今天,看一个国外网站发现人家获取head元素如下
后面的是我们常用的方式,前面的 document.head 着实第一次见。查资料发现原来是html5的东东。的确简单了,一个属性搞定。
当然,IE6/7/8不支持。IE9/Safari/Chrome/FF/Opera均支持(最新版本)。记录下。
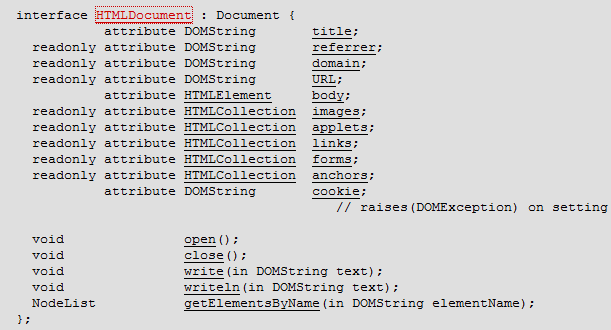
html4中HTMLDocument接口如下

html5中HTMLDocument接口如下

相关:
http://www.w3.org/TR/DOM-Level-2-HTML/html.html#ID-26809268
http://www.w3.org/TR/html5/dom.html#html-documents
http://msdn.microsoft.com/en-us/library/gg593004%28v=VS.85%29