对于.NET开源计划想必关注的人已经跃跃欲试了,但是真正将其用于开发的目前来说不多。毕竟截至本文发布时.NET Core才发布到1.0RC2版本。正式版预计还有一段时间。况且大多数人都是持观望态度,就算开发仍然用的还是.NET Framework。另外不得不说的一点就是.NET开源的进度很惊人但是社区建设还有待提升,很多配套的东西还不齐全。Java在语言层级上可能落后.NET但是Java的社区力量是.NET远不及的。
一、安装SDK
.NET Core发布版:https://www.microsoft.com/net/core
.NET Core提供了核心的运行组件,要用到的模块都是通过NuGet方式来获取的。开发可以完全不依赖于.NET Framework和平台。但是.NET Core的功能没有.NET Framework那么全。Web领域的WebForm已经被舍弃了。WinForm目前也不再开源计划内。想用的还是慎重些,毕竟这只是一个开始。
1.windows平台安装SDK
直接下载并安装即可。https://go.microsoft.com/fwlink/?LinkID=798398
2.Linux平台安装SDK(测试系统为:Ubuntu 14)
官方指导手册:https://www.microsoft.com/net/core#ubuntu
sudo sh -c 'echo "deb [arch=amd64] https://apt-mo.trafficmanager.net/repos/dotnet/ trusty main" > /etc/apt/sources.list.d/dotnetdev.list'
sudo apt-key adv --keyserver apt-mo.trafficmanager.net --recv-keys 417A0893
sudo apt-get update
sudo apt-get install dotnet-dev-1.0.0-preview1-002702
主要有几个注意的点:
Ubuntu 16在测试时使用apt-get安装不成功。目前只在Ubuntu14测试成功。
直接使用:apt-get install dotnet 获取到的版本不清楚,看安装之后的版本号貌似是最新的,但是创建出来的项目又不是最新的。所以安装时还是按照官方给的方式指明版本号。
3.安装完成进行环境测试
使用指令:
复制代码 代码如下:
dotnet --info
测试结果如下:
C:\&;dotnet --info
.NET Command Line Tools (1.0.0-preview1-002702)
Product Information:
Version: 1.0.0-preview1-002702
Commit Sha: 6cde21225e
Runtime Environment:
OS Name: Windows
OS Version: 10.0.10586
OS Platform: Windows
RID: win10-x64
yoli@ubuntu:~$ dotnet --info
.NET Command Line Tools (1.0.0-preview1-002702)
Product Information:
Version: 1.0.0-preview1-002702
Commit Sha: 6cde21225e
Runtime Environment:
OS Name: ubuntu
OS Version: 14.04
OS Platform: Linux
RID: ubuntu.14.04-x64
二、创建HelloWord程序
1.创建控制台项目:
mkdir hwapp
cd hwapp
dotnet new
使用的dotnet new指令来快速创建项目。
dotnet new –t Console 创建控制台项目。目前项目类型只能创建控制台项目,没有其它可选类型,希望后期可以创建更多项目模板。
dotnet new –l C# 使用C#语言创建项目。目前只支持C#和F#。
编译并运行项目:
复制代码 代码如下:
dotnet restore
dotnet run
使用dotnet resotre来还原包引用
使用dotnet run运行程序
使用dotnet build编译代码
使用dotnet publish 发布项目
详细指令参数请查看指令的帮助说明。
2.创建Web项目
由于创建指令并不支持创建Web项目,所以不能直接使用创建指令来创建,当然可以使用手工方式创建project.json来创建项目,这样做并不明智。可以借助于一些工具和模板来快速创建项目。
可用的模板案例:https://github.com/aspnet/cli-samples
可以直接使用Git工具复制到本地使用。
另外需要注意的:
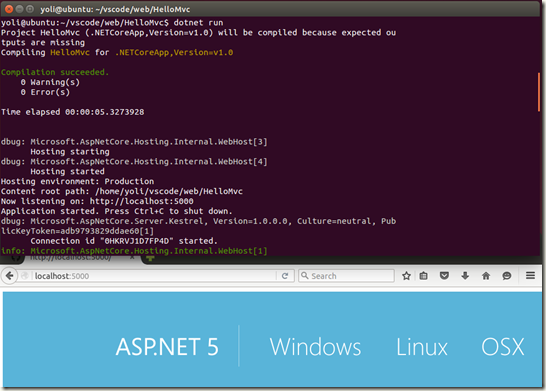
dnx的启动方式目前在新版本中已经不使用了,全部改为dotnet指令。Web项目启动方式和Console项目的启动方式一样。
Linux运行效果如下:

三、使用编辑器
引用官方的宣传标语:
It is very easy to get started with .NET Core on your platform of choice.You just need a shell, a text editor and 10 minutes of your time.
感觉形容的很贴切,但是估计会有一大堆人蒙逼了。VS都不用了还怎么开发?官方说只需一个文本编辑器即可,放着如此强大的VS不用改用文本编辑器开发,开发者会接受吗?就我而言愿意改变的只是很少一部分人。毕竟绝大多数还是在Windows平台上开发,最终还是选择还是用windows+VS开发,发布时可能选择其它平台来发布。这对于其它平台工具链的形成是十分不利的。
1.安装VSCode
下载并安装VSCode:https://www.visualstudio.com/en-us/products/code-vs.aspx
安装C#开发支持插件
打开VSCode使用Ctrl+P调出指令栏,输入安装指令:
复制代码 代码如下:
ext install csharp
插件官网:https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp
安装完成,会提示重启VSCode,重启之后即可进行开发了。
2.使用VSCode编译运行项目
使用VSCode打开创建好的项目文件夹即可。默认项目没有.vscode文件夹,打开之后会在上方的消息栏提示,点击确定之后就会自动创建.vscode文件夹了。

该文件夹下包含:
launch.json和tasks.json两个文件,用来配置调试器和调试指令用的。
打开代码文件会发现代码会有很多异常信息,一般都是引用的包没有加载,可以使用restore指令来还原或者等VSCode加载完成即可,可能会在通知栏提示还原包。
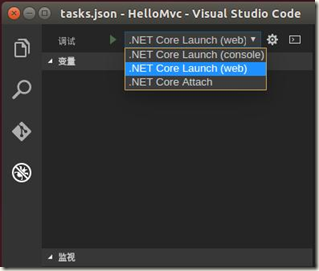
调试运行使用F5即可。C#调试插件提供了以下几种方式启动调试,使用Web启动会默认会自动打开浏览器。断点调试单步跟踪基本差别不是很大,日常开发足够用。

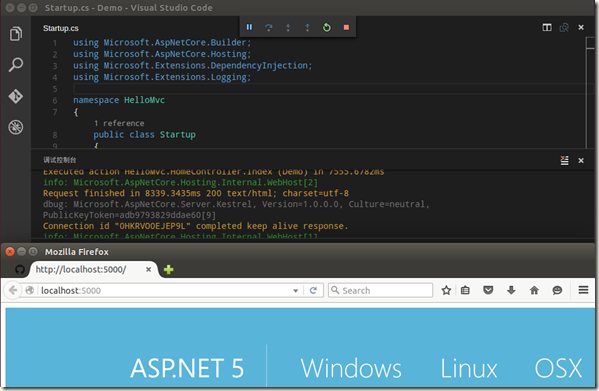
运行效果如图:

需要注意的问题:
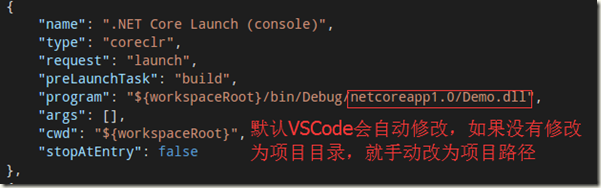
(1)如果跳过了添加调试器的步骤,有可能编译时报错。只需要launch.json修改对应的参数即可。如:

(2)Troubleshooting 'Error while installing .NET Core Debugger'
如果有上述提示,请使用dotnet --info 看能否输出正常信息,如果不行,请重新安装.NET Core SDK的支持版本。如果提示restore失败,请检查网络连接。
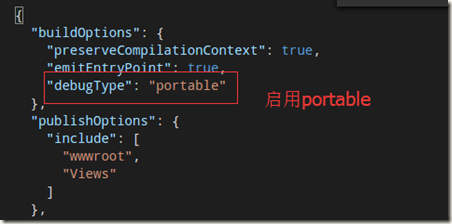
(3)Windows平台上,如果提示找不到Symbols,则启用Portable PDBs

打开project.json找到buildOptions,将debugType修改为portable,如果找不到buildOptions选项,在老版本中名称叫:compilationOptions
结束语:此次.NET的开源与其说是微软的仁慈倒不如说是一种无奈。另外VSCode在文本编辑以及多项目管理等诸多方面还有很大的提升空间。社区的建设还有很多的空白地方希望能够尽快补充上来。每次看文档资料看到In the future、hasn't been written yet等词时总是一种莫名的失落感。
您可能感兴趣的文章:- ASP.NET Core自定义本地化教程之从文本文件读取本地化字符串
- win10下ASP.NET Core部署环境搭建步骤
- .NET Core Windows环境安装配置教程
- 详解ASP.NET Core Token认证
- ASP.NET Core配置教程之读取配置信息
- .NET Core创建一个控制台(Console)程序
- .NET Core中本地化机制的深入讲解