属性
<input>元素在HTML5中新增加的属性有:autocomplete 、autofocus、form、formaction、formenctype、formmethod、formnovalidate、formtarget、max、min、minlength、pattern、placeholder、readonly、required等等。
简单描述
新增加的属性描述如下:
autocomplete :是否显示与现在输入内容相匹配的历史输入记录
说明:设置当前文本元素中是否显示与现在内容相匹配的历史输入记录。
场景:搜索框需要此属性,而验证码就不需要。
可设置的值:只可以设置on、off两个值。
示例:
<form action="#" >
<p>验证码:<input type="text" autocomplete="off" /></p>
<input type="submit" />
</form>
autofocus :当页面加载完成后,此元素获得焦点
说明:若页面中有多个元素含有此属性,只会最前面的元素获得焦点。
示例:
<p>姓名:<input type="text" placeholder="请输入真实姓名" /></p> <p>地址:<input type="text" autofocus /></p>
form :设置元素归属表单的ID
说明:若元素不在表单标签里,可设置此值为需要归属的表单ID。
示例:
<input type="text" form="register_form" />
formaction :设置表单action属性的值
formenctype :设置表单enctype属性的值
formmethod :设置表单method属性的值
说明:可设置的值为post、get等。
formnovalidate :关闭表单的验证。
说明:可应用于类似【暂存】操作。
示例:
<form action="#" >
<p>用户名:<input type="text" name="loginName" required /></p>
<input type="button" value="暂存" formnovalidate />
<input type="submit" />
</form>

formtarget :设置表单target属性的值
说明:可设置的值为_self、_blank、_parent、_top等。
max :设置<input>元素中数字或日期控件的最大值
min :设置<input>元素中数字或日期控件的最小值
minlength :设置文本输入控件的内容最小长度
pattern :设置元素文本内容需匹配的正则表达式
说明: 元素文本内容指定的正则表达式完全匹配才会验证通过。
注意:
1) 浏览器不会验证空值,若想必填可加上 required 属性。
2) 若含有title属性的值,当匹配失败会显示title的信息。
示例:
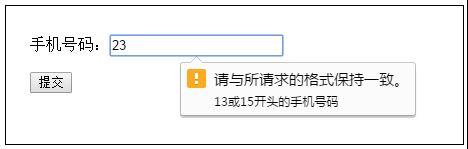
<form action="#" >
<p>手机号码:<input type="text" name="phoneNumber" pattern="[1]([3]|[5])[0-9]{9}" title="13或15开头的手机号码" /></p>
<input type="submit" />
</form>

placeholder :设置文本控件的预先显示内容
说明: 只有文档内容为空才会显示此属性设定的值。
示例:
姓名:<input type="text" placeholder="请输入真实姓名" />

readonly :设置元素是否只读
required :设置控件是否为必填项
说明: 当提交表单时,才会验证此元素是否填写,若没有填写,将显示警告信息并取消提交操作。
示例:
<form action="#" >
<p>用户名:<input type="text" name="loginName" required /></p>
<input type="submit" />
</form>

方法
返回值:
{boolean} 返回一个boolean值表示控件内容是否校验通过。
示例:
HTML:
网址:<input type="url" id="webURL" />
JavaScript:
// 内容为:www.cnblogs.com/polk6
console.log(document.getElementById('webURL').checkValidity()); // => false :验证不通过
// 内容为:http://www.cnblogs.com/polk6
console.log(document.getElementById('webURL').checkValidity()); // => true :验证通过
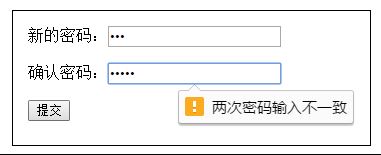
void setCustomValidity(string msg) :设置校验不通过时的自定义信息
说明:在此元素上弹出一个警告框,显示自定义信息。
注意:只有表单验证时才会显示自定义的警告信息。
参数:
msg {string} :设置需要显示的信息。若为空值,将关闭警告框。
示例:
HTML:
<form>
<p>新的密码:<input type="password" id="newPwd" oninput="validityPwd()" required /></p>
<p>确认密码:<input type="password" id="newPwdConfirm" oninput="validityPwd()" /></p>
<input type="submit" />
</form>
JavaScript:
// 校验2个密码是否一致
var validityPwd = function(){
var newPwd = document.getElementById('newPwd');
var newPwdConfirm = document.getElementById('newPwdConfirm');
if(newPwd.value != newPwdConfirm.value){
newPwdConfirm.setCustomValidity('两次密码输入不一致');
}else{
newPwdConfirm.setCustomValidity('');
}
}

新的控件
<input>元素的type属性的值,决定了<input>元素显示什么控件。
HTML5中,给<input>增加了许多新的控件,如color、date、email、month、number、range、search、tel、time、url、week等等。
若浏览器不支持新的控件,将默认以文本框展示(type="text")。
简单介绍
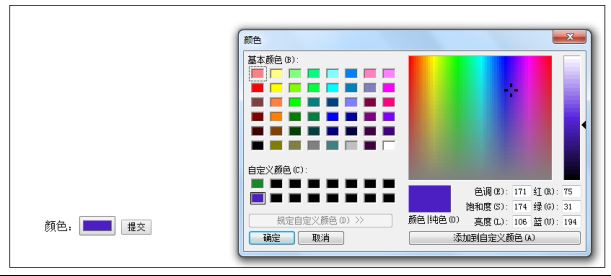
type="color" :颜色控件
说明:显示一个颜色控件,点击选中需要的颜色。
属性:
value {string} :设置或获取颜色控件的值,值的格式要为:"#rrggbb"。
示例:
<input type="color" />

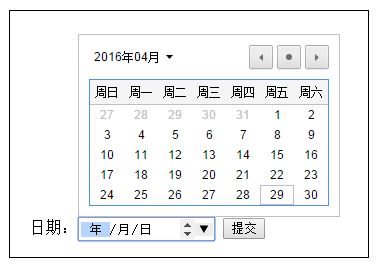
type="date" :日期控件
说明:显示一个日期控件,提供年月日的选择或自行输入。
属性:
value {string} :设置或获取日期控件的值,值的格式要为:"yyyy-MM-dd"。
示例:
<input type="date" value="2016-04-29" />

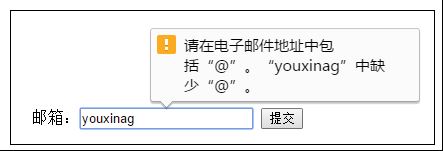
type="email" :电子邮件地址输入框
说明:显示一个只能输入电子邮件格式的输入框。
属性:
multiple :添加此属性后支持输入多个电子邮件地址,必须以','逗号隔开。
示例:
<input type="email" multiple />

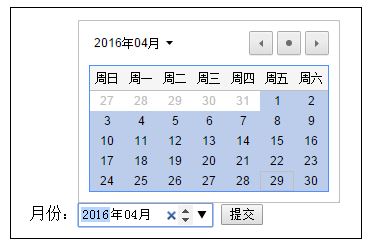
type="month" :年月控件
说明:提供一个只能选择年、月的日历控件。
属性:
value {string} :设置或获取控件的值,值的格式要为:"yyyy-MM"。
示例:
<input type="month" value="2016-04" />

type="number" :数值输入框
说明:只能输入数值相关字符,如数字、.(小数点)、-(负号)等。
属性:max表示数值最大值;min表示数值最小值;step表示微调按钮每次跳动的大小。
示例:
<input type="number" value="11.5" />

type="range" :滑动条
说明:以滑动条的形式表示数值。
属性:max表示数值最大值;min表示数值最小值。
示例:
<input type="range" max="100" min="0" value="80" />

type="search" :搜索框
说明:在Chrome中搜索框没内容时就像普通的文本输入框,当有内容时右边有个'x'符号,用以清除文本内容。
示例
<input type="search" />

type="tel" :电话号码输入框
说明:电话号码的格式非常多,可包含数字、横线、括号等。浏览器并没有制定电话号码格式,只是在移动端浏览器使用时默认显示数字键盘。
示例:
<input type="tel" />
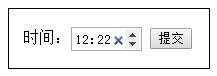
type="time" :时间控件
说明:显示一个时间控件,提供时间的选择或自行输入。
属性:
value {string} :设置或获取时间控件的值,值的格式要为:"HH:mm",、"HH:mm:ss" 或 "HH:mm:ss.SSS"。
示例:
<input type="time" value="12:30" />

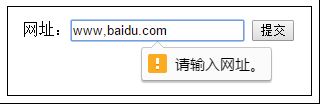
type="url" :网址输入框
说明:输入的网址要加上协议前缀;如http://、https:// 等。
示例:
<input type="url" />

type="week" :周数控件
说明:显示一个可选择年数、周数的日历控件。
属性:
value {string} :设置或获取周数控件的值,值的格式要为:"yyyy-Www"。(格式中的W字符不能省略,并且ww周数要为2位数)
示例:
<input type="week" value="2016-W01"/>
