<canvas></canvas>只是一个绘制图形的容器,除了id、class、style等属性外,还有height和width属性。在<canvas>>元素上绘图主要有三步:
1.获取<canvas>元素对应的DOM对象,这是一个Canvas对象;
2.调用Canvas对象的getContext()方法,得到一个CanvasRenderingContext2D对象;
3.调用CanvasRenderingContext2D对象进行绘图。
图形组合:
•globalAlpha: 设置或返回绘图的当前 alpha 或透明值
该方法主要是设置图形的透明度,这里就不具体介绍。
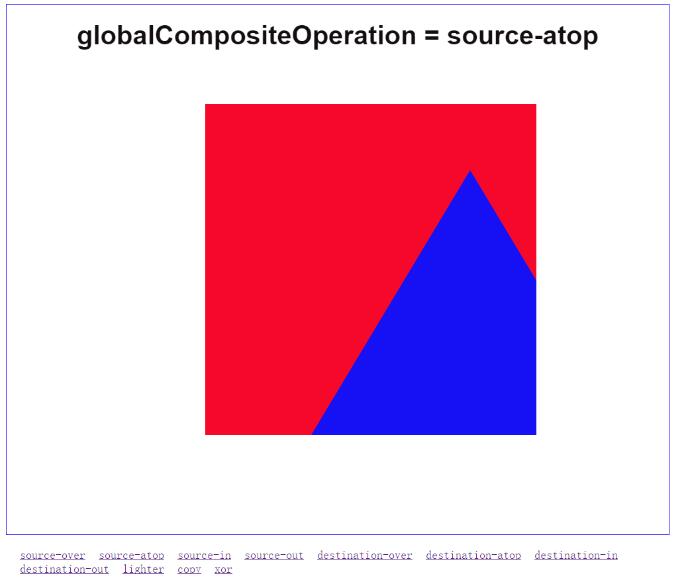
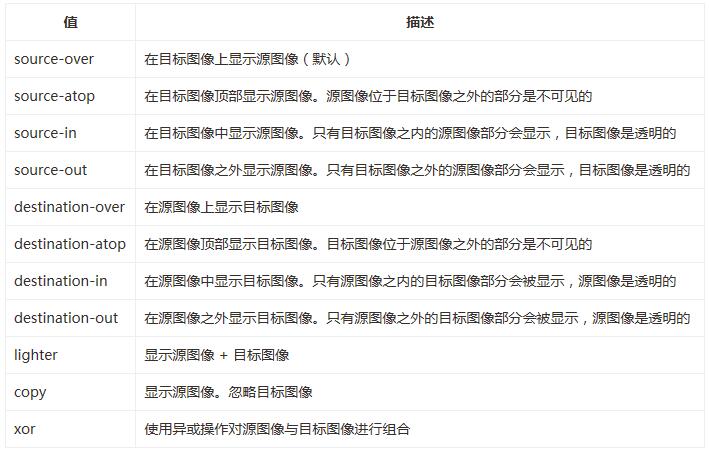
•globalCompositeOperation: 设置或返回新图像如何绘制到已有的图像上,该方法有以下属性值:

下面是一个小示例,可以通过点击改变组合效果:
读者可以点击标签来观察不同的组合效果,效果如下: