最近因为工作需要,所以就学了一下Html中的Canvas标签。
Canvas是HTML5新增的组件,它就像一块幕布,可以用JavaScript在上面绘制各种图表、动画等。
没有Canvas的年代,绘图只能借助Flash插件实现,页面不得不用JavaScript和Flash进行交互。有了Canvas,我们就再也不需要Flash了,直接使用JavaScript完成绘制。
当我看了一下教程后,自己写了一个hello world的时候,麻烦事就出现了。看下面代码:
<!DOCTYPE html>
<html lang="en">
<body>
<canvas id="canvas1" style="width: 200px;height: 200px; border:1px solid black;">
</canvas>
<script>
var oC = document.getElementById('canvas1');
var ctx = oC.getContext("2d");
ctx.moveTo(0, 0);
ctx.lineTo(200, 200);
ctx.stroke();
</script>
</body>
</html>
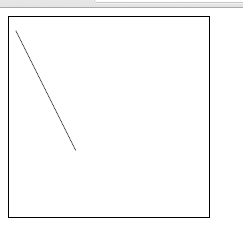
上面代码的意思,是要在一个width和height各为200px的canvas上画一条直线,该直线的起点为(0,0),终点为(200,200);
然而浏览器画出来的图像却是:

一看这图~怎么是这样的斜度?不应该啊~本应该是一个对角线才对啊~~
后来差了一下资料才知道,canvas标签设置width和height的时候,有以下几种方式和产生的后果:
Canvas元素默认宽 300px, 高 150px, 设置其宽高可以使用如下方法:
方法一:
1 <canvas width="500" height="500"$amp;>amp;$lt;/canvas>
方法二:使用HTML5 Canvas API操作
1 var canvas = document.getElementById('欲操作canvas的id');
2 canvas.width = 500;
3 canvas.width = 500;若通过如下方法设置宽高,那么Canvas元素将由原来大小被拉伸到所设置的宽高:
方法一:使用CSS 会被拉伸
1 #欲操作canvas的id{
2 width:1000px;
3 height:1000px;
4 }也包含了行间样式中的 style="" 。也就是上面的例子,也会产生拉伸的情况。
方法二:使用HTML5 Canvas API操作 会被拉伸
1 var canvas = document.getElementById('欲操作canvas的id');
2 canvas.style.width = "1000px";
3 canvas.style.height = "1000px";
方法三 :用jquery的$("#id").width(500);会被拉伸其它:canvas的width和height也不能用百分比表示。canvas会将百分值当成数值显示
所以,通过上面的资料便可知道其原因就是我上面例子中代码会让canvas的宽高被拉伸了,从而使得图像跟预想的不一致的。
现在我重写了一份正确设置canvas宽高大小的代码例子:
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas" width="200" height="200" style="border:1px solid black;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var cxt = c.getContext("2d");
cxt.moveTo(0, 0);
cxt.lineTo(200, 200);
cxt.stroke();
</script>
</body>
</html>
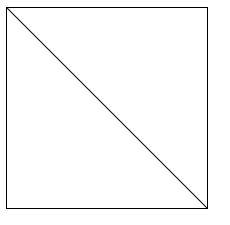
结果:

结束。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。