【一、前言】
HTML5 特性,包括原生音频和视频支持而无需 Flash。
HTML5 <audio> 和 <video> 标签让我们给站点添加媒体变得简单。我们只需要设置 src 属性来识别媒体资源,包含 controls 属性让用户可以播放和暂停媒体。
【二、嵌入视频】
下面是在 Web 页面中嵌入视频文件最简单的形式:
<video src="img/sounds/mu04.mp3" width="300" height="200" controls>
Your browser does not support the <video> element.
</video>

目前的 HTML5 规范草案还没有指定浏览器应该在 video 标签中支持哪种视频格式。但是最常用的视频格式是:
Ogg:带有 Thedora 视频编码器和 Vorbis 音频编码器的 Ogg 文件。 mpeg4:带有 H.264 视频编码器和 AAC 音频编码器的 MPEG4 文件。
我们可以使用带有媒体类型和其他属性的 <source> 标签指定媒体文件。video 元素允许使用多个 source 元素,浏览器会使用第一个认可的格式:
<!DOCTYPE HTML>
<html>
<body>
<video width="300" height="200" controls autoplay>
<source src="img/sounds/3.mp4" type="video/ogg" />
<source src="img/sounds/3.mp4" type="video/mp4" />
Your browser does not support the <video> element.
</video>
</body>
</html>
【三、Video 属性规范】
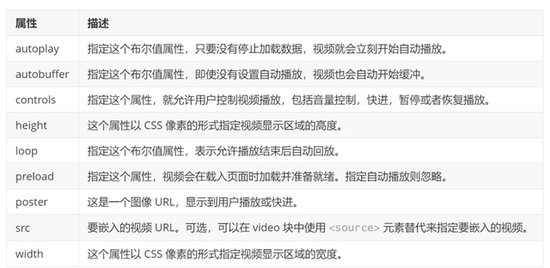
HTML5 video 标签可以使用多个属性控制外观和感觉以及各种控制功能:(参考百度)

【四、嵌入音频】
HTML5 支持的 <audio> 标签用于在如下所示的 HTML 或 XHTML 文档中嵌入语音内容。
<audio src="img/sounds/mu04.mp3" controls autoplay>
Your browser does not support the <audio> element.
</audio>
当前的 HTML 草案规范还没有指定浏览器应该在 audio 标签中支持哪种音频格式。但是最常用的音频格式是 ogg,mp3 和 wav。
我们可以使用带媒体类型以及其他属性的的 <source> 标签指定媒体。Audio 元素允许使用多个 source 元素,并且浏览器会使用第一个认可的格式:
<!DOCTYPE HTML>
<html>
<body>
<video width="300" height="200" controls autoplay>
<source src="img/sounds/mu04.mp3" type="video/ogg" />
<source src="img/sounds/mu04.mp3" type="video/mp4" />
Your browser does not support the <video> element.
</video>
</body>
</html>
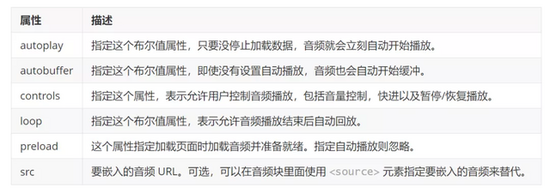
Audio 属性规范
HTML5 audio 标签可以使用多个属性来控制外观,感受以及各种控制功能:

【五、JavaScript 处理媒体事件】
HTML5 audio 和 video 标签可以用多个属性利用 JavaScript 控制各种控制功能:

下面是一个允许播放给定视频的示例:
<!DOCTYPE HTML>
<head>
<script type="text/javascript">
function PlayVideo(){
var v = document.getElementsByTagName("video")[0];
v.play();
}
</script>
</head>
<html>
<body>
<form>
<video width="300" height="200" src="img/sounds/3.mp4">
Your browser does not support the <video> element.
</video>
<input type="button" onclick="PlayVideo();" value="Play"/>555555555
</form>
</body>
</html>
【六、总结】
本文基于html基础,介绍了对音频<audio>标签<video>标签,如何嵌入视频等一系列操作。进行了详细的一些讲解,通过丰富的案例让大家能够更好的去理解HTML的用法,希望可以帮助大家更好的学习。
可以参数自己根据教程,自己加入一些属性,运行看看效果,会有意想不到的收获。
到此这篇关于使用HTML5加载音频和视频的实现代码的文章就介绍到这了,更多相关HTML5加载音频和视频内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!