导言
主/从报表是一种很常见的报表, 这类报表中首先会显示一些主记录. 然后用户可以深入(追溯)某条主记录来查看该主记录的详情. 主/从报表是显示一对多关系的理想选择, 比如一个报表显示所有的产品类别,然后根据用户选择的特定类别显示与之关联的产品. 另外, 主/从表在显示”宽”表(有很多列的表)的详细信息时也很有用.例如主/从报表的主表部分显示数据库中产品表的产品名称和单价, 具体到某一个产品时再显示其他的产品字段(类别,供应商,单位数量,等等).
有很多方法可以实现主/从报表. 在这篇及接下来的3篇教程中我们将看到各种各样的主/从报表. 在本篇中我们会看到如何在DropDownList控件中显示主记录以及在GridView中显示选中数据项的详细信息. 具体来说, 在本篇中主/从报表将会列出产类别及产品信息.
Step 1: 在DropDownList 中显示类别
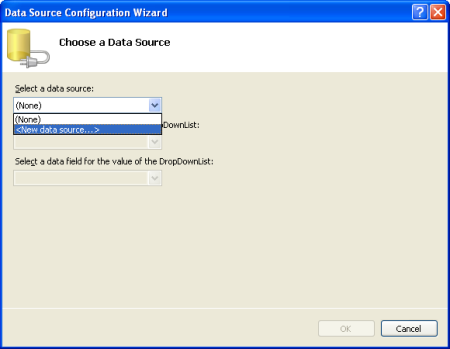
我们的主/从报表将会在DropDownList中列出类别, 根据选择的列表项在页面上的GridView显示相关的产品. 我们的第一任务, 就是要在DropDownList中显示类别. 打开Filtering文件夹中的FilterByDropDownList.aspx, 从工具箱中将一个DorpDownList控件拖放在该页上, 设置它的ID属性为Categories. 然后, 单击”DropDownList 任务”上的”选择数据源”链接. “选择数据源”向导启动.

图1:指定DropDownList控件的数据源
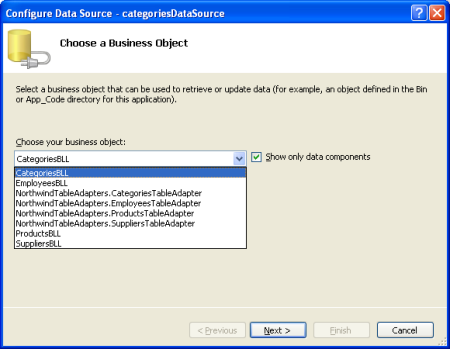
添加一个数据源控件并命名为CategoriesDataSource,该控件将会调用CategoriesBLL 类的 GetCategories().

图2: 添加一个数据源控件并命名为CategoriesDataSource

图3: 选择使用CategoriesBLL 类

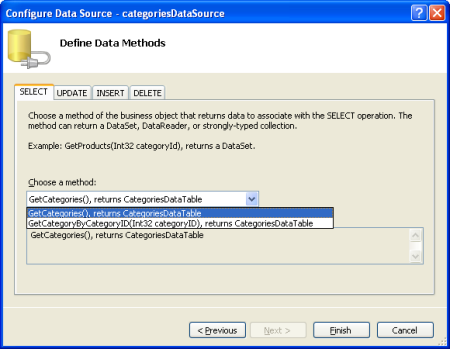
图4: 配置数据源控件使用GetCategories() 方法
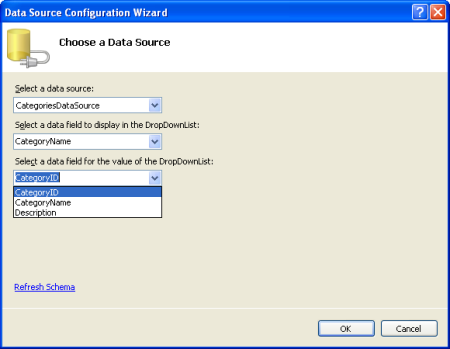
配置完ObjectDataSource后还需要指定要在DropDownList中显示的数据字段,以及作为数据项的值(value for the list item)的数据字段.我们指定CategoryName为要显示的列, 指定CategoryID为数据项的值字段

图5: 指定CategoryName为要显示的列, CategoryID作为数据项的值。
这时,我们就有了一个使用Categories表中的记录来填充的DropDownList控件.图6显示了在浏览器中所看到的目前为止我们所做的工作.

图6:DropDownList列出了当前的类别
Step 2: 添加产品表格
在主/从报表的最后一步是列出与选定的类别相关联的产品. 要实现该功能,在页面上增加一个GridView控件然后创建一个数据源控件(ObjectDataSource)并命名为productsDataSource.让productsDataSource控件从ProductsBLL类的GetProductsByCategoryID(categoryID)获取数据.

图7: 选择GetProductsByCategoryID(categoryID) 方法
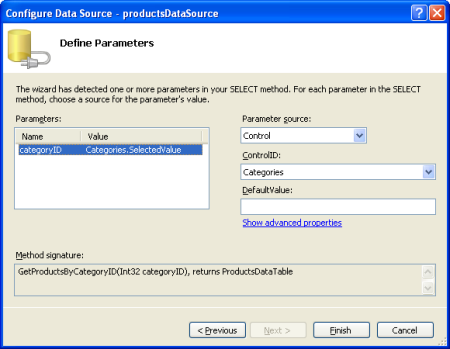
选择该方法之后,数据源控件(ObjectDataSource)向导会提示我们定义该方法的categoryID参数值. 要使用categories DorpDownList中选择的值, 设置参数源为Control, 设置ControlID为Categories.

图8: categoryID 参数设置为Categories DropDownList的值
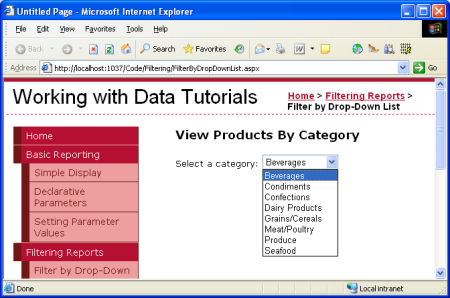
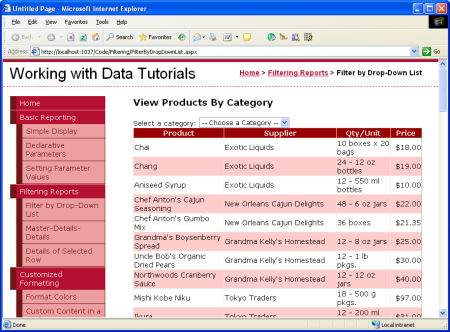
花一点时间在浏览器中检查一下我们前面所做的工作. 第一次访问页面时,那些属于已选择类别(Beverages)的产品已经显示出来了(如图9), 但是当改变DropDownList时并没有更新产品数据.这是由于必须引发一次回发(postback)GridView才会更新.有两个方法可以实现(两种方法都不需要写任何代码):
· 设置 categories 的AutoPostBack 属性为 True. (你可以选中DropDownList's smart tag 上的Enable AutoPostBack 选项.) 这样,只要用户改变了DropDownList的选择项都会引起一次回发. 所以, 当用户在DropDownList中选择了一个新的类别就会引起一次回发,GridView 也会随着新选择的类别更新产品数据. (在本教程中我们使用此方法.)
· DropDownList后面添加一个按钮控件. 设置他的Text 属性为”刷新”或类似的文本.使用这种方法, 用户需要选择一个新的类别然后单击该按钮.单击按钮将会引起一次回发并更新GridView显示已选择类别的产品.图9和图10演示了运行后的主/从报表.

图9: 第一次访问该页面时, 显示Beverage 的产品

图10: 选择一个新的产品,自动引起一次回发并更新GridView类别的产品.
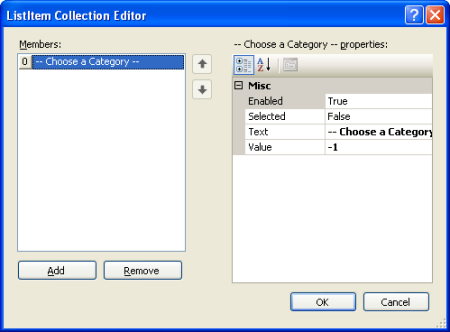
比起显示第一个类别的产品, 我们可以为DropDownList 添加一个默认选择项,比如 “—选择类别 --”,这样也许更友好一些.要给DropDownList增加一个新的数据项, 在属性窗口中单击Items 属性的省略号图标. 添加一个新的数据项并设置Text 为“—选择类别--”设置Value 为-1.

图11: 增加 “—选择类别--” 数据项
除了上面的方法,你还可以使用下面的标记性语言(markup)为DorpDownList添加一个数据项:
asp:DropDownList ID="categories" runat="server" AutoPostBack="True" DataSourceID="categoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID" EnableViewState="False">
asp:ListItem Value="-1">-- Choose a Category --/asp:ListItem>
/asp:DropDownList>
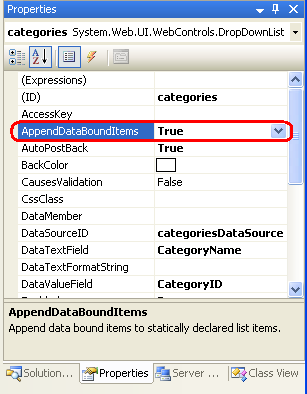
另外,我们需要把DropDownList控件的AppendDataBoundItems属性设置为True,因为数据源控件中的类别数据绑定到DropDownList 时, 将会覆盖所有的手工增加的列表项,除非你的AppendDataBoundItems属性设置True.

图12: 设置AppendDataBoundItems 属性为True
这样,第一次访问该页面时, ”—选择类别—“数据项是被选中并且不显示任何产品.

图13: 页面第一次加载时不显示产品
没有显示产品的原因是由于”—选择类别—“项被选中,该数据项的值是-1, 而数据库中不存在CategoryID为-1的产品. 如果这正是你想要的那现在就可以打完收工了, 如果你希望在"--选择类别--"项选中时显示所有类别的产品,在ProductsBLL类中自定义GetProductsByCategoryID(categoryID)方法,如果categoryID参数值小于0则调用GetProducts()方法:
public Northwind.ProductsDataTable GetProductsByCategoryID(int categoryID)
{
if (categoryID 0)
return GetProducts();
else
return Adapter.GetProductsByCategoryID(categoryID);
}
在这里使用的技巧与在后面的[声明式语法]教程中显示全部供应商的相似,尽管在这个例子中我们使用了-1而不是使用null来指示是否应该获取全部记录. 这是因为GetProductsByCategoryID(categoryID)中的categoryID参数需要一个整型值,与之相反,在[声明式语法]教程中我们传入了一个字符串参数.
图14 显示了当”—选择类别—“项选中时FilterByDropDownList.aspx页面的截屏. 此时,所有类型的产品默认全部显示, 用户可以通过选择特定的类别来缩小显示范围

图 14: 默认情况下显示所有产品
总结
在显示分层次的关系数据时,经常使用主/从报表,通过它用户可以先看到最上层的数据,然后再深入到详细信息. 在本指南中我们分析了构建一个简单的主/从报表来显示选定类别的产品. 我们通过使用DropDownList控件列出类别以及GridView显示选定类别的产品完成了这个主/从报表.
在下一篇教程中,我们将通过使用两个DropDownList来进一步介绍DropDownList过滤的主/从报表,.
祝编程快乐!
增加”选择类别”列表项
第一次访问FilterByDropDownList.aspx 页时,类别DropDownList中第一个数据项(Beverages)默认是选中的, GridView中显示的也是beverage
作者简介
Scott Mitchell,著有六本ASP/ASP.NET方面的书,是4GuysFromRolla.com的创始人,自1998年以来一直应用微软Web技术。Scott是个独立的技术咨询顾问,培训师,作家,最近完成了将由Sams出版社出版的新作,24小时内精通ASP.NET 2.0。他的联系电邮为mitchell@4guysfromrolla.com,也可以通过他的博客http://scottonwriting.net/与他联系。
您可能感兴趣的文章:- 在ASP.NET 2.0中操作数据之一:创建一个数据访问层
- 在ASP.NET 2.0中操作数据之二:创建一个业务逻辑层
- 在ASP.NET 2.0中操作数据之三:创建母版页和站点导航
- 在ASP.NET 2.0中操作数据之四:使用ObjectDataSource展现数据
- 在ASP.NET 2.0中操作数据之五:声明参数
- 在ASP.NET 2.0中操作数据之六:编程设置ObjectDataSource的参数值
- ASP.NET 2.0中的数据操作之八:使用两个DropDownList过滤的主/从报表
- ASP.NET 2.0中的数据操作之九:跨页面的主/从报表
- 在ASP.NET 2.0中操作数据之十:使用 GridView和DetailView实现的主/从报表
- [翻译]Scott Mitchell 的ASP.NET 2.0数据教程