一、绘制复杂形状或路径
在简单的矩形不能满足需求的情况下,绘图环境提供了如下方法来绘制复杂的形状或路径。
beginPath() : 开始绘制一个新路径。
closePath() : 通过绘制一条当前点到路径起点的线段来闭合形状。
fill() , stroke() : 填充形状或绘制空心形状。
moveTo() : 将当前点移动到点(x,y)。
lineTo() : 从当前点绘制一条直线到点(x,y)。
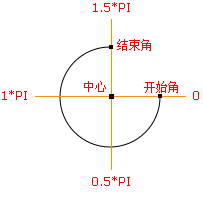
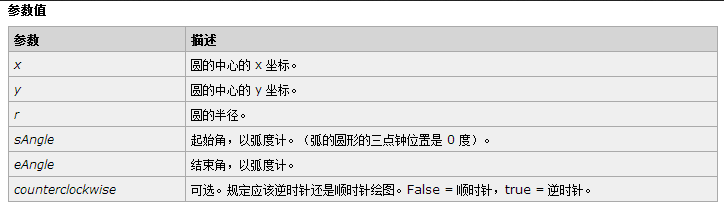
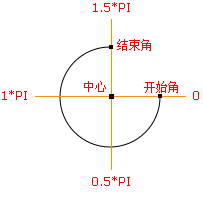
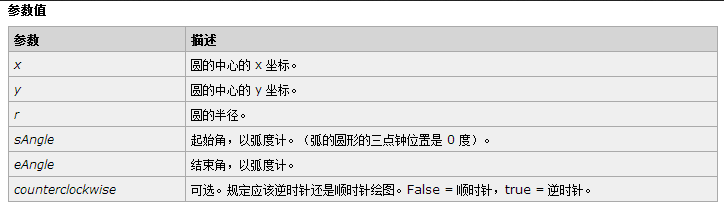
arc(x,y,r,sAngle,eAngle,counterclockwise) : 绘制一条指定半径的弧到点(x,y)。
二、用这些方法绘制复杂形状需遵循以下步骤
使用beginPath()方法开始绘制路径。
使用moveTo()、lineTo()、arc()、方法创建线段。
使用closePath()结束绘制并闭合形状(可选)。
使用stroke()或fill()绘制路径的外边框或填充形状。使用fill()会自动闭合所有未闭合路径。
三、弧arc()绘制说明


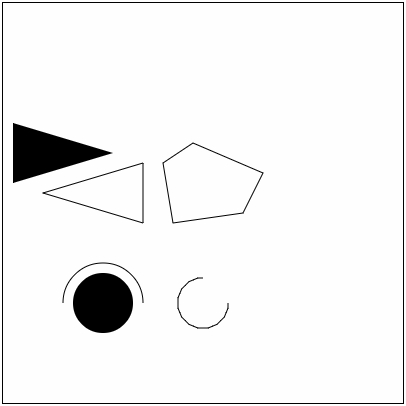
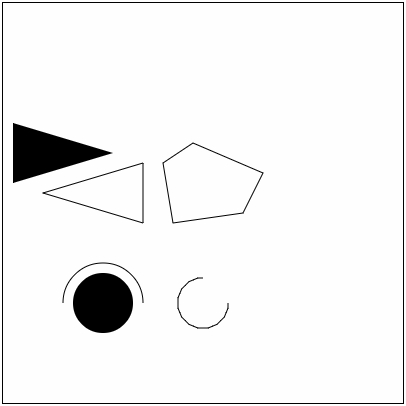
四、在canvas中绘制复杂形状
<!--<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。-->
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset = utf-8">
<title>HTML5</title>
<script type="text/javascript" charset = "utf-8">
//这个函数将在页面完全加载后调用
function pageLoaded()
{
//获取canvas对象的引用,注意tCanvas名字必须和下面body里面的id相同
var canvas = document.getElementById('tCanvas');
//获取该canvas的2D绘图环境
var context = canvas.getContext('2d');
//绘制代码将出现在这里
//绘制复杂性猪
//填充三角形
context.beginPath();
context.moveTo(10,120);//从(10,20开始)
context.lineTo(10,180);//表示从(10,120)开始,画到(10,180)结束
context.lineTo(110,150);//表示从(10,180)开始,画到(110,150)结束
context.fill();//闭合形状并且以填充方式绘制出来
//三角形的外边框
context.beginPath();
context.moveTo(140,160);//从点(140,160)开始
context.lineTo(140,220);
context.lineTo(40,190);
context.closePath(); //关闭路径
context.stroke(); //以空心填充
//一个复杂的多边形
context.beginPath();
context.moveTo(160,160);//从点(160,160)开始
context.lineTo(170,220);
context.lineTo(240,210);
context.lineTo(260,170);
context.lineTo(190,140);
context.closePath();
context.stroke();
//绘制弧
//绘制半圆弧
context.beginPath();
//在(100,300)处逆时针画一个半径为40,角度从0到180°的弧线
context.arc(100,300,40,0*Math.PI,1*Math.PI,true); //PI的弧度是180°
context.stroke();
//画一个实心圆
context.beginPath();
//在(100,300)处逆时针画一个半径为30,角度为0到360°的弧
context.arc(100,300,30,0*Math.PI,2*Math.PI,true);//2*Math.PI是360°
context.fill();
//画一个3/4弧
context.beginPath();
//在(200,300)处顺时针画一个半径为25,角度为0到270°的弧
context.arc(200,300,25,0*Math.PI,3/2*Math.PI,false);
context.stroke();
}
</script>
</head>
<body onload="pageLoaded();">
<canvas width = "400" height = "400" id = "tCanvas" style = "border:black 1px solid;">
<!--如果浏览器不支持则显示如下字体-->
提示:你的浏览器不支持<canvas>标签
</canvas>
</body>
</html>
五、绘制效果