
预习知识点.
- 动画帧
- 背景渐变
- var() 和 calc() 的使用
- flex布局的场景
Start:
创建HTML结构:
<section>
<div class="loading">
<div class="text"></div>
<div class="clock" style="--i:1;"></div>
<div class="clock" style="--i:2;"></div>
<div class="clock" style="--i:3;"></div>
<div class="clock" style="--i:4;"></div>
<div class="clock" style="--i:5;"></div>
<div class="clock" style="--i:6;"></div>
<div class="clock" style="--i:7;"></div>
<div class="clock" style="--i:8;"></div>
<div class="clock" style="--i:9;"></div>
<div class="clock" style="--i:10;"></div>
<div class="clock" style="--i:11;"></div>
<div class="clock" style="--i:12;"></div>
<div class="clock" style="--i:13;"></div>
<div class="clock" style="--i:14;"></div>
<div class="clock" style="--i:15;"></div>
<div class="clock" style="--i:16;"></div>
<div class="clock" style="--i:17;"></div>
<div class="clock" style="--i:18;"></div>
<div class="clock" style="--i:19;"></div>
<div class="clock" style="--i:20;"></div>
</div>
</section>
因为我们要转圈圈, 所以需要20个小盒子来组成我们的圈盒子,里面加上 style 样式: --i :num 这样我们获取到后面的数值.
盒子居中:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
section{
display:flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: -webkit-linear-gradient(left top, pink, orange);
}
使用 flex 布局, 讲盒子定位到正中央的位置,
background: -webkit-linear-gradient(left top, pink, orange);
这个是渐变背景.
设置 loading 盒子大小.
.loading{
position: relative;
width: 250px;
height: 250px;
}
定位loading 盒子里面的文本和圈盒子.
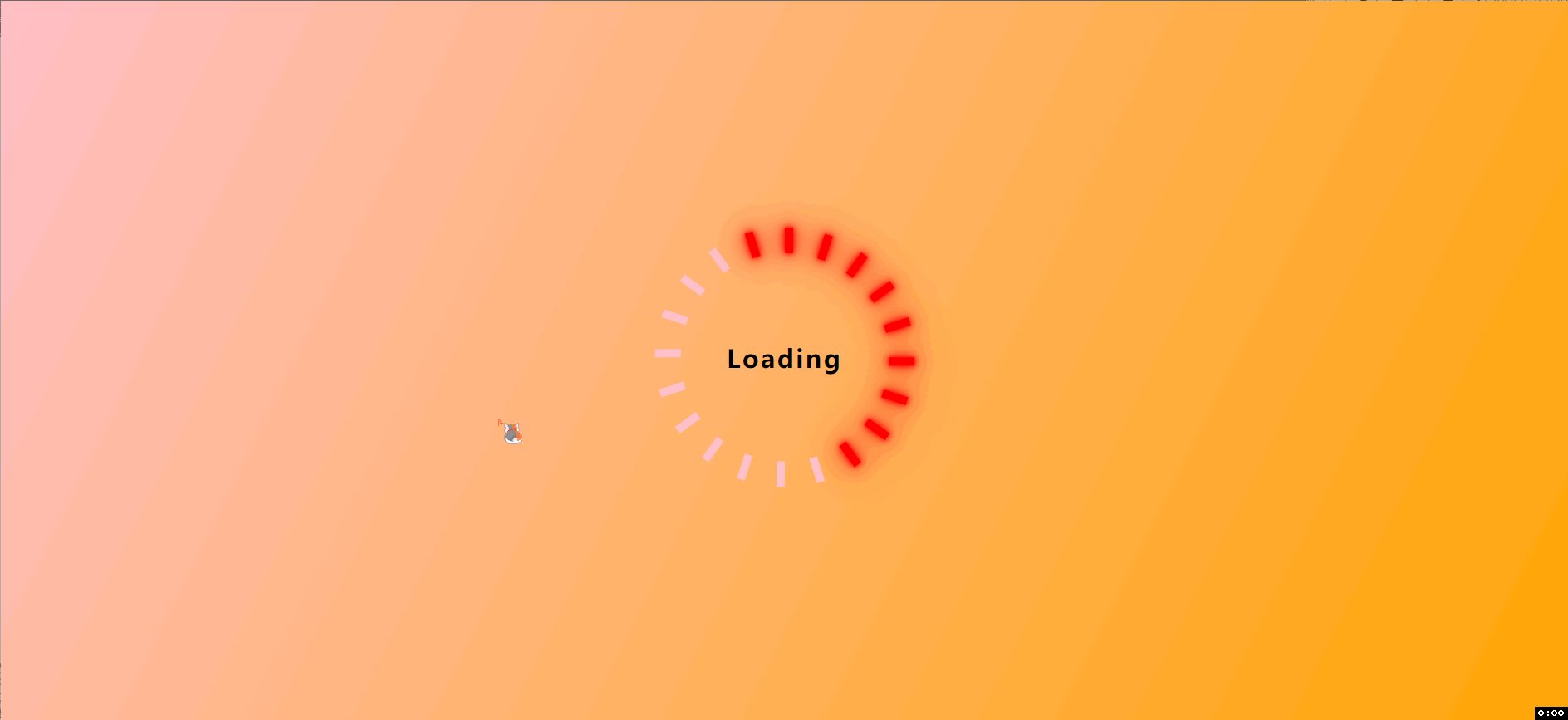
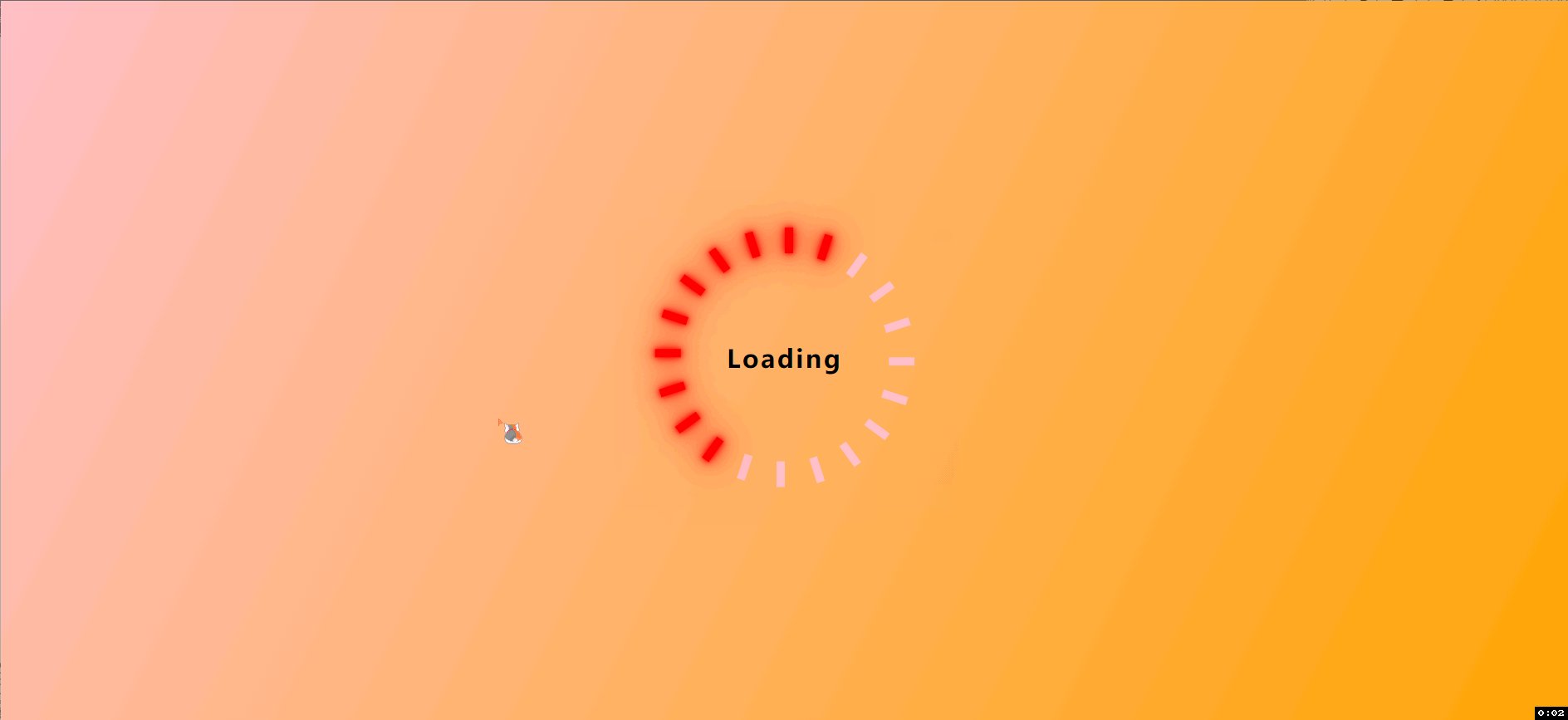
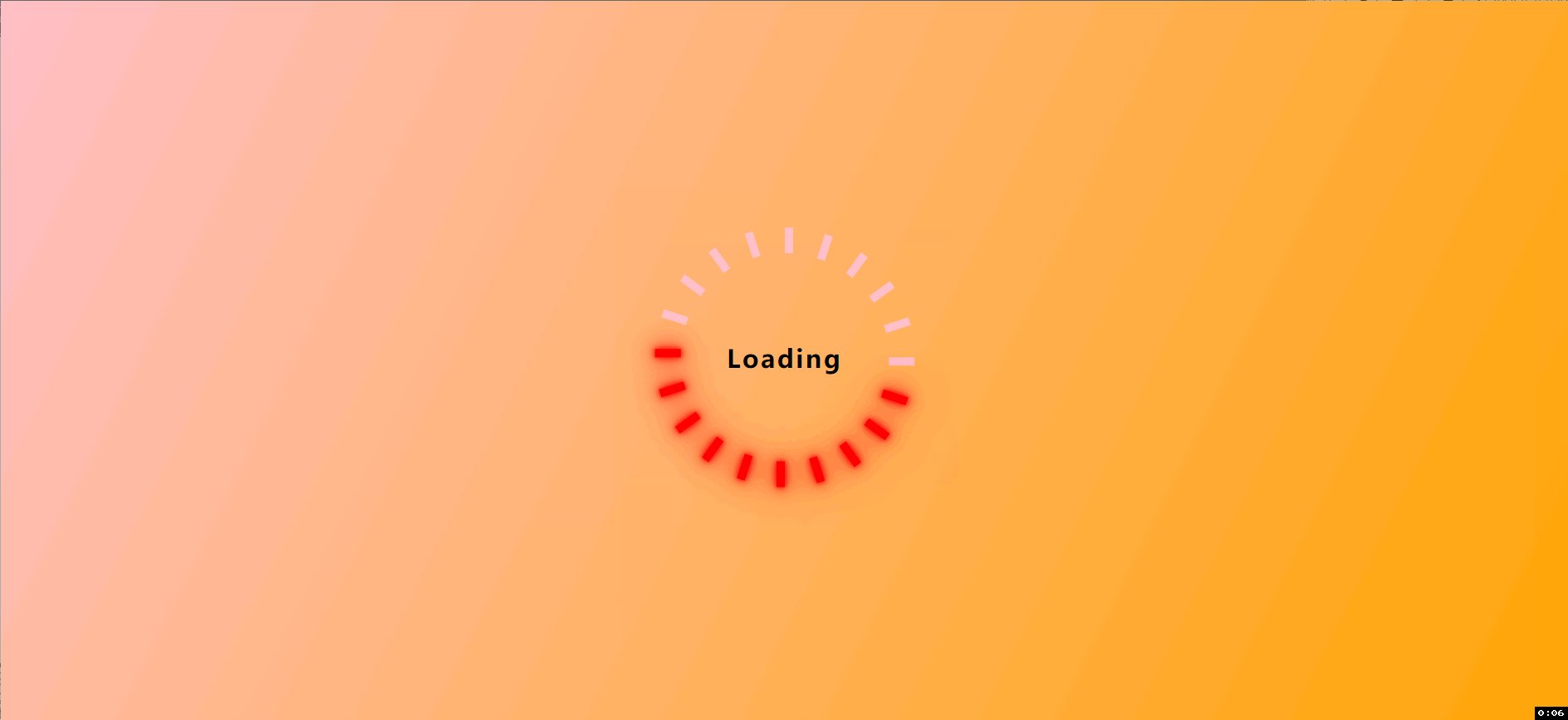
.loading .text::after{
content: "Loading";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: #000;
font-size: 24px;
font-weight:600;
height: 66px;
width: 130px;
text-align: center;
line-height: 66px;
transition: all .5s;
letter-spacing: 2px;
}
.loading .clock{
position:absolute;
left: 50%;
height: 25px;
width: 8px;
background-color:red;
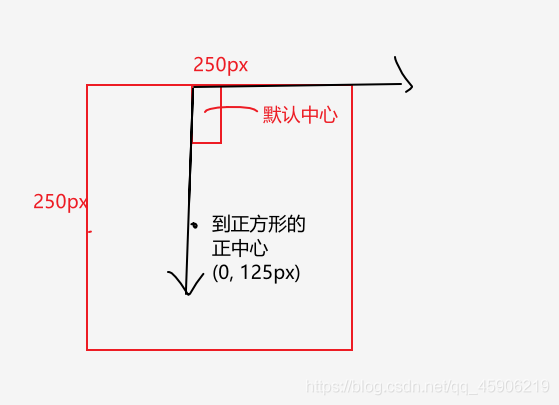
transform: rotate(calc(18deg * var(--i)));
transform-origin: 0 125px;
animation: clock 1.2s linear infinite;
animation-delay: calc(0.06s * var(--i));
}
通过 var (–i) 我们就可以获取到 该标签 style 里面 i 的num值,
度数的计算 360 / 20 = 18 deg 因为我们是20个圈盒子, 每个旋转 18deg,之后的都叠加旋转, 就可以达到这个效果。 但是如果不更改旋转的位置, 那么就会绕着圈盒子的正中央直接进行旋转, 不会散开,而直接构成一个圆。

圈盒子的旋转定位 就是这样来的。
定义动画,添加动画
@keyframes clock {
0%, 50%{
background-color:pink;
box-shadow: none;
}
50.1%, 100%{
background-color: red;
box-shadow: 0 0 5px red,
0 0 10px red,
0 0 25px red,
0 0 40px red;
}
}
transform-origin: 0 125px;
animation: clock 1.2s linear infinite;
animation-delay: calc(0.06s * var(--i));
对应盒子阴影, 可以设置多个值, 这样更炫.
加上Hover事件 停止动画
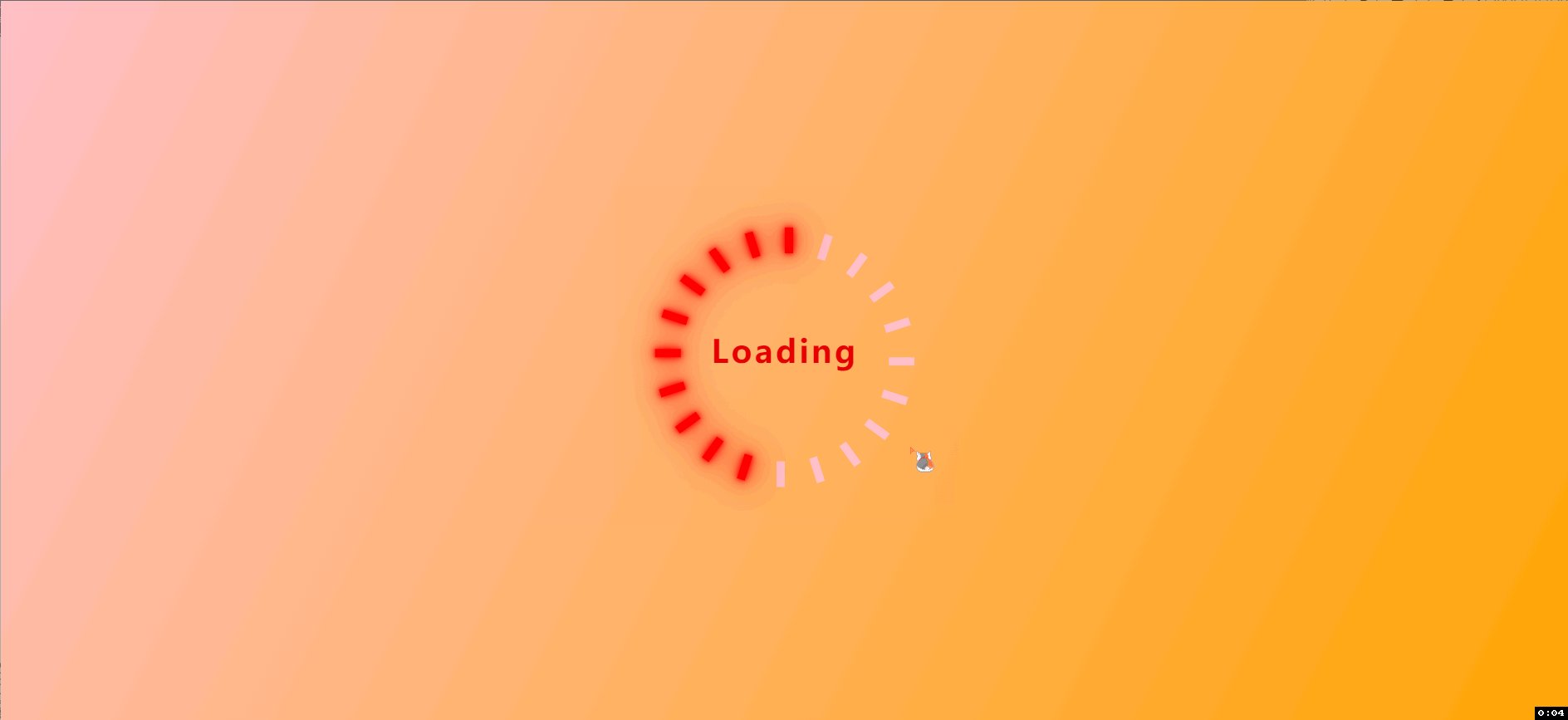
loading .text:hover::after{
content: "Ended";
transform: translate(-50%, -50%) translateY(-8px) scale(1.3);
color: red;
}
.loading:hover .clock{
animation-play-state: paused;
}
到此这篇关于CSS3通过var()和calc()函数实现动画特效的文章就介绍到这了,更多相关css动画效果内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!