一、简介
需求: 将HTML5的内容保存为图片
思路: 通过Canvas绘图生成base64图片,长按即可保存到本地
问题: canvas禁止跨域、安卓微信长按不能保存base64图片、服务器拉取的图片被压缩
二、具体问题
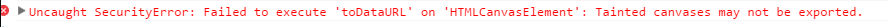
问题1:canvas是禁止跨域的,如果图像来自其他域,调用toDataURL()会抛出一个错误

解决:<img>标签通过引入 crossorigin 属性能解决跨域, 即crossOrigin="Anonymous" 或 crossOrigin="*" 请注意手q环境下设置 ‘Anonymous’不支持,需要设置为 '*',如果使用 crossorigin="anonymous",则相当于匿名 CORS
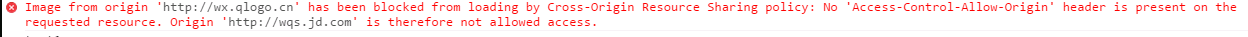
问题2:设置了”crossOrigin”的<img>标签不能拉下跨域的图片,无法触发img.onload

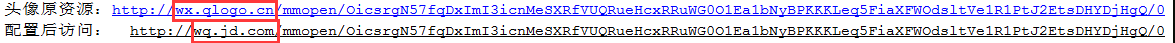
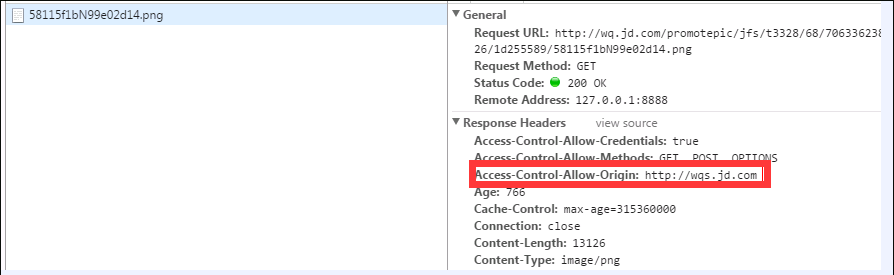
解决: 后台转发或nigix代理,设置Access-Control-Allow-Origin:“wx.qlogo.cn”,允许静态资源服务器图片跨域这种设置 解决获取图片跨域的问题。(此处图片为用户头像域名wx.qlogo.cn,存在跨域问题)


问题3:安卓手机微信h5长按不能保存base64图片
解决:将canvas绘制的base64图片上传到服务器上,再从服务器上获取到png(jpg)图片。这种做法较麻烦,后面还需要找方法改进。
问题4:上传到服务器的图片压缩严重
解决:上传的图片会在服务器有几个资源,压缩度不一,从目录 'http://img10.360buyimg.com/promotepic/' 可拿到像素较清晰的图片。
问题5:绘制的二维码链接(//wqs.jd.com/xxx)长按不能直接进入页面
解决:指定要绘制的二维码链接一定要加上http: 否则二维码将识别为文字
//canvas绘制部分代码:
var picurl = "http://wx.qlogo.cn/mmopen/OicsrgN57fqDxImI3icnMeSXRfVUQRueHcxRRuWG0O1Ea1bNyBPKKKLeq5FiaXFWOdsltVe1R1PtJ2EtsDHYDjHgQ/0";
var img = new Image,
canvas = document.createElement("canvas"),
ctx = canvas.getContext("2d"),
//后台nigix代理 参见问题2
src = picurl.replace("http://wx.qlogo.cn","//wq.jd.com");
//解决 canvas 跨域 toDataURL不能读取问题 参见问题1
img.crossOrigin = "Anonymous";
//图片资源的预加载
img.onload = function() {
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage( img, 0, 0 );
//将画好的base64图片
localStorage.setItem( "savedImageData", canvas.toDataURL("image/png") );
}
img.src = src;
上传图片部分代码:
// 上传图片 参见问题3
$.ajax({
type: 'POST',
url: loadJs.addToken('http://wq.jd.com/activetmp/promotepic/promoteaddpic', "j132"),
data: {
filename: new Date().getTime()+''+Math.floor(Math.random()*10000) + '.jpg',
content: base64pic,
active: "shotpic20160901"
},
dataType: 'json',
xhrFields: { withCredentials: true },
success: function(data) {
if (picdata.id == 1 && picdata.msg) {
//图片路径 此前缀路径的图片最清晰 参见问题4
var imgPre = 'http://img10.360buyimg.com/promotepic/';
//图片地址拼接的完整地址链接
var photo = imgPre + picdata.msg;
$("#cardImg")[0].onload = function() {
//to do 业务逻辑
};
$("#cardImg").attr("src",photo);
}
},
error:function(data){
}
});
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。