遇到上传文件的问题,结合之前用到过的swfUpload,又找了一个无刷新上传文件的jquery插件uploadify,写篇博客记录一下分别介绍这两个的实现方法
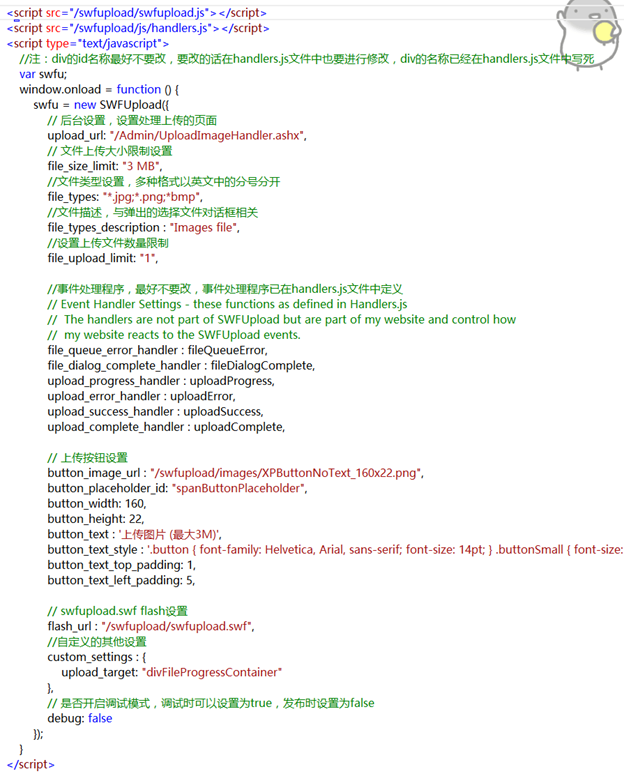
swfUpload 导入swfUpload的开发包 添加js引用,引用swfUpload.js与handler.js文件,如果对swfUpload不了解、有疑问可以看看这篇文章 页面初始化


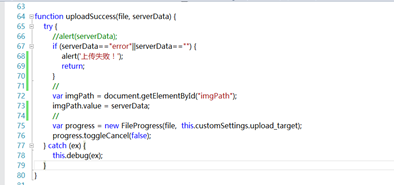
修改handler.js文件中 上传成功的事件,serverData是服务器端的响应

Uploadify 导入uploadify开发包,从官网下载,官网文档,中文文档,官网示例 添加js与css的引用,jquery.uploadify.js 、uploadify.css
(注:在css中引用uploadify-cancel.png图片文件的路径是可能不正确,可以在uploadify.css文件中自己进行更改)
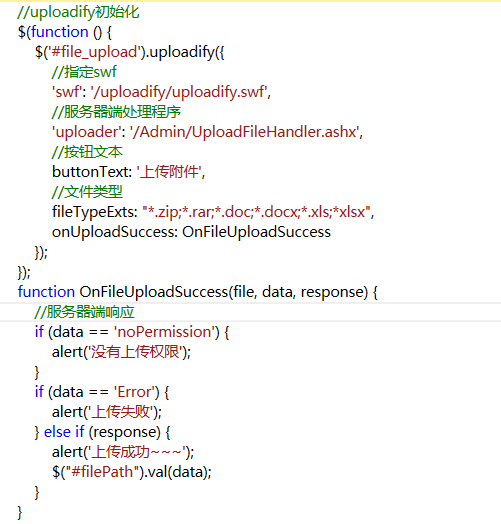
页面初始化
页面初始化时,可以指定许多设置,并对上传成功的事件进行重载,data表示服务器端的响应

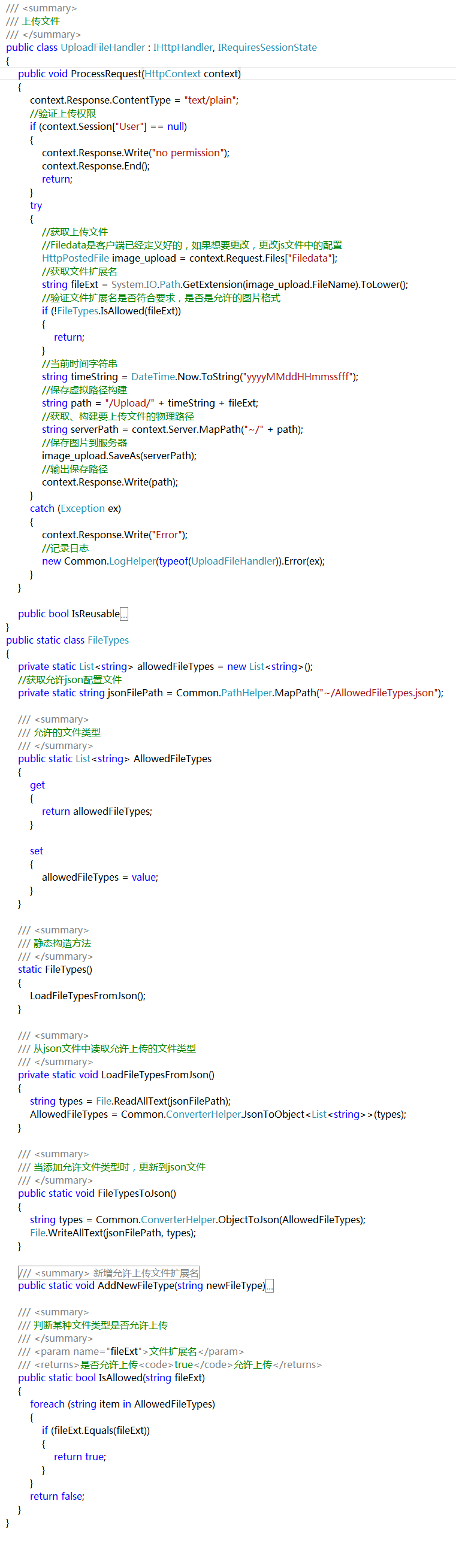
服务器端上传处理程序

//uploadify初始化
$(function () {
$('#file_upload').uploadify({
//指定swf
'swf': '/uploadify/uploadify.swf',
//服务器端处理程序
'uploader': '/Admin/UploadFileHandler.ashx',
//按钮文本
buttonText: '上传附件',
//文件类型
fileTypeExts: "*.zip;*.rar;*.doc;*.docx;*.xls;*xlsx",
onUploadSuccess: OnFileUploadSuccess
});
});
function OnFileUploadSuccess(file, data, response) {
//服务器端响应
if (data == 'noPermission') {
alert('没有上传权限');
}
if (data == 'Error') {
alert('上传失败');
} else if (response) {
alert('上传成功~~~');
$("#filePath").val(data);
}
}
uploadify
/// summary>
/// 上传文件
/// /summary>
public class UploadFileHandler : IHttpHandler, IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
//验证上传权限
if (context.Session["User"] == null)
{
context.Response.Write("no permission");
context.Response.End();
return;
}
try
{
//获取上传文件
//Filedata是客户端已经定义好的,如果想要更改,更改js文件中的配置
HttpPostedFile image_upload = context.Request.Files["Filedata"];
//获取文件扩展名
string fileExt = System.IO.Path.GetExtension(image_upload.FileName).ToLower();
//验证文件扩展名是否符合要求,是否是允许的图片格式
if (!FileTypes.IsAllowed(fileExt))
{
return;
}
//当前时间字符串
string timeString = DateTime.Now.ToString("yyyyMMddHHmmssfff");
//保存虚拟路径构建
string path = "/Upload/" + timeString + fileExt;
//获取、构建要上传文件的物理路径
string serverPath = context.Server.MapPath("~/" + path);
//保存图片到服务器
image_upload.SaveAs(serverPath);
//输出保存路径
context.Response.Write(path);
}
catch (Exception ex)
{
context.Response.Write("Error");
//记录日志
new Common.LogHelper(typeof(UploadFileHandler)).Error(ex);
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
public static class FileTypes
{
private static Liststring> allowedFileTypes = new Liststring>();
//获取允许json配置文件
private static string jsonFilePath = Common.PathHelper.MapPath("~/AllowedFileTypes.json");
/// summary>
/// 允许的文件类型
/// /summary>
public static Liststring> AllowedFileTypes
{
get
{
return allowedFileTypes;
}
set
{
allowedFileTypes = value;
}
}
/// summary>
/// 静态构造方法
/// /summary>
static FileTypes()
{
LoadFileTypesFromJson();
}
/// summary>
/// 从json文件中读取允许上传的文件类型
/// /summary>
private static void LoadFileTypesFromJson()
{
string types = File.ReadAllText(jsonFilePath);
AllowedFileTypes = Common.ConverterHelper.JsonToObjectListstring>>(types);
}
/// summary>
/// 当添加允许文件类型时,更新到json文件
/// /summary>
public static void FileTypesToJson()
{
string types = Common.ConverterHelper.ObjectToJson(AllowedFileTypes);
File.WriteAllText(jsonFilePath, types);
}
/// summary>
/// 新增允许上传文件扩展名
/// /summary>
/// param name="newFileType">/param>
public static void AddNewFileType(string newFileType)
{
AllowedFileTypes.Add(newFileType);
FileTypesToJson();
}
/// summary>
/// 判断某种文件类型是否允许上传
/// /summary>
/// param name="fileExt">文件扩展名/param>
/// returns>是否允许上传code>true/code>允许上传/returns>
public static bool IsAllowed(string fileExt)
{
foreach (string item in AllowedFileTypes)
{
if (fileExt.Equals(fileExt))
{
return true;
}
}
return false;
}
}
以上所述就是本文的全部内容了,希望大家能够喜欢。
您可能感兴趣的文章:- asp.net+js 实现无刷新上传解析csv文件的代码
- asp.net 判断数组是否存在某个值的方法
- 判断Email地址是否正确的几个函数(asp/php/javascript)
- asp.net下使用jquery 的ajax+WebService+json 实现无刷新取后台值的实现代码
- asp.net 简便无刷新文件上传系统
- asp.net Ajax之无刷新评论介绍
- Asp.net利用JQuery AJAX实现无刷新评论思路与代码
- asp.net jquery无刷新分页插件(jquery.pagination.js)
- asp.net防止刷新时重复提交(可禁用工具条刷新按钮)
- Asp.net 2.0 无刷新图片上传 显示缩略图 具体实现
- asp.net+jquery ajax无刷新登录的实现方法
- Asp.Net 无刷新文件上传并显示进度条的实现方法及思路
- asp.net刷新本页面的六种方法总结
- 刷新页面的几种方法小结(JS,ASP.NET)
- .net cs后台刷新aspx页面的四种方式
- asp.net使用AJAX实现无刷新分页
- asp.net中MVC借助Iframe实现无刷新上传文件实例
- asp实现带刷新功能的验证码代码
- ASP强制刷新网页和判断文件地址实例代码