一、如何用AJAX调用JsonResult方法
比如FuckController中添加有个返回JsonResult类型的方法FuckJson():
复制代码 代码如下:
span class="kwd">publicspan class="pln"> span class="typ">JsonResultspan class="pln"> span class="typ">FuckJsonspan class="pun">()span class="pln">
span class="pun">{span class="pln">
span class="kwd">returnspan class="pln"> span class="kwd">newspan class="pln"> span class="typ">JsonResultspan class="pun">()span class="pln">
span class="pun">{span class="pln">
span class="typ">Dataspan class="pln"> span class="pun">=span class="pln"> span class="kwd">newspan class="pln"> span class="typ">Listspan class="str">string>span class="pun">()span class="pln"> span class="pun">{span class="pln"> span class="str">"fuck"span class="pun">,span class="pln"> span class="str">"shit"span class="pln"> span class="pun">},span class="pln"> span class="typ">JsonRequestBehaviorspan class="pln"> span class="pun">=span class="pln"> span class="typ">JsonRequestBehaviorspan class="pun">.span class="typ">AllowGetspan class="pln">
span class="pun">};span class="pln">
span class="pun">}/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>
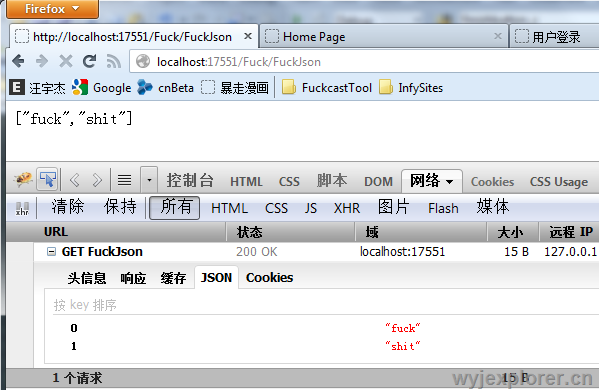
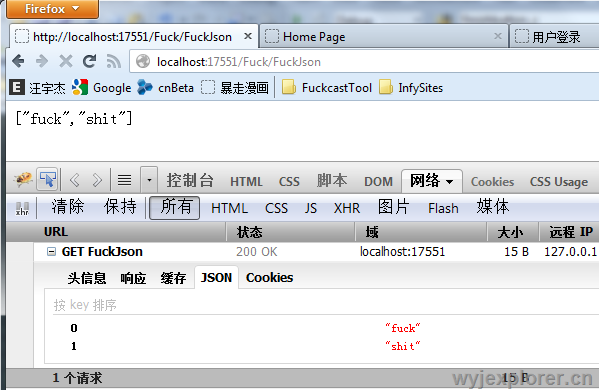
如果我们直接在浏览器里调用,是可以看到结果的:

因为在浏览器地址栏直接输入这个地址,是一次GET请求,这就是为毛上面的代码里要写JsonRequestBehavior.AllowGet。
用JQuery AJAX调用的代码如下:
复制代码 代码如下:
span class="pln">$span class="pun">.span class="pln">ajaxspan class="pun">({span class="pln">
urlspan class="pun">:span class="pln"> span class="str">"/Fuck/FuckJson"span class="pun">,span class="pln">
dataspan class="pun">:span class="pln"> span class="str">""span class="pun">,span class="pln">
dataTypespan class="pun">:span class="pln"> span class="str">"json"span class="pun">,span class="pln">
typespan class="pun">:span class="pln"> span class="str">"POST"span class="pun">,span class="pln">
contentTypespan class="pun">:span class="pln"> span class="str">"application/json; charset=utf-8"span class="pun">,span class="pln">
dataFilterspan class="pun">:span class="pln"> span class="kwd">functionspan class="pln"> span class="pun">(span class="pln">dataspan class="pun">)span class="pln"> span class="pun">{span class="pln">
span class="kwd">returnspan class="pln"> dataspan class="pun">;span class="pln">
span class="pun">},span class="pln">
successspan class="pun">:span class="pln"> span class="kwd">functionspan class="pln"> span class="pun">(span class="pln">dataspan class="pun">)span class="pln"> span class="pun">{span class="pln">
alertspan class="pun">(span class="pln">dataspan class="pun">);span class="pln">
span class="pun">}span class="pln">
span class="pun">})/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>

url: "/Fuck/FuckJson" 很显然是Action的位置。data: "" 表示FuckJson()放方没有参数。dataType: "json"是理所当然的,我们返回的就是JsonResult。
二、返回自定义错误消息
默认情况下,如果AJAX请求发生了错误。它最多只知道错误码,而无法显示具体的错误信息。但报错通常是需要的,所以我们先要写一个过滤器,作用是一旦发生exception,就给返回的json中的data属性加一个errorMessage。并且,response的状态不能是200,不然ajax请求会以为没有发生错误。一般的服务器端错误代码是500。这个过滤器函数如下:
复制代码 代码如下:
span class="kwd">publicspan class="pln"> span class="kwd">classspan class="pln"> span class="typ">JsonExceptionFilterAttributespan class="pln"> span class="pun">:span class="pln"> span class="typ">FilterAttributespan class="pun">,span class="pln"> span class="typ">IExceptionFilterspan class="pln">
span class="pun">{span class="pln">
span class="kwd">publicspan class="pln"> span class="kwd">voidspan class="pln"> span class="typ">OnExceptionspan class="pun">(span class="typ">ExceptionContextspan class="pln"> filterContextspan class="pun">)span class="pln">
span class="pun">{span class="pln">
span class="kwd">ifspan class="pln"> span class="pun">(span class="pln">filterContextspan class="pun">.span class="typ">RequestContextspan class="pun">.span class="typ">HttpContextspan class="pun">.span class="typ">Requestspan class="pun">.span class="typ">IsAjaxRequestspan class="pun">())span class="pln">
span class="pun">{span class="pln">
filterContextspan class="pun">.span class="typ">HttpContextspan class="pun">.span class="typ">Responsespan class="pun">.span class="typ">StatusCodespan class="pln"> span class="pun">=span class="pln"> span class="lit">500span class="pun">;span class="pln">
filterContextspan class="pun">.span class="typ">ExceptionHandledspan class="pln"> span class="pun">=span class="pln"> span class="kwd">truespan class="pun">;span class="pln">
filterContextspan class="pun">.span class="typ">Resultspan class="pln"> span class="pun">=span class="pln"> span class="kwd">newspan class="pln"> span class="typ">JsonResultspan class="pln">
span class="pun">{span class="pln">
span class="typ">Dataspan class="pln"> span class="pun">=span class="pln"> span class="kwd">newspan class="pln">
span class="pun">{span class="pln">
errorMessage span class="pun">=span class="pln"> filterContextspan class="pun">.span class="typ">Exceptionspan class="pun">.span class="typ">Messagespan class="pln">
span class="pun">},span class="pln">
span class="typ">JsonRequestBehaviorspan class="pln"> span class="pun">=span class="pln"> span class="typ">JsonRequestBehaviorspan class="pun">.span class="typ">AllowGetspan class="pln">
span class="pun">};span class="pln">
span class="pun">}span class="pln">
span class="pun">}span class="pln">
span class="pun">}/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>
之后,我们要给FuckJson()方法加上这个“特征”(Attribute在C#中最好不要翻译为属性),然后故意抛个错做测试。修改后的方法如下:
复制代码 代码如下:
span class="pun">[span class="typ">JsonExceptionFilterAttributespan class="pun">]span class="pln">
span class="kwd">publicspan class="pln"> span class="typ">JsonResultspan class="pln"> span class="typ">FuckJsonspan class="pun">()span class="pln">
span class="pun">{span class="pln">
span class="kwd">tryspan class="pln">
span class="pun">{span class="pln">
span class="kwd">throwspan class="pln"> span class="kwd">newspan class="pln"> span class="typ">Exceptionspan class="pun">(span class="str">"oh shit!"span class="pun">);span class="pln">
span class="kwd">returnspan class="pln"> span class="kwd">newspan class="pln"> span class="typ">JsonResultspan class="pun">()span class="pln">
span class="pun">{span class="pln">
span class="typ">Dataspan class="pln"> span class="pun">=span class="pln"> span class="kwd">newspan class="pln"> span class="typ">Listspan class="str">string>span class="pun">()span class="pln"> span class="pun">{span class="pln"> span class="str">"fuck"span class="pun">,span class="pln"> span class="str">"shit"span class="pln"> span class="pun">},span class="pln"> span class="typ">JsonRequestBehaviorspan class="pln"> span class="pun">=span class="pln"> span class="typ">JsonRequestBehaviorspan class="pun">.span class="typ">AllowGetspan class="pln">
span class="pun">};span class="pln">
span class="pun">}span class="pln">
span class="kwd">catchspan class="pln"> span class="pun">(span class="typ">Exceptionspan class="pln"> exspan class="pun">)span class="pln">
span class="pun">{span class="pln">
span class="kwd">throwspan class="pln"> exspan class="pun">;span class="pln">
span class="pun">}span class="pln">
span class="pun">}/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>
捕获异常后,你也可以先记一下log、或是根据你自己的需要处理一下这个异常,然后再throw。
最后我们的AJAX请求代码也得做修改,增加一个error的处理:
复制代码 代码如下:
span class="pln">$span class="pun">.span class="pln">ajaxspan class="pun">({span class="pln">
urlspan class="pun">:span class="pln"> span class="str">"/Fuck/FuckJson"span class="pun">,span class="pln">
dataspan class="pun">:span class="pln"> span class="str">""span class="pun">,span class="pln">
dataTypespan class="pun">:span class="pln"> span class="str">"json"span class="pun">,span class="pln">
typespan class="pun">:span class="pln"> span class="str">"POST"span class="pun">,span class="pln">
contentTypespan class="pun">:span class="pln"> span class="str">"application/json; charset=utf-8"span class="pun">,span class="pln">
dataFilterspan class="pun">:span class="pln"> span class="kwd">functionspan class="pln"> span class="pun">(span class="pln">dataspan class="pun">)span class="pln"> span class="pun">{span class="pln">
span class="kwd">returnspan class="pln"> dataspan class="pun">;span class="pln">
span class="pun">},span class="pln">
successspan class="pun">:span class="pln"> span class="kwd">functionspan class="pln"> span class="pun">(span class="pln">dataspan class="pun">)span class="pln"> span class="pun">{span class="pln">
alertspan class="pun">(span class="pln">dataspan class="pun">);span class="pln">
span class="pun">},span class="pln">
errorspan class="pun">:span class="pln"> span class="kwd">functionspan class="pln"> span class="pun">(span class="pln">fuckedObjectspan class="pun">)span class="pln"> span class="pun">{span class="pln">
span class="kwd">tryspan class="pln"> span class="pun">{span class="pln">
span class="kwd">varspan class="pln"> json span class="pun">=span class="pln"> $span class="pun">.span class="pln">parseJSONspan class="pun">(span class="pln">fuckedObjectspan class="pun">.span class="pln">responseTextspan class="pun">);span class="pln">
alertspan class="pun">(span class="pln">jsonspan class="pun">.span class="pln">errorMessagespan class="pun">);span class="pln">
span class="pun">}span class="pln"> span class="kwd">catchspan class="pun">(span class="pln">espan class="pun">)span class="pln"> span class="pun">{span class="pln">
alertspan class="pun">(span class="str">'something bad happened'span class="pun">);span class="pln">
span class="pun">}span class="pln">
span class="pun">}span class="pln">
span class="pun">})/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>
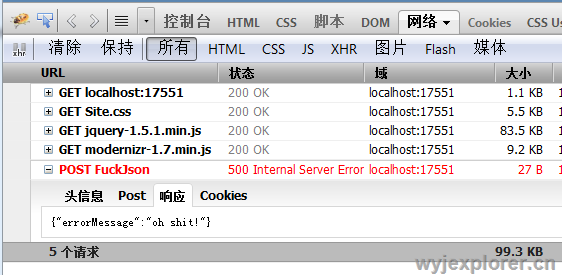
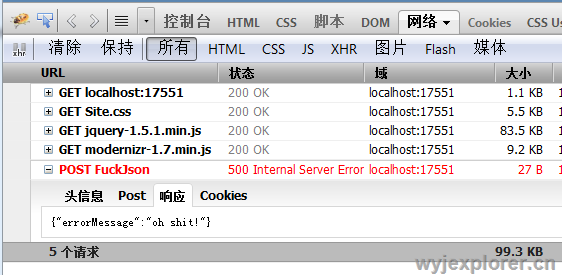
现在请求这个Action,会发现Response的状态已经是500了。并且返回了Json格式的错误信息。


您可能感兴趣的文章:- jquery的ajaxSubmit()异步上传图片并保存表单数据演示代码
- jQuery插件ajaxFileUpload异步上传文件
- jquery之ajaxfileupload异步上传插件(附工程代码)
- ajax图片上传,图片异步上传,更新实例
- php+ajax实现异步上传文件或图片功能
- jQuery插件ajaxFileUpload实现异步上传文件效果
- asp.net+ajaxfileupload.js 实现文件异步上传代码分享
- JQuery插件ajaxfileupload.js异步上传文件实例
- 解析ajaxFileUpload 异步上传文件简单使用
- Ajax异步上传文件实例代码分享
- ajax实现文件异步上传并回显文件相关信息功能示例