上一个博客做登陆的页面是遇到的问题,突然想使用这种背景图片透明,而内容不透明的效果,这里我就说一说我的两个思路吧。
内容半透明

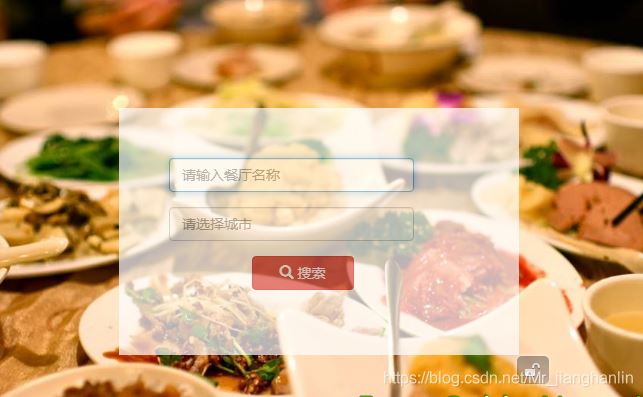
内容不透明

最常见的做法事设置元素的opacity,这种设置出来的效果就是内容与背景都事半透明的,严重影响视觉效果,达不到上述的效果
方法一:设置background-color:rgba(),这种方式只能设置背景颜色的透明度。
如果是背景是图片的上面的方法将就不适用,以下提供两个方法:
第一个就是利用伪元素::before,我们通过给伪元素添加背景并且将伪元素的设置伪元素的背景透明度来实现
.login_box::before{
content:"";
background-image:url(images/one.jpg);
opacity:0.5;//透明度设置
z-index:-1;
background-size:500px 300px;
width:500px;
height:300px;
position:absolute;
//一定要设置position:absolute,这样才能设置z-index,让背景处于内容的下一层
top:0px;
left:0px;
border-radius:40px;
}
.login_box{
position:fixed;
left:50%;
top:200px;
width:500px;
height:300px;
margin-left:-250px;
border-radius:40px;
box-shadow: 10px 10px 5px #888;
border:1px solid #666;
text-align:center;
}
方法与伪元素异曲同工,我们可以通过设置不通的div,里面的div放置内容,父级div设置背景,然后给它设置透明度,大概布局如下:
<div class="bg">
<div class="content">
内容
</div>
</div>
这样也可以达到同样的效果
到此这篇关于css3实现背景图片半透明内容不透明的方法示例的文章就介绍到这了,更多相关css3背景图片半透明内容不透明内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
下一篇:CSS3实现的水平标题菜单