导言
在之前的28篇教程的例子里,如果我们需要显示某个数据源的多条记录,我们使用GridView .GridView 的一行表示数据源的一条记录,列表示一个字段.虽然GridView 用来显示数据,分页,排序,编辑,删除非常的方便,但是有点臃肿.而且GridView 结构的标记是固定的—它包含一个带有tr>和td>的HTML table>标记.
为了在显示多条记录时,有更好的自定义功能,ASP.NET 2.0提供了DataList 和Repeater (ASP.NET 1.x版本里也有 ).DataList 和Repeater 使用模板来显示内容,而不是象在GridView里那样使用BoundFields, CheckBoxFields, ButtonFields等.DataList 的标记语言为HTML table>, 不过它允许每一行显示多条记录.另一方面,Repeater不会生成多余的标记语言,因此如果你想精确控制标记语言的生成,它是最理想的选择.
在后面的若干章教程里,我们将从使用DataList 和Repeater 的模板显示数据开始,来学习它们的最基本的用法.我们将学习如何控制这些控件的格式,如何在DataList里改变数据的布局,最常见的主/从场景,编辑和删除数据的方法,以及如何分页等.
第一步 1: 添加DataList 和Repeater 教程页
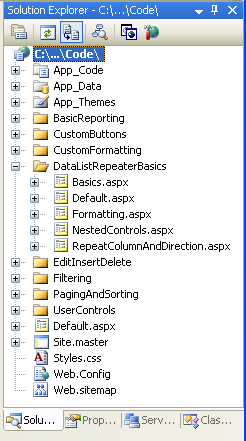
在开始本篇教程前,我们首先花点时间来创建一些页,这些页会在本篇和后面的几篇教程里用到.先添加一个名为DataListRepeaterBasics的文件夹,然后,添加下面的页,添加页的时候确保每页都选择了 Site.master作为母板页:
Default.aspx
Basics.aspx
Formatting.aspx
RepeatColumnAndDirection.aspx
NestedControls.aspx

图 1: 创建 DataListRepeaterBasics 文件夹 和添加页
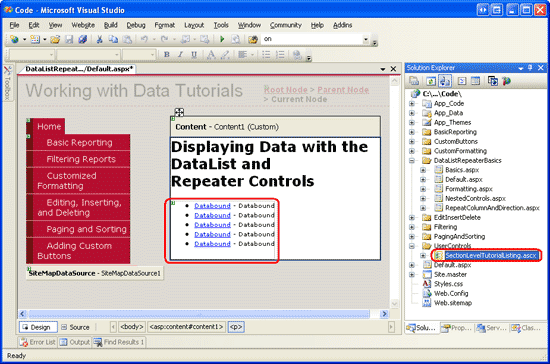
打开Default.aspx页的设计视图,从UserControls文件夹将SectionLevelTutorialListing.ascx用户控件拖进来.这个用户控件提供的功能就是列出教程章节.我们在母板页和站点导航里创建的它.

图 2: 添加SectionLevelTutorialListing.ascx 用户控件到Default.aspx
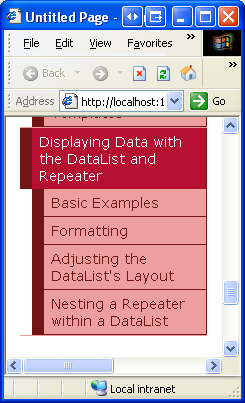
最后,将这些页的地址加到 Web.sitemap 的条目里.在Paging and Sorting siteMapNode>之后添加下面的标记.
siteMapNode
title="Displaying Data with the DataList and Repeater"
description="Samples of Reports that Use the DataList and Repeater Controls"
url="~/DataListRepeaterBasics/Default.aspx" >
siteMapNode
title="Basic Examples"
description="Examines the basics for displaying data using the
DataList and Repeater controls."
url="~/DataListRepeaterBasics/Basics.aspx" />
siteMapNode
title="Formatting"
description="Learn how to format the DataList and the Web controls within
the DataList and Repeater's templates."
url="~/DataListRepeaterBasics/Formatting.aspx" />
siteMapNode
title="Adjusting the DataList s Layout"
description="Illustrates how to alter the DataList's layout, showing
multiple data source records per table row."
url="~/DataListRepeaterBasics/RepeatColumnAndDirection.aspx" />
siteMapNode
title="Nesting a Repeater within a DataList"
description="Learn how to nest a Repeater within the template of a DataList."
url="~/DataListRepeaterBasics/NestedControls.aspx" />
/siteMapNode>

图 3: 向 Site Map 里添加新的页
第二步: 在 DataList里显示Product信息
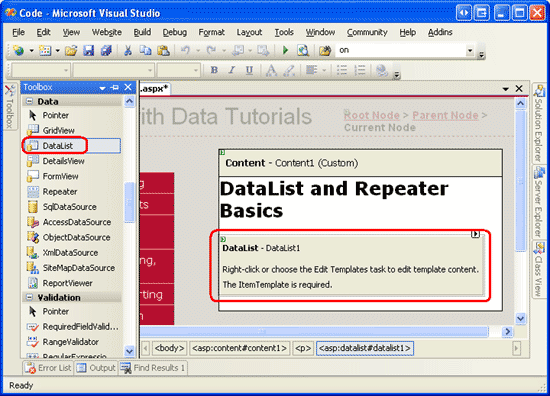
和FormView一样,DataList 使用模板来显示信息,而非BoundFields, CheckBoxFields等.而与FormView不同的是,DataList 是被用来显示一组记录,而不是单独的一条.现在我们开始本章的教程.首先看看如何将product 绑定到DataList.打开DataListRepeaterBasics 文件夹里的Basics.aspx 页,然后从工具箱里拖一个DataList 进来.如图4所示,在指定模板前,设计器会是灰色的.

图 4: 从工具箱拖一个DataList到设计器里
打开DataList的智能标签,添加一个ObjectDataSource ,使用ProductsBLL 类的GetProducts 方法来配置它.因为在本教程里创建的DataList 为只读的,因此在INSERT, UPDATE, 和DELETE 标签的下拉列表里都选择None.

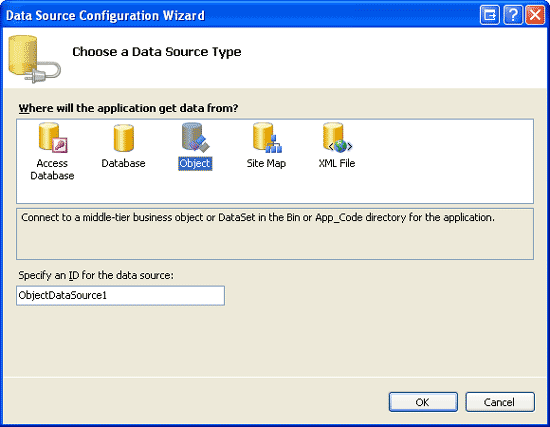
图 5: 创建一个新的ObjectDataSource

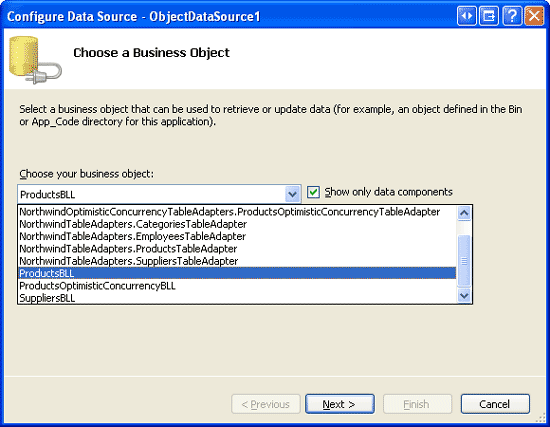
图 6: 用ProductsBLL 类来配置ObjectDataSource

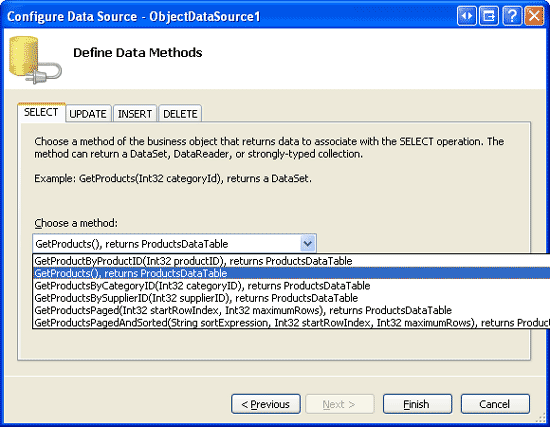
图 7: 使用GetProducts 方法来获取所有Product的信息
通过智能标签里配置完ObjectDataSource ,并把它和DataList 关联起来后,Visual Studio会在DataList 里自动为数据源返回的每个字段创建一个ItemTemplate 用来显示name 和value (见下面的代码).这个默认的ItemTemplate看起来和绑定FormView 时自动产生的模板是一样的.
asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
ItemTemplate>
ProductID: asp:Label ID="ProductIDLabel" runat="server"
Text='%# Eval("ProductID") %>' />br />
ProductName: asp:Label ID="ProductNameLabel" runat="server"
Text='%# Eval("ProductName") %>' />br />
SupplierID: asp:Label ID="SupplierIDLabel" runat="server"
Text='%# Eval("SupplierID") %>' />br />
CategoryID: asp:Label ID="CategoryIDLabel" runat="server"
Text='%# Eval("CategoryID") %>'/>br />
QuantityPerUnit: asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='%# Eval("QuantityPerUnit") %>' />br />
UnitPrice: asp:Label ID="UnitPriceLabel" runat="server"
Text='%# Eval("UnitPrice") %>' />br />
UnitsInStock: asp:Label ID="UnitsInStockLabel" runat="server"
Text='%# Eval("UnitsInStock") %>' />br />
UnitsOnOrder: asp:Label ID="UnitsOnOrderLabel" runat="server"
Text='%# Eval("UnitsOnOrder") %>' />br />
ReorderLevel: asp:Label ID="ReorderLevelLabel" runat="server"
Text='%# Eval("ReorderLevel") %>' />br />
Discontinued: asp:Label ID="DiscontinuedLabel" runat="server"
Text='%# Eval("Discontinued") %>' />br />
CategoryName: asp:Label ID="CategoryNameLabel" runat="server"
Text='%# Eval("CategoryName") %>' />br />
SupplierName: asp:Label ID="SupplierNameLabel" runat="server"
Text='%# Eval("SupplierName") %>' />br />
br />
/ItemTemplate>
/asp:DataList>
asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
/asp:ObjectDataSource>
注意:当通过智能标签将数据源绑定到FormView 时,Vistual Studio会创建一个ItemTemplate,一个InsertItemTemplate和一个EditItemTemplate.然而对DataList来说,只会创建一个ItemTemplate .这是因为DataList 不象FormView那样,有内置的编辑和插入功能.DataList 没有编辑和删除相关的事件,虽然要完成这些功能,对DataList 来说没有FormView那么简单,我们仍然可以加少量代码来实现它.我们在以后的教程里会讲到如何在DataList 里完成编辑和删除的功能.
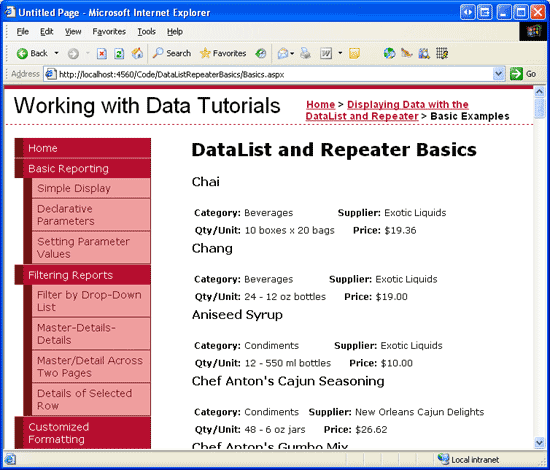
让我们花点时间来改善一下模板的外观.我们只显示product的name,supplier,category,数量和单价.而且我们用h4> 来显示名字,其它字段都放在 h4>heading下的table>里.你可以通过DataList的只能标签里的 Edit Templates ,或者直接修改页面声明语法来达到以上目的.如果你是通过Edit Templates 来实现,那你的页面代码可能和下面的不完全一样.但是通过浏览器浏览你的页面应该和图8看起来差不多.
asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
ItemTemplate>
h4>asp:Label ID="ProductNameLabel" runat="server"
Text='%# Eval("ProductName") %>' />/h4>
table border="0">
tr>
td class="ProductPropertyLabel">Category:/td>
td>asp:Label ID="CategoryNameLabel" runat="server"
Text='%# Eval("CategoryName") %>' />/td>
td class="ProductPropertyLabel">Supplier:/td>
td>asp:Label ID="SupplierNameLabel" runat="server"
Text='%# Eval("SupplierName") %>' />/td>
/tr>
tr>
td class="ProductPropertyLabel">Qty/Unit:/td>
td>asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='%# Eval("QuantityPerUnit") %>' />/td>
td class="ProductPropertyLabel">Price:/td>
td>asp:Label ID="UnitPriceLabel" runat="server"
Text='%# Eval("UnitPrice", "{0:C}") %>' />/td>
/tr>
/table>
/ItemTemplate>
/asp:DataList>
注意:上面的例子使用的是Text指定为数据绑定的值的Label控件.我们也可以不使用Label,而只是保留数据绑定的代码.也就是说,我们可以用%# Eval("CategoryName") %>来代替asp:Label ID="CategoryNameLabel" runat="server" Text='%# Eval("CategoryName") %>' />.
使用Label控件有两个好处,第一点在下一章我们会看到,就是提供了一个格式化数据的简单途径.第二点是不使用web控件的时候,Edit Templates 不显示声明的数据绑定代码.通过Edit Templates 的界面很容易操作静态标记语言和web控件,其前提是所有的数据绑定都是通过web控件的智能标签里的Edit DataBindings对话框来实现.因此,使用DataList的时候,我建议使用Label控件,这样通过Edit Templates 就可以操作其内容.我们会看到,使用Repeater 时如果需要编辑其内容,需要切换到源视图.而设计Repeater模板的时候,我通常不使用Label控件,除非我需要格式化绑定数据的外观.

图 8: 用DataList的 ItemTemplate显示Product
第三步: 改善DataList的外观
和GridView一样,DataList 提供了一些和风格有关的属性,比如Font, ForeColor, BackColor, CssClass, ItemStyle, AlternatingItemStyle, SelectedItemStyle等.当使用 GridView 和DetailsView 时,我们首先在DataWebControls Theme里创建了一些皮肤文件,这些文件预定义了这两个控件的CssClass 属性和RowStyle, HeaderStyle等.我们使用DataList的时候也采取这种方法.
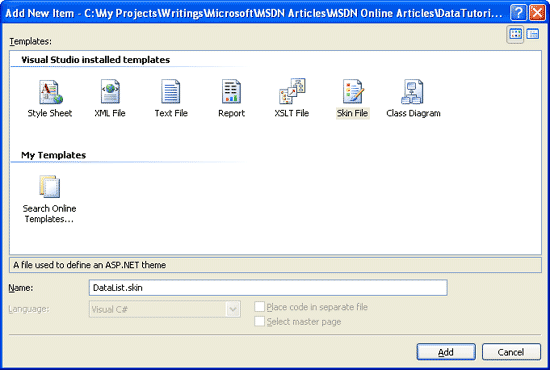
象在使用ObjectDataSource展现数据 里谈到的那样,一个Skin 文件定义了一个web控件的默认显示属性.一个Theme 是一组Skin, CSS, image, 和JavaScript files 的集合,它定义了一个web站点的外观.在使用ObjectDataSource展现数据 那一章里,我们创建了一个DataWebControls Theme(App_Themes 文件夹下) ,它包含两个Skin文件- GridView.skin 和DetailsView.skin.我们现在来为DataList添加第三个.右键单击App_Themes/DataWebControls 文件夹,选择Add a New Item,选择Skin File,在名字里填DataList.skin.

图 9: 创建一个名为DataList.skin的Skin文件
将下面的标记语言添加到DataList.skin里.
asp:DataList runat="server" CssClass="DataWebControlStyle">
AlternatingItemStyle CssClass="AlternatingRowStyle" />
ItemStyle CssClass="RowStyle" />
HeaderStyle CssClass="HeaderStyle" />
FooterStyle CssClass="FooterStyle" />
SelectedItemStyle CssClass="SelectedRowStyle" />
/asp:DataList>
上面用GridView 和DetailsView 使用的CSS文件设置DataList .在DataWebControlStyle, AlternatingRowStyle, RowStyle里用到的CSS文件是在Styles.css 里定义的.
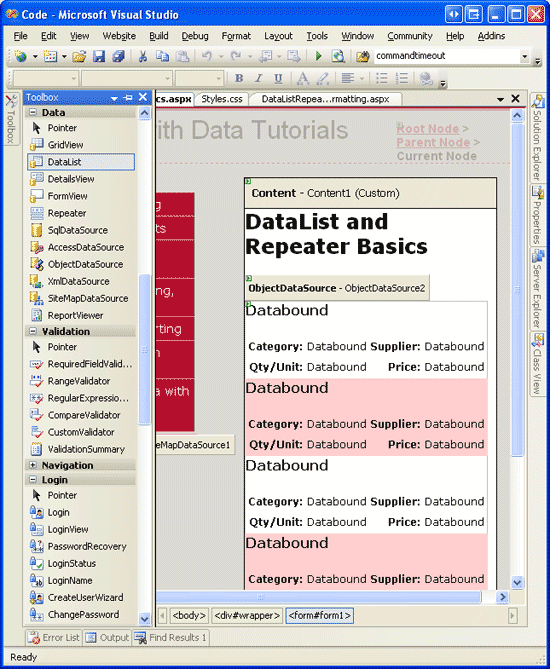
添加完Skin后,DataList的外观看起来会变了(你可以在视图菜单里选择刷新来看改变后的效果).见图10,alternating product 的背景色为粉红色.

图 10: 添加skin文件后的效果
第四步: 浏览DataList的其它Templates
DataList 还支持除了ItemTemplate外的其它6种template:
HeaderTemplate — 用来呈现 header row
AlternatingItemTemplate — 用来呈现alternating items
SelectedItemTemplate — 用来呈现selected item; selected item 的index 可以通过DataList 的 SelectedIndex property 得到
EditItemTemplate — 用来呈现被编辑的item
SeparatorTemplate — 用来分隔各个item
FooterTemplate - 用来呈现footer row
当指定HeaderTemplate 或FooterTemplate时,DataList 会加一个header 或footer .和GridView一样,DataList 的header 和footer 没有和数据绑定在一起.
注意:如我们在在GridView的页脚中显示统计信息 一章里看到的那样,header 和footer 不支持数据绑定语法,而数据绑定的信息可以通过GridView的RowDataBound event handler来写.这个技术可以用来技术绑定的数据的和或其它信息,并在footer里显示.同样的,可以在DataList 和Repeater 里面这样做.它们唯一的区别在于对DataList 和Repeater 来说是为ItemDataBound 创建event handler (而不是RowDataBound ).
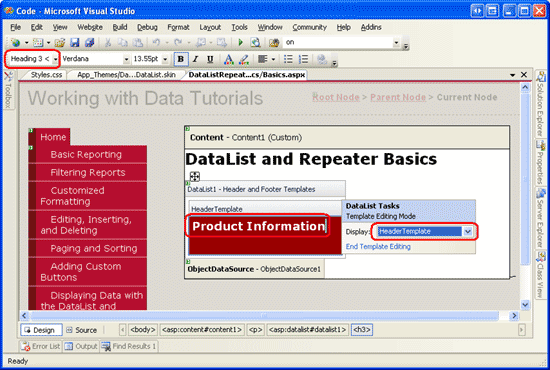
在我们的例子里,我们将标题“Product Information”用h3> 显示在DataList的results 的顶部.为了达到这个目的,在HeaderTemplate 中添加合适的标记语言.或者通过DataList的智能标签中的Edit Templates 来实现.从下拉列表中选择Header Template ,从style 下拉列表中选择Heading 3 并输入Text(见图11).

图 11: 添加Text 为“Product Information”的HeaderTemplate
同样,直接在asp:DataList>标记里加入以下代码也可以达到上面的目的.
HeaderTemplate>
h3>Product Information/h3>
/HeaderTemplate>
为了在每个列出的product 之间保留一些空间,我们现在来添加一个SeparatorTemplate .hr>标签可以完成这种分割的功能.见下面的标记语言
SeparatorTemplate>
hr />
/SeparatorTemplate>
注意:与HeaderTemplate 和FooterTemplates一样,SeparatorTemplate 并不和数据源里的任何数据绑定.因此,并不能直接的和DataList绑定的数据发生关系.
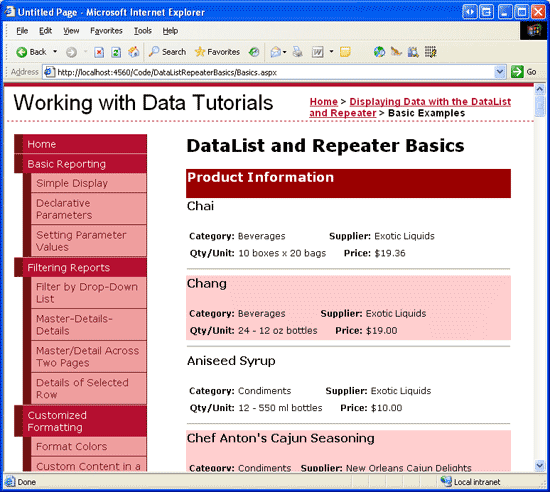
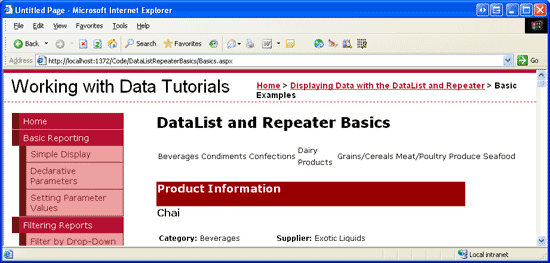
现在在浏览器里浏览这个页面,看起来应该和图12差不多.注意header 和各个product 之间的线.

图 12: DataList 现在包含了 Header Row 和每个Product 之间有一条线
第五步: 使用Repeater
在浏览图12的例子时,你可以看看页面的源文件.你会看到DataList 包含有tr>和td>标记的HTMLtable>.这个实际上和GridView一样.我们会在将来的教程里看到,DataList允许每一行显示多条记录.
但如果你不想使用HTMLtable>呢?我们将使用Repeater .Repeater 也是基于templates构建的.它提供以下5种template:
HeaderTemplate — 在items前加指定的标记
ItemTemplate — 用来呈现items
AlternatingItemTemplate — 用来呈现alternating items
SeparatorTemplate —在各个item 之间加指定的标记
FooterTemplate - 在items后加指定的标记
在ASP.NET 1.x版本里.Repeater 通常用来显示一些数据列.在这种情况下,HeaderTemplate 和FooterTemplates 包含一对ul>标记,而ItemTemplate 包含 li> 和数据绑定语法.这种方法在ASP.NET 2.0也适用,比如我们在母板页和站点导航一章里看到的例子:
在Site.master母板页里, Repeater 用来显示顶级站点内容(Basic Reporting, Filtering Reports, Customized Formatting, and so on); 嵌套的Repeater 用来显示 子区域的内容.
在SectionLevelTutorialListing.ascx用户控件里, Repeater 用来显示当前站点区域的子区域内容.
注意:ASP.NET 2.0可以使用BulletedList control.使用它的时候不需要指定任何和list有关的HTML.而仅仅是指定每个list item的字段.
Repeater 是一个"全能"的控件,如果你找不到控件可以产生需要的标记语言,那么可以使用Repeater .我们来举例说明,在第二步里创建的显示Product信息的DataList上显示出categoried.我们将每个categorie作为一列显示在单行的HTMLtable>里.从工具箱里拖一个Repeater 到显示Product 的DataList上.和DataList一样,在定义templates前,Repeater 是灰色的.

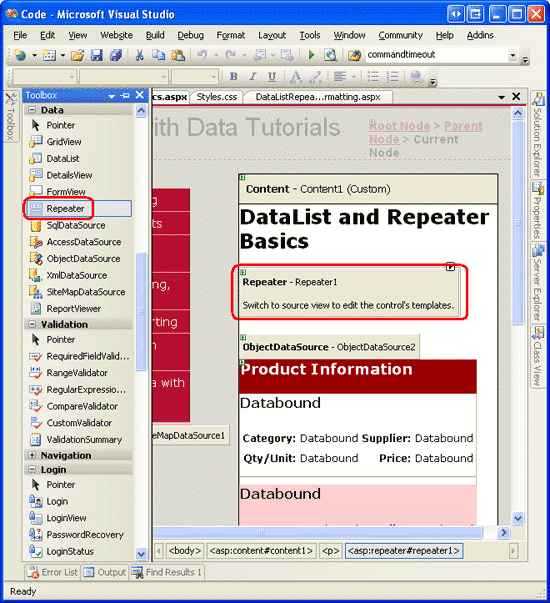
图 13: 添加一个 Repeater 控件
在Repeater 的智能标签里只有一个可选项:选择数据源.创建一个ObjectDataSource ,用CategoriesBLL 类的GetCategories 方法配置它.

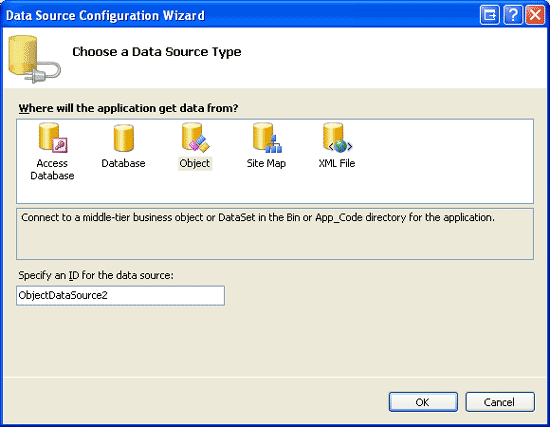
图 14: 创建ObjectDataSource

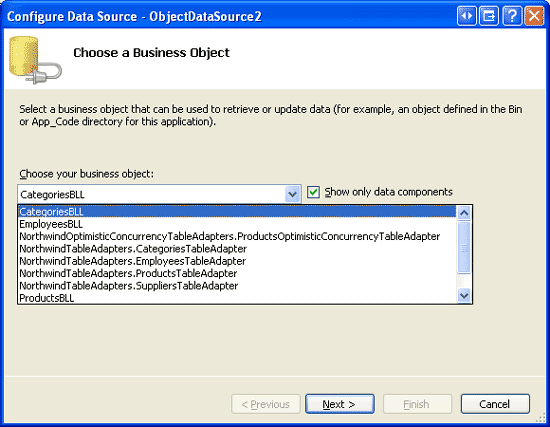
图 15: 用 CategoriesBLL 类配置ObjectDataSource

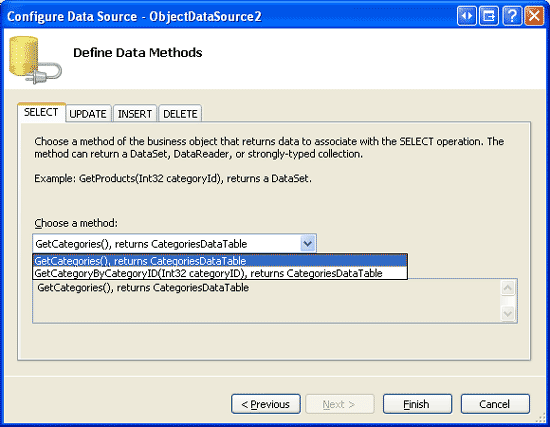
图16: 用 GetCategories Method获取所有Categories的信息
和DataList不一样,在绑定到数据源后,Visual Studio不会为Repeater 自动创建ItemTemplate .而且Repeater 的templates 不能通过设计器来配置,只能写页面代码.
我们用如下标记来将每个category作为一列显示在单行的table>里:
table>
tr>
td>Category 1/td>
td>Category 2/td>
...
td>Category N/td>
/tr>
/table>
由于td>Category X/td>是重复的一部分,因此会显示在Repeater的ItemTemplate里.在它之前的标记table>tr>会放在HeaderTemplate里,而结束标记/tr>/table>会放在FooterTemplate里.在设计器的左下角点源视图按钮进入ASP.NET页的声明代码部分,输入以下代码:
asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
HeaderTemplate>
table>
tr>
/HeaderTemplate>
ItemTemplate>
td>%# Eval("CategoryName") %>/td>
/ItemTemplate>
FooterTemplate>
/tr>
/table>
/FooterTemplate>
/asp:Repeater>
Repeater 精确的包含在它模板里指定的标记,不会有任何多余的部分.图17显示通过浏览器浏览Repeater的样子.

图 17: 在单行的HTML table> 用单独的列列出每个Category
第六步: 改善Repeater的外观
既然Repeater 是精确呈现在templates里指定的标记,那么你应该可以想到它不包含任何和风格有关的属性.为了改变Repeater产生的内容的外观,我们需要手动的将HTML或CSS加到它的templates里.
在这个例子里,我们将做一个类似DataList的alternating rows那样的东西,改变category 的背景色.我们通过ItemTemplate 和AlternatingItemTemplate 来为每个Repeater item 指定RowStyle CSS class ,为每个alternating Repeater item 指定AlternatingRowStyle CSS class ,象下面的代码一样:
ItemTemplate>
td class="RowStyle">%# Eval("CategoryName") %>/td>
/ItemTemplate>
AlternatingItemTemplate>
td class="AlternatingRowStyle">%# Eval("CategoryName") %>/td>
/AlternatingItemTemplate>
我们还要添加一个text为“Product Categories”的header .由于我们不知道 table>会由多少列组成,最简单的方法保证产生的header 可以跨越所有的列是使用两个table>.第一个table>包含两行 — header 和一行包含第二个 table>的行.第二个 table>里每个category 为一列.
table>
tr>
th>Product Categories/th>
/tr>
tr>
td>
table>
tr>
td>Category 1/td>
td>Category 2/td>
...
td>Category N/td>
/tr>
/table>
/td>
/tr>
/table>
下面的 HeaderTemplate 和FooterTemplate 产生需要的标记:
asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
HeaderTemplate>
table cellpadding="0" cellspacing="0">
tr>
th class="HeaderStyle">Product Categories/th>
/tr>
tr>
td>
table cellpadding="4" cellspacing="0">
tr>
/HeaderTemplate>
ItemTemplate>
td class="RowStyle">%# Eval("CategoryName") %>/td>
/ItemTemplate>
AlternatingItemTemplate>
td class="AlternatingRowStyle">
%# Eval("CategoryName") %>/td>
/AlternatingItemTemplate>
FooterTemplate>
/tr>
/table>
/td>
/tr>
/table>
/FooterTemplate>
/asp:Repeater>
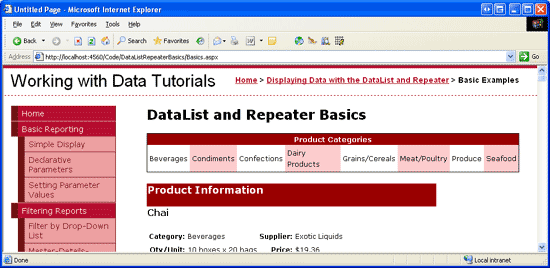
图18 里可以看到现在Repeater的样子.

图 18: Category 列的背景色交替变换and Includes a Header Row
总结
虽然使用GridView 来显示,编辑,删除,排序和分页数据都非常容易,但是很臃肿.为了更好的控制外观,我们需要使用DataList 或Repeater .这些控件使用templates 来显示记录,而不是BoundFields.
DataList 包含一个HTML table>,默认情况下table的一行显示数据源的一条记录,和GridView一样.我们在以后的教程里会看到,DataList 可以在一个table 行里表示多条记录.而另一方面,Repeater严格的显示在templates指定的标记.它不会添加任何额外的信息,因此通常被用来在除了 table> 以外的HTML元素里显示数据.
DataList 和Repeater 在输出上提供了更大的灵活性,而和GridView相比,它们又缺少很多内置的特性.在以后的教程里我们会看到,有一些特性我们可以很简单的加上.但是要记住,使用DataList 和Repeater而不是GridView ,如果想使用这些特性的话,你必须去实现它们.
祝编程快乐!
作者简介
Scott Mitchell,著有六本ASP/ASP.NET方面的书,是4GuysFromRolla.com的创始人,自1998年以来一直应用 微软Web技术。Scott是个独立的技术咨询顾问,培训师,作家,最近完成了将由Sams出版社出版的新作,24小时内精通ASP.NET 2.0。他的联系电邮为mitchell@4guysfromrolla.com,也可以通过他的博客http://ScottOnWriting.NET与他联系。
您可能感兴趣的文章:- Repeater中添加按钮实现点击按钮获取某一行数据的方法
- 在ASP.NET 2.0中操作数据之三十:格式化DataList和Repeater的数据
- 在ASP.NET 2.0中操作数据之三十三:基于DataList和Repeater使用DropDownList过滤的主/从报表
- 在ASP.NET 2.0中操作数据之三十四:基于DataList和Repeater跨页面的主/从报表
- 在ASP.NET 2.0中操作数据之三十五:使用Repeater和DataList单页面实现主/从报表
- 在ASP.NET 2.0中操作数据之四十一:DataList和Repeater数据分页
- 在ASP.NET 2.0中操作数据之四十二:DataList和Repeater数据排序(一)
- 在ASP.NET 2.0中操作数据之四十三:DataList和Repeater数据排序(二)
- 在ASP.NET 2.0中操作数据之四十四:DataList和Repeater数据排序(三)
- 在ASP.NET 2.0中操作数据之四十五:DataList和Repeater里的自定义Button