前言:前几天要准备一个演讲,所以准备了MVC的一些基本的东西,以前也使用过MVC,但是只是使用,而不是去了解,所以趁着这个机会好好的把别人的MVC视频看了一下(是一个微软的MVP会员发布的视频,相信有些人都看过),整理除了这个笔记,共享一下子,基本MVC的所有东西都介绍了,但是都是很基础的东西。本来打算一篇发表完的,但是发现东西有点多,所以分成了两篇文章!
什么是ASP.NET MVC
(1) ASP.NET MVC是微软官方提供的MVC模式编写ASP.NET Web应用程序的一个框架
(2)MVC是微软继ASP.NET WebForms后的有一种开发方式,并非替代方式!

(3)官方网站:http://www.asp.net/mvc
(4)源码网站:http://aspnet.codeplex.com/wikipage?title=MVC
ASP.NET MVC的特点
(1) 分离任务,耦合度很低
(2)可扩展能力很高
(3)强大的URL重写(路由)机制
(4)兼容ASP.NET现有的技术
(5)开源
ASP.NET MVC的优点
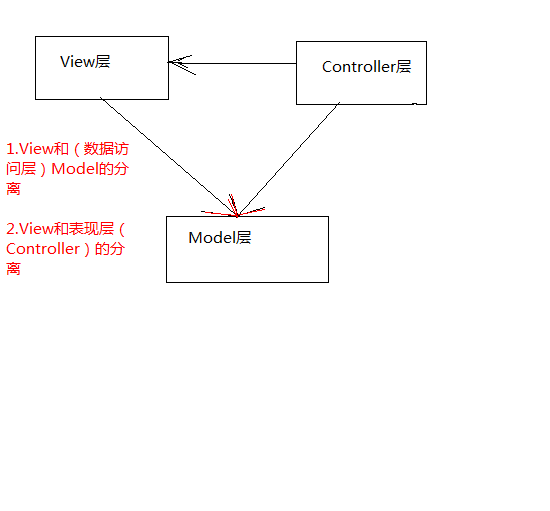
(1) 通过把项目分为MOdel,View和Controller,使得复杂项目更加容易维护
(2)没有使用ViewState和服务器表单控件,可以更加方便的控制应用程序的行为(可以说回归了原始状态)
(3)应用程序通过Controller来控制程序请求,可以提供丰富的url重写
(4)支持测试驱动开发
(5)在团队模式下表现得更加出众
为什么我们需要ASP.NET MVC
(1) 关注点分离
(2)高可扩展性
(3)更好的可测试性
(4)更好的URL重写
(5)更好的性能
(6)更加灵活的HTML代码控制
ASP.NET MVC1
(1) 经过漫长的Preview和2个RC版本后,2009年3月,微软正式发布了ASP.NET MVC1
(2)这时微软官方在MVC领域的第一个WebApplication框架,带来了与WebForm几乎不同的开发理念
(3)但由于某些原因该版本缺失了Area等关键技术点,以至于用该版本开发复杂的MVC Web应用时会有诸多困难
ASP.NET MVC2
(1)在1.0发布后不到1年时间,ASP.NET MVC2正式发布
(2)2010年4月12日发布了VS2010和Visual Web Developer 2010正式版中内置了对ASP.NET MVC2的扩展
(3)ASP.NET MVC2该我们带来了众多期待已久的功能:如:强类型的HTML Helper,数据验证,自定义模版,Area,异步Controller等等
(4).NET 4的新技术,也给ASP.NET MVC2应用开发带来了一些不错的新体验,如:dynamic类型,带有默认值得方法参数等。
为什么需要ASP.NET MVC3?
(1) ASPX视图中充斥着%...%>%...%>%...%>
(2)Action过滤器无法全局
(3)对404,301,302等的http响应状态,缺乏对应的ActionResult类型
(4)缺乏模型(Model)数据验证的直接支持
(5)对依赖注入(DI),控制反转(IoC)支持不够好
(6)不支持Grid
(7)ViewData用起来有些麻烦(使用dynamic类型替代)
ASP.NET MVC3
(1) 增加Razor视图引擎;支持多视图引擎
(2)全局的Action过滤器
(3)新的ViewBag属性(dynamic类型),原来是ViewData
(4)新的ActionResult类型
(5)Model Validation(Model的验证)
(6)JSON绑定支持
(7)dependency Injection(注入依赖)
(8)HTML5,CSS3
(9)部分也的输出缓存
(10)HtmlHelper的增强
(11)NuGet(VS2010环境继承的)
Razor视图引擎
(1) 使用@代替% %>
1)语法简单清晰
2)容易学习
3)VS2010智能提示和语法着色
(2)全局设定默认布局等项目
全局的Action过滤器
(1) 3.0以前的写法
(2)3.0以后的写法:
新的ActionResult类型
(1) HttpNotFoundResult
404
(2)RedirectResult
302\301
(3)HttpStatusCodeResult
自定义Http状态码
Model Validation
(1) 自验证
(2)客户端验证
->默认启用客户端验证
(3)远程验证
Razor视图引擎概述
(1) ASP.NET MVC 3自带了一下视图引擎
1)ASPX
2)Razor
(2)ASP.NET MVC 3支持多视图引擎机制
(3)可以在您指定的项目中自定默认的视图引擎
1)MVC3中自由的上述引擎
2)Spark
3)Nhaml
4)Ndjango
5)自己定义的视图引擎
(4)Razor视图引擎是对以代码为焦点的方法实现
(5)特点
1)简介,富于表现,流畅
->尽量减少编写一个视图模版所需要敲入的字符数,实现快速流畅的编程工作。
->不必为了明确标记出服务模块的开始和结束而中断编程,Razor解析器能从你的代码中自动推断出来
2)易于学习
->熟悉现有的编程语言和HMTML技能就能快速学会
3)可以在任何文本编辑器中工作
4)VS2010对其增加了智能提示
5)支持单元测试
(6)简介和流畅的对比
1)ASPX引擎
ul>
%foreach(var p in products){%>
li>%=p.Name%>($%=p.Price%>)/li>
%}%>
/ul>
2)Razor引擎
ul id="products">
@foreach(var p in products){
li>@p.Name($@p.Price)/li>
}
ul>
伟大的@
(1) Razor中服务器端代码段的起始位置均使用@符号作为开始
1)ASPX引擎
%
int x=12;
string name="韩迎龙";
%>
2)Razor引擎
@{
int x=12;
string name="韩迎龙";
}
(2)渲染输出
1)经过HTML编码(放置被攻击)
1)ASPX引擎
span>%:model.Message%>/span>
2)Razor引擎
span>@model.Message/span>
2)未经HTML编码
1)ASPX引擎
span>%=model.Message%>/span>
2)Razor引擎
span>@Html.Raw(model.Message)/span>
(3)代码和标记混合
1)ASPX引擎
%foreach(var item in items){%>
span>%:item.Prop%>/span>
%}%>
2)Razor引擎
@foreach(var item in items){
span>@item.Prop/span>
}
(4)代码和纯文本混合
1)ASPX引擎
%if(foo){%>
Plain Text
%}%>
2)Razor引擎
@if(foo){
text>Plain Texttext>
}
@if(foo){
@:Plain Text
}
(5)text>标签式一个Razor特殊处理的元素,Razor将text>块内部内容视为内容块,不呈现包含那些内容的text>标签
(这意味着只呈现text>内部内容,不呈现标签本身)。这使呈现没有被HTML元素包装的多行内容块变得方便
(6)表达式与文本混合
1)ASPX引擎
Hello %:title%>.%:name%>
2)Razor引擎
Hello @title.@name
(7)Email地址
1)hyl934532778@live.cn
Razor可以自动识别Email地址而不作为服务器端代码执行
(8)两个连续的@@符号会被渲染成一个@符号
span>I Hava A Dream,@@Kencery /span>
(9)显示渲染输出
1)span>ISBN@(isbnNumber)/span>
2)当要渲染输出的代码@前无空格或标记位时,我们需要使用小括号继续您显示的渲染输出
(10)服务器端注释
1)ASPX引擎
%
I Have a Dream
%>
2)Razor引擎
@*
I Have a Dream
*@
(11)渲染输出动态方法
1)对于动态方法返回值之类的输出我们使用小括号将代码闭合起来即可
@(MyClass.MyMethodAType>())
(12)创建Razor委托
1)我们通过创建Razor委托来复用一些视图逻辑
(13)内容中混合代码
(14)多行内容的混合代码
1)内容在html标记闭合中时
(15)多行内容混合代码
1)内容外部没有html标记包装时
1)@if(p.unitsInStock==0){
@:Line one of Content
@:Line two of Content
@:Line four of Content
}
2)@if(p.unitsInStock==0){
text>
Line one of Content
Line two of Content
Date is: @DateTime.Now
Line four of Content
/text>
}
为什么需要布局页面
(1) 没有使用布局页时,每个页面中将大量的重复我们的核心网站布局代码
1)代码冗余
2)不利于管理
3)不利于后期的修改和维护
Razor的布局
(1) 不需要使用专门的.master文件,而统一使用.cshtml(VB中为.vbhtml)文件
1)布局文件名通常采用类似_Layout.cshtml的名字
(2)@RenderBody()用于标识布局页中可替换内容的主题部分
(3)内容页中通过给页面的Layout属性赋值实现指定布局(模版)页的文件路径
布局页的预设可布局区域
(1) 通过使用@RenderSection在布局页中预设一些区域,用于在内容页中使用
1)@RenderSection("head",false)
->第一个参数是Section的名字
->第二个尝试使用来设定是否为必须填充内容的区域
->上述代码的含义是生命一个名字为head的非必需的内容区域
(2)内容页中通过@section head{...}的方式向名为head的section中填充内容
_ViewStart文件
(1) 在项目项目\视图文件夹下添加一个名为
_ViewStart.cshtml(或VB的_ViewStart.vbhtml)的文件
(2)该文件用来定义想要在每次视图呈现开始时执行的通用视图代码,比如我们可以在该文件中声明默认的布局属性
(3)因为这段代码在每个视图开始的时候执行,我们不需要再任何单个视图文件中显示设置布局(除非我们想要覆盖上面的默认值).
ASPX视图向Razor视图的转换
(1) 手写一个文件一个文件的修改?
1)坑爹啊
(2)自己写代码用正则表达式转换??
1)正则表达式功底不够好
(3)那就用著名的telerick团队打造的RazorConverter吧!
https://github.com/telerik/razor-converter
相信自己,也许你就是下一个奇迹
上一篇:ASP.NET显示农历时间改进版