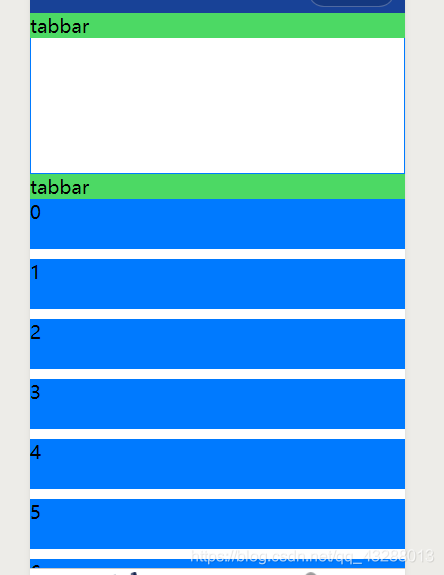
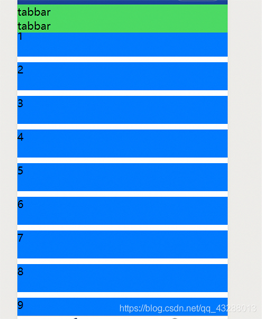
最近一个项目甲方一定要两个tab菜单吸顶, 在网上找了好久没找到满意的,然后在一个博客中发现可以用position:sticky解决,因为之前没见过这个属性,然后搜了下,了解了用法,写了个小demo,发现挺好用的,完美解决不卡顿。


html:
<template>
<view class="">
<view class="">
<view class="box">
</view>
<view class="tabbar t1">
tabbar
</view>
<view class="box">
</view>
<view class="tabbar t2">
tabbar
</view>
<view class="item" v-for="(item,index) in 20" :key='index' >
{{item}}
</view>
</view>
</view>
</template>
<script>
</script>
css:
<style>
.box{
height: 30vh;
border: 1px solid #007AFF;
}
.tabbar{
background: #fff;
position: -webkit-sticky;
position: sticky;
background: #4CD964;
height: 50upx;
}
.t1{
top: -1upx;
}
.t2{
top: 50upx;
}
.item{
height: 100upx;
margin-bottom: 20upx;
background: #007AFF;
}
</style>
主要是
position: -webkit-sticky; position: sticky;
还要加个top值,离顶部多少距离吸顶
感兴趣的同学可以去
mdn–深入了解
到此这篇关于用position:sticky完美解决小程序吸顶问题的实现方法的文章就介绍到这了,更多相关position:sticky小程序吸顶内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!