HTML5 和CSS3是一入门就能用的最好的语言,最简单同时也最好的的方式就是直接开始做!那么生成器就在自动生成代码时扮演者重要角色,它们非常适用于那些要做很多重复性工作的开发人员和设计人员,生成器可以帮他们解决这些繁琐的工作。在本文中,我们精心挑选了一些经验丰富开发人员和设计人员常用HTML5、CSS3代码生成器。
HTML5代码生成器
网上有五六种可以生成优质代码的HTML5生成器,其中的真谛是HTML5样板文件,我们不要自以为然的把样板文件当成是生成器,虽说这样,大多数开发者还是把它当作是他们第一个网站的模板。回到主题,要找到一个好的HTML5生成器并不是那么容易的事,因为网上有成千上万的网站提供各种各样的代码生成器。正因为如此,我们经常会被搞的稀里糊涂。不过,我们还是设法找到了一些比较好的生成器在本文中分享给大家。
1.Shikiryu HTML5生成器

Shikiryu HTML5生成器可以让你为应用程序添加一个中介器,而且很多人都喜欢这么用。你可以在模板里面增加特性和修改布局。事实上,这个是非常实用的。开发人员更钟爱这个生成器,因为相比其他的生成器,这个语义性更强,更易懂。
2.Initializr生成器

如果你要新建一个以HTML5样板文件为基础的项目,这将是你要开始你项目的好工具。它可以生成一个简洁的可自定义的模板。当你从各式各样的框架和类库中选择或是自定义模板时,模板就会以压缩文件的格式下载下来,然后你就可以拿这些代码来设计你的网站了。
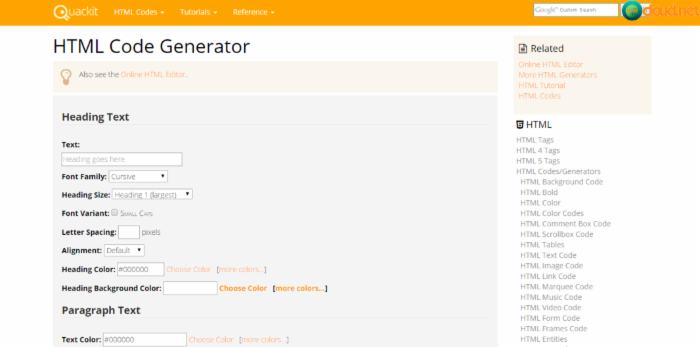
3.Quackit HTML5生成器

Quackit 不仅可以给你提供一系列的代码,还允许你输入你的所有信息。这对初学者非常有帮助。所以,如果一开始你学的是CSS和HTML,你就可以用这个生成器来简化你的工作任务了。这些生成器可以说是非常棒的,因为它们专注于圆角边框,阴影,颜色渐变以及和html5模板的设计。
4.Modernizr生成器

Modernizr是一个开源的脚本类库,它可以帮助你建立HTML5和CSS3来使你的网站更强大。这样你就可以创建一些很好的,而且可以完美运行你代码的网站,不管用户用的是什么样的浏览器或是什么样的设备,都能优雅的展现。
CSS代码生成器
1.CSS3 Maker
你可以很容易在网上找到这个生成器。一旦你开始用这个生成器,我相信你一定会完全依赖它的。有了它,你可以做很多动画、自定义字体、文本滚动、盒子模型阴影、圆角边框、文字阴影、过渡、渐变等等方面的效果。
2.me

个人而言,我是很喜欢这个生成器, CSS3.me是由设计师Eric Hoffman设计出来的。它使用起来很简便,是一个轻量级的、个性化而又功能强大的生成器。你可以用它来设置透明度、下拉阴影,改变和设置圆角边框,增加渐变效果等等。
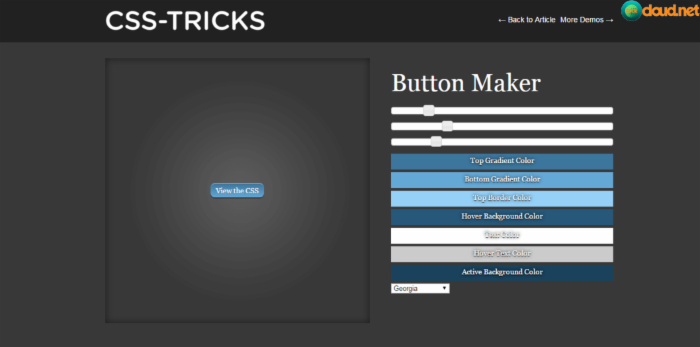
3.CSS3-Tricks 按钮生成器

这是一个很经典古老的按钮生成器,它是非常线性的,而且没有图形界面。你可以在你的项目中用它来生成没有任何效果的按钮。
图片边框和圆角边框生成器
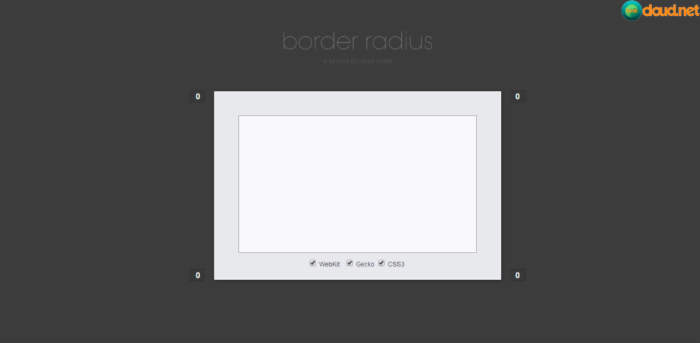
1. 圆角边框生成器( Border-Radius )

这是个非常好的、轻量级的工具,主要拿来设置边角的圆角边框。一旦完成了边角设置,就可以在浏览器上检查你想要包含的前缀,这些都是已经完成了的。是个界面很简洁友好的生成器。
2.图片边框生成器(Border-Image )

假如你要画一个箭头或是一个三角形时,想让生成器把它平铺到你的网站边框或者是元素边框。这是最好用的图片边框生成器,当它要复制图片去找到最合适的边框样式时候。也就是说,届时,你就可以操作设置它的大小、偏移量,可以平铺这张图片等等。开发者经常喜欢拿它来设置背景。
CSS3渐变效果生成器
1.Color Zilla Gradient 生成器

此编辑器绑定了非常多的特性,用起来也非常容易。你可以单单稍微移动一下画笔就可以观察到他们的变化。它也可以在浏览器上直接使用,非常适合在网页上开发的开发人员和设计人员。
2.@fontface 生成器

这个生成器可以让你上传网页上的字体或是系统里面的字体。然后生成一个可以拿来用的输出文件。这个生成器给字体属性生成了一个CSS文件,然后字体就可以显示在HTML文件里了。这是一个非常好的检查字体工具,尤其是你没有足够的时间去创建一个使用许多重复性字体的完整的网站时候。
CSS3下拉阴影生成器
1.Webestools 阴影生成器

如果你想要对下拉阴影效果有更深、更具体的运用,这个生成器是我最强烈推荐的。因为它自带调节栏,外部阴影,内部阴影的设置,还可以设置阴影的颜色,偏移量和很多你意想不到的炫酷效果。
HTML5与CSS3相互协调使用,可以轻松提供给你最好的编码技术。你可能经常要找可以减少你工作量的工具,这样你就可以把更多精力放在主要工作上,就不用花那么多精力在一下繁琐的小事上,像按钮或盒模型的样式。网上有大把你可以用的工具,以上列出的只是最常用的代码生成器。不过,这些工具好不好,就看你对它标准是怎样的了。希望本文对你有意想不到的帮助!