestr 随机 字符串
var noncestr = randomString(16);
var qiname = getSignature(resyltt, noncestr, timestamp);
//获取签名
function getSignature(ticket, noncestr, timestamp) {
var url = window.location.href.split("#")[0];
var jsapi_ticket = "jsapi_ticket=" + ticket + "&noncestr=" + noncestr + "×tamp=" + timestamp +
"&url=" + url;
return sha1(jsapi_ticket);
}
// 字符串加密成 hex 字符串
function sha1(s) {
var data = new Uint8Array(encodeUTF8(s))
var i, j, t;
var l = ((data.length + 8) >>> 6 << 4) + 16,
s = new Uint8Array(l << 2);
s.set(new Uint8Array(data.buffer)), s = new Uint32Array(s.buffer);
for (t = new DataView(s.buffer), i = 0; i < l; i++) s[i] = t.getUint32(i << 2);
s[data.length >> 2] |= 0x80 << (24 - (data.length & 3) * 8);
s[l - 1] = data.length << 3;
var w = [],
f = [
function() {
return m[1] & m[2] | ~m[1] & m[3];
},
function() {
return m[1] ^ m[2] ^ m[3];
},
function() {
return m[1] & m[2] | m[1] & m[3] | m[2] & m[3];
},
function() {
return m[1] ^ m[2] ^ m[3];
}
],
rol = function(n, c) {
return n << c | n >>> (32 - c);
},
k = [1518500249, 1859775393, -1894007588, -899497514],
m = [1732584193, -271733879, null, null, -1009589776];
m[2] = ~m[0], m[3] = ~m[1];
for (i = 0; i < s.length; i += 16) {
var o = m.slice(0);
for (j = 0; j < 80; j++)
w[j] = j < 16 ? s[i + j] : rol(w[j - 3] ^ w[j - 8] ^ w[j - 14] ^ w[j - 16], 1),
t = rol(m[0], 5) + f[j / 20 | 0]() + m[4] + w[j] + k[j / 20 | 0] | 0,
m[1] = rol(m[1], 30), m.pop(), m.unshift(t);
for (j = 0; j < 5; j++) m[j] = m[j] + o[j] | 0;
};
t = new DataView(new Uint32Array(m).buffer);
for (var i = 0; i < 5; i++) m[i] = t.getUint32(i << 2);
var hex = Array.prototype.map.call(new Uint8Array(new Uint32Array(m).buffer), function(e) {
return (e < 16 ? "0" : "") + e.toString(16);
}).join("");
return hex;
}
function encodeUTF8(s) {
var i, r = [],
c, x;
for (i = 0; i < s.length; i++)
if ((c = s.charCodeAt(i)) < 0x80) r.push(c);
else if (c < 0x800) r.push(0xC0 + (c >> 6 & 0x1F), 0x80 + (c & 0x3F));
else {
if ((x = c ^ 0xD800) >> 10 == 0) //对四字节UTF-16转换为Unicode
c = (x << 10) + (s.charCodeAt(++i) ^ 0xDC00) + 0x10000,
r.push(0xF0 + (c >> 18 & 0x7), 0x80 + (c >> 12 & 0x3F));
else r.push(0xE0 + (c >> 12 & 0xF));
r.push(0x80 + (c >> 6 & 0x3F), 0x80 + (c & 0x3F));
};
return r;
}
6.信息填入config
wx.config({
beta: true, // 必须这么写,否则wx.invoke调用形式的jsapi会有问题
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'appId', // 必填,企业微信的corpID
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: noncestr, // 必填,生成签名的随机串
signature: qiname, // 必填,签名,见 附录-JS-SDK使用权限签名算法
jsApiList: ['chooseImage'] // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来
});
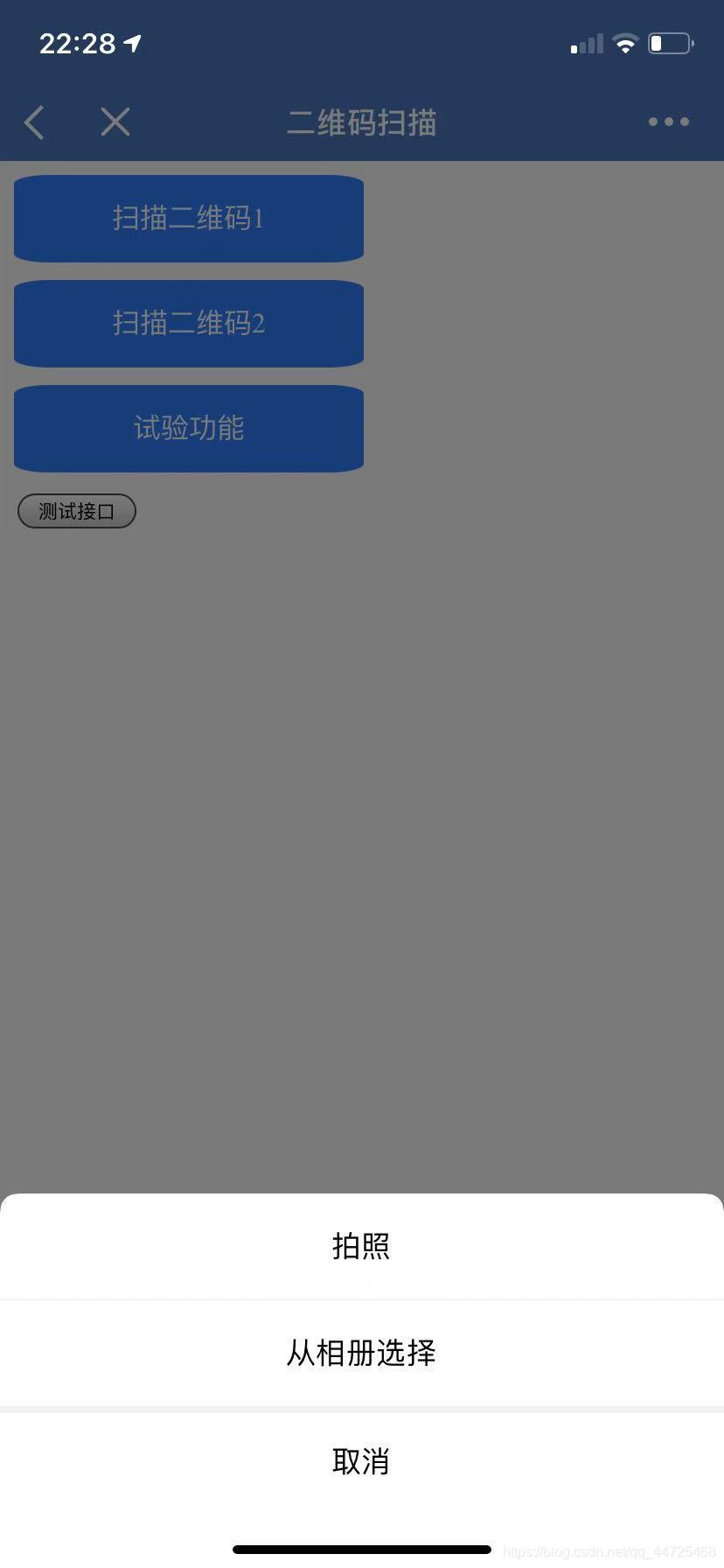
到这里config 就配置完成(下面就是写的一个简单的 弹出手机的相册跟拍照功能)(已测试正常调用OK)。
//测试API 接口使用
function hreftestce() {
alert("开始执行");
wx.chooseImage({
success: function(res) {
images.localId = res.localIds;
alert('已选择 ' + res.localIds.length + ' 张图片');
}
});
}

到此这篇关于Html5调用企业微信的实现的文章就介绍到这了,更多相关Html5调用企业微信内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!