在HTML5中,新增了progress和meter控件。progress控件为进度条控件,可表示任务的进度,如Windows系统中软件的安装、文件的复制等场景的进度。meter控件为计量条控件,表示某种计量,适用于温度、重量、金额等量化的表现。
<progress> 进度条
说明:表示任务的进度,如Windows系统中软件的安装、文件的复制等场景的进度。
特性
语法:
<progress value="0.5">50%</progress>
属性:
max{number} :设置或获取进度条的最大值。
缺省值:未设定此属性时,控件最大值为1。
value{number} :设置或获取进度条的当前值。
缺省值:未设置此值时,此进度条为'不确定'型,无具体进度信息;无max属性时(进度条默认最高为1),value的默认取值范围为0.01~1.0,设置0.2时表示20%的进度。最低浏览器版本支持:IE 10、Chrome 8
控件内容:当浏览器不支持此控件时,将显示控件里的内容,支持此控件的浏览器不会展示控件的内容。
示例1:含有value属性
进度:<progress value="0.25" >25%</progress>

示例2:含有max属性
进度:<progress max="100" value="25" >25%</progress>

示例3:不确定进度条(无value属性)
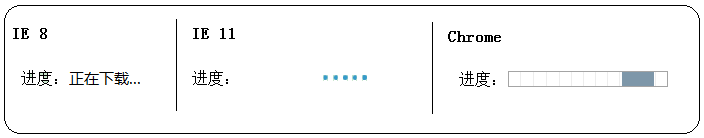
进度:<progress >正在下载...</progress>
IE8:显示文本内容。
IE11:显示一个从左到右的动画效果。
Chrome:显示一个从左到右,然后从右到左的动画效果。

<meter> 计量条
说明:表示某种计量,适用于温度、重量、金额等量化的表现。特性
语法:
进度:<meter value="0.5"></meter>
属性:
value{number} :设置或获取此控件的值,必须要在min与max值的中间。
max{number}:设置此控件的最大值。
缺省值:未设定此属性时,控件最大值为1。
min{number}:设置此控件的最小值。
缺省值:未设定此属性时,控件最小值为0。
low{number}:设置过底的阈值,当value小于low并大于min时,显示过低的颜色。
high{number}:设置过高的阈值,当value大于high并小于max时,显示过高的颜色。
optimum{number}:设置最佳值,
最低浏览器版本支持:IE 不支持、Chrome 8
控件内容:当浏览器不支持此控件时,将显示控件里的内容,支持此控件的浏览器不会展示控件的内容。
示例1:无属性

进度:<meter></meter>
示例2:value < max(max默认为1.0)
进度:<meter value="0.5"></meter>

示例3:value = max(max默认为1.0)
进度:<meter value="1"></meter>

示例4:value > max(max默认为1.0)
进度:<meter value="5"></meter>

示例5:value < min(min默认为0)
进度:<meter value="-0.5"></meter>

示例6:value = min(min默认为0)
进度:<meter value="0"></meter>

示例7:value > min(min默认为0)
进度:<meter value="0.5"></meter>

示例8:value < high
进度:<meter value="0.5" high="0.8"></meter>

示例9:value = high
进度:<meter value="0.8" high="0.8"></meter>

示例10:value > high
进度:<meter value="0.9" high="0.8"></meter>

示例11:value < low
进度:<meter value="0.1" low="0.25"></meter>

示例12:value = low
进度:<meter value="0.25" low="0.25"></meter>

示例13:value > low
进度:<meter value="0.5" low="0.25"></meter>

示例14:optimum < low < value < high
进度:<meter low="0.25" optimum="0.15" high="0.75" value="0.5"></meter>

示例15:low < optimum = value < high
进度:<meter low="0.25" optimum="0.5" high="0.75" value="0.5"></meter>

示例16:low < value < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.5"></meter>

示例17:value < low < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.2"></meter>

示例18:optimum < low < high < value
进度:<meter low="0.25" optimum="0.2" high="0.75" value="0.8"></meter>

以上所述是小编给大家介绍的HTML5 progress和meter控件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!