为啥写这篇文章
最近接了个需求,要求长按某个标签显示删除一个悬浮的删除按钮。这个需求其实在app上很常见,但是在移动端h5中,我们没有长按的事件,所以就需要自己模拟这个事件了。
大概效果如下:

ps: 为了做个gif还下了app,还得通过邮件发到电脑上,脑瓜疼。。
思路
- 放弃click事件,通过判断按的时长来决定是单击还是长按
- 使用touchstart和touchend事件
- 在touchstart中开启一个定时器,比如在700ms后显示一个长按菜单
- 在touchend中清除这个定时器,这样如果按下的时间超过700ms,那么长按菜单已经显示出来了,清除定时器不会有任何影响;如果按下的时间小于700ms,那么touchstart中的长按菜单还没来得及显示出来,就被清除了。
由此我们可以实现模拟的长按事件了。
上代码
请把重点放在JS上,这里贴出来完整的代码是为了方便大家看个仔细,代码可以拷贝直接看效果
css中大部分只是做了样式的美化,还有一开始让删除按钮隐藏起来
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="./longpress.css" />
</head>
<body>
<div class="container">
<div class="label" id="label">长按我</div>
<div class="delete_btn">删除</div>
</div>
<script src="./longpress.js"></script>
</body>
</html>
JS
let timer = null
let startTime = ''
let endTime = ''
const label = document.querySelector('.label')
const deleteBtn = document.querySelector('.delete_btn')
label.addEventListener('touchstart', function () {
startTime = +new Date()
timer = setTimeout(function () {
deleteBtn.style.display = 'block'
}, 700)
})
label.addEventListener('touchend', function () {
endTime = +new Date()
clearTimeout(timer)
if (endTime - startTime < 700) {
// 处理点击事件
label.classList.add('selected')
}
})
CSS
.container {
position: relative;
display: inline-block;
margin-top: 50px;
}
.label {
display: inline-block;
box-sizing: border-box;
width: 105px;
height: 32px;
line-height: 32px;
background-color: #F2F2F2;
color: #5F5F5F;
text-align: center;
border-radius: 3px;
font-size: 14px;
}
.label.selected {
background-color: #4180cc;
color: white;
}
.delete_btn {
display: none;
position: absolute;
top: -8px;
left: 50%;
transform: translateX(-50%) translateY(-100%);
color: white;
padding: 10px 16px;
background-color: rgba(0, 0, 0, .7);
border-radius: 6px;
line-height: 1;
white-space: nowrap;
font-size: 12px;
}
.delete_btn::after {
content: '';
width: 0;
height: 0;
border-width: 5px;
border-style: solid;
border-color: rgba(0, 0, 0, .7) transparent transparent transparent;
position: absolute;
bottom: -9px;
left: 50%;
transform: translateX(-50%);
}
ps: touchstart和touchend只有在移动端设备上才有用,如果要看代码示例的话请:
- 用chrome
- F12打开调时窗
- 切换到模拟移动设备
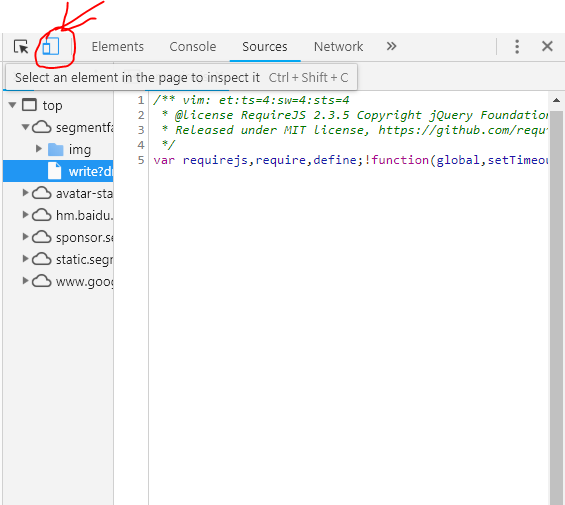
即点击如下图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。