听说Win8和v2012发布,今天心血来潮重装了系统

感觉界面还是不错的。
安装一下vs2012学习一下mvc4,居然没找到Vs2012专业版破解的,干脆下载Express for Web ,算是支持正版吧!
 509M很快就下载完,然后安装。
509M很快就下载完,然后安装。

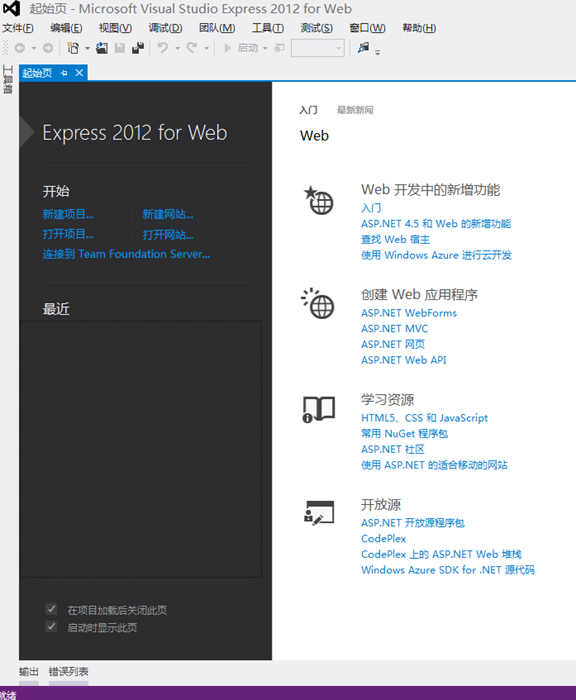
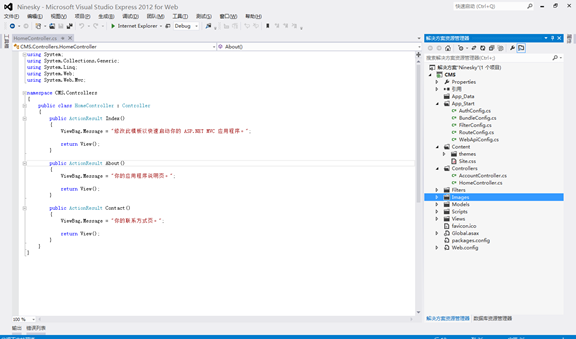
安装完界面,感觉跟vs2010还是有很多不同。
一兄弟说学习最好的方式就是独立完成一个小东东,咱就准备学做个小网站吧,名字想好了大气一点姑且叫做NineskyCMS吧,反正CMS这个名字被用烂,我也跟风一下,希望自己能把她完成。
学习正式开始:
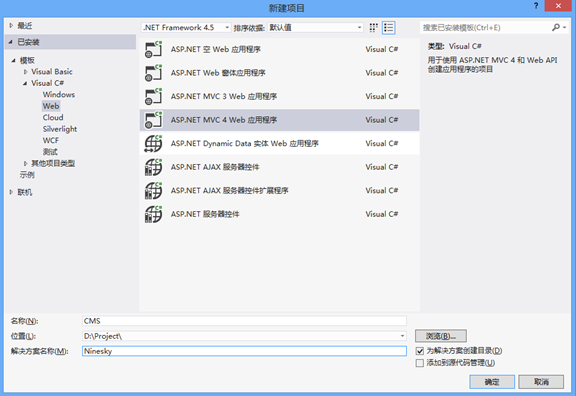
打开VS Express for Web ->新建项目

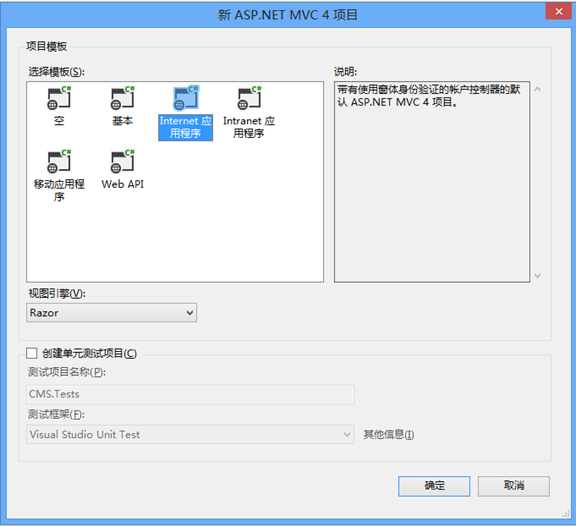
下一步

确定,稍等一下创建项目完成。

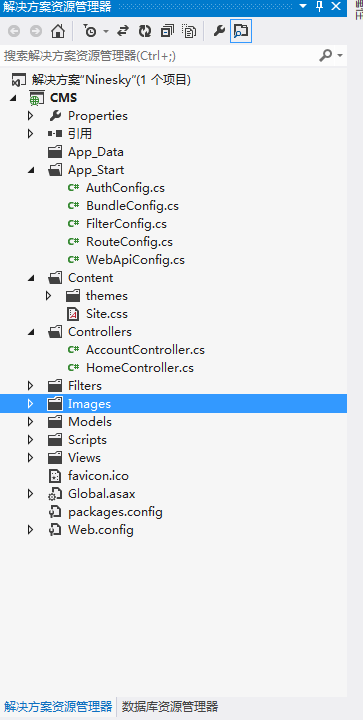
看一下解决方案资源管理器,跟mvc3生成的文件夹还是有很大的不同

运行一下看看效果。

界面很不错。
文件夹结构很不喜欢改造一下:
删除Filters下的InitializeSimpleMembershipAttribute;
删除Images文件夹
删除Controllers下的AccountController.cs;
删除App_Start下的WebApiConfig.cs
打开RouteConfig.cs文件
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
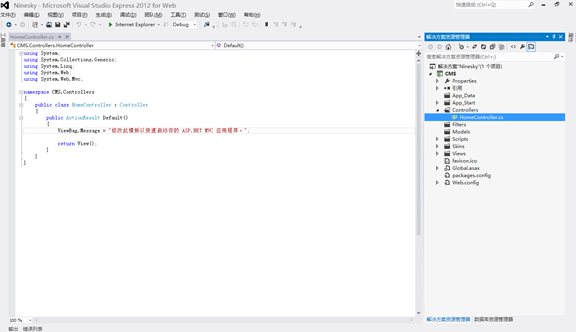
将action = "Index",改为 action = "Default" 。呵呵,个人习惯,我更喜欢Default;
1、打开HomeController 将public ActionResult Index()改为 public ActionResult Default(),删除public ActionResult About()、public ActionResult Contact();
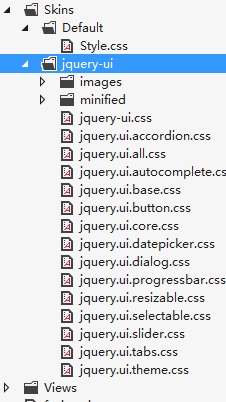
2、将Content文件夹改为Skins。修改后式样如下:

修改BundleConfig.cs修改完如下:
namespace CMS
{
public class BundleConfig
{
// 有关 Bundling 的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
// 使用 Modernizr 的开发版本进行开发和了解信息。然后,当你做好
// 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new StyleBundle("~/Skins/css").Include("~/Skins/Default/Style.css"));
bundles.Add(new StyleBundle("~/Skins/jquery-ui/css").Include(
"~/Skins/jquery-ui/jquery.ui.core.css",
"~/Skins/jquery-ui/jquery.ui.resizable.css",
"~/Skins/jquery-ui/jquery.ui.selectable.css",
"~/Skins/jquery-ui/jquery.ui.accordion.css",
"~/Skins/jquery-ui/jquery.ui.autocomplete.css",
"~/Skins/jquery-ui/jquery.ui.button.css",
"~/Skins/jquery-ui/jquery.ui.dialog.css",
"~/Skins/jquery-ui/jquery.ui.slider.css",
"~/Skins/jquery-ui/jquery.ui.tabs.css",
"~/Skins/jquery-ui/jquery.ui.datepicker.css",
"~/Skins/jquery-ui/jquery.ui.progressbar.css",
"~/Skins/jquery-ui/jquery.ui.theme.css"));
}
}
1、删除Vies/Account,删除Vies//Home/About.cshtml,重命名Index.cshtml为Default.cshtml,删除Shared/ _LoginPartial.cshtml.cshtml,删除Views/_ViewStart.cshtml
2、打开web.config 修改数据库连接为add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=NineskyCMS;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\NineskyCMS.mdf" providerName="System.Data.SqlClient" />
OK!大功告成,世界终于清静了!
最终界面如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。