XML/HTML Code复制内容到剪贴板
- //初始化
- var canvas = document.getElementById("canvas"),
- context = canvas.getContext("2d"),
- image = new Image();
- image.src = "img/test.jpg";
- //从左到右加载方法
- function drawImg1(){
- var drawWidth = 0,
- interval = setInterval(function(){
- context.drawImage(image, 0, 0, drawWidth, image.height, 0, 0, drawWidth, image.height);
- drawWidth += 20;
- if(drawWidth > canvas.width) clearInterval(interval);
- },100);
- }
- //从中央向左右两边拉开加载方法
- function drawImg2(){
- var drawWidth = 0,
- drawLeft = canvas.width/2,
- interval = setInterval(function(){
- context.drawImage(image, drawLeft, 0, drawWidth, image.height, drawLeft, 0, drawWidth, image.height);
- drawWidth += 20;
- drawLeft -= 10;
- if(drawLeft < 0) clearInterval(interval);
- },100);
- }
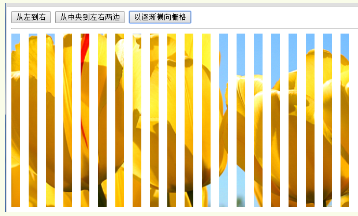
- //以逐渐横向栅格加载方法
- function drawImg3(){
- var drawWidth = 0,
- spaceWidth = canvas.width/20, //10指分割的块数
- interval = setInterval(function(){
- for(var i = 0;i<20;i++){
- context.drawImage(image, i*spaceWidth, 0, drawWidth, image.height, i*spaceWidth, 0, drawWidth, image.height);
- }
- drawWidth += 5;
- if(drawWidth > spaceWidth) clearInterval(interval);
- },100);
- }
以上内容是小编给大家介绍的HTML5 用动画的表现形式装载图像,希望对大家有所帮助!