上一篇得到大家的关注,非常感谢。由于自己对于这些模式的理解也是有限,对于这些模式的比较,是结合自己的理解,一些地方不一定准确,但是只有亮出自己的观点,才能抛砖引玉不是? 欢迎各位拍砖。:)
四. MVP模式
4.1 MVP的思想
4.2 UI界面接口化
4.3 Presenter —— Model和View之间的桥梁
4.4 MVP的代码结构和时序图
4.5 MVP模式总结
五. MVVM模式
5.1 MVVM模式的设计思想
5.2 MVVM模式结构图
六. MVC, MVP和MVVM模式使用场景总结
四, MVP模式
MVP模式也是一种经典的界面模式。MVP中的M代表Model, V是View, P是Presenter。
下面例子中的完整代码,可以在这里下载: WinformMVP源码
大家还可以比较这篇文章 浅析MVP模式中V-P交互问题及案例分享
4.1 MVP的思想
MVP模式在我看来,是一个真正意义上的隔离View的细节和复杂性的模式。为什么这么说:
因为在其它模式中V都代表的是UI界面, 是一个html页面,XAML文件或者winform界面。但是在MVP模式中的V代表的是一个接口,一个将UI界面提炼而抽象出来的接口。接口意味着任何实现了该接口的界面,都能够复用已有的Presenter和Model代码。
4.2 UI界面接口化
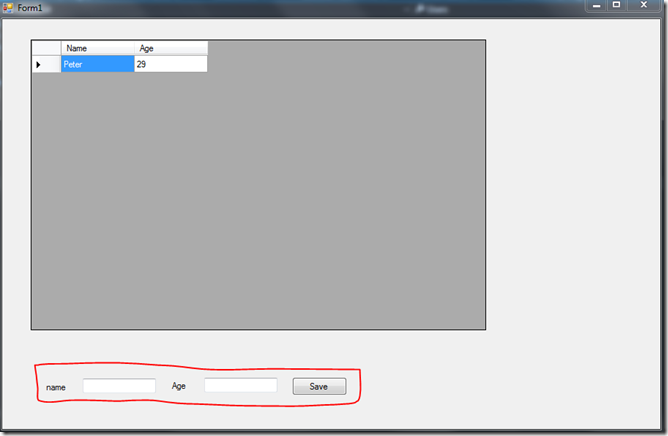
要很好的理解MVP, 就要有把UI界面接口化的能力。看下面的界面中,将红色标记的User Control抽象一下,就能得到下面的接口
 |
界面中的2个输入框被抽象成了UserName和UserAge两个属性。Save按钮的点击事件,被抽象成了事件UserAddEvent。winform中实现该接口的代码如下:
public string UserAge
{
set { this.txbAge.Text = value; }
get { return this.txbAge.Text; }
}
public UserAdd()
{
InitializeComponent();
}
private void btnAdd_Click(object sender, EventArgs e)
{
if (UserAddEvent != null) UserAddEvent(this, e);
}
}
下面拿UserAge属性来解释一下,UI界面接口化的魔力。当后端代码要获取界面上的年龄值,就只需要get属性, 要更新界面显示的时候,就只需要set属性。
这个时候,后端代码对于界面的操作,被抽象成了对于UserAge属性的操作了,也就是和具体的界面显示无关了。
4.3 Presenter —— Model和View之间的桥梁
上文提到的后端代码中,包含了P和M. M和MVC中一样,指的是逻辑代码。P则是Model和View之间的桥梁,负责将对应的Model和View组合到一起。
针对上面的IUserAdd, 对应的Presenter代码是:
//Presenter构造函数中,将view和model作为参数传入
public UserAddPresenter(IUser model, IUserAdd view)
{
_model = model;
_view = view;
WireUpViewEvents();
}
private void WireUpViewEvents()
{
_view.UserAddEvent += _view_UserAdd;
}
//当view的UserAdd事件触发,取得UI中的数据,调用model逻辑处理,添加新用户。
//同时发送User_ADDED消息到系统中(系统中其它UI部分接收消息,比如这里的DataGrid,它接收到User_ADDED之后,会刷新)
private void _view_UserAdd(object sender, EventArgs e)
{
var user = new User
{
Name = _view.UserName,
Age = Convert.ToInt32(_view.UserAge)
};
_model.AddItem(user);
_facade.SendNotification(ApplicationFacade.USER_ADDED);
}
}
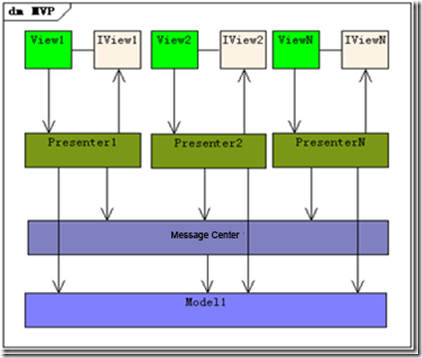
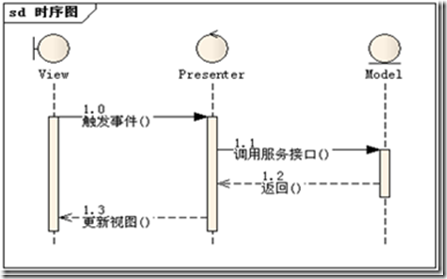
4.4 MVP的代码结构和时序图
这里的MVP中的代码结构图和时序图,能够更好的帮助理解MVP模式


4.5 MVP模式总结
在MVP里,Presenter完全把Model和View进行了分离,主要的程序逻辑在Presenter里实现。而且,Presenter与具体的 View是没有直接关联的,而是通过定义好的接口进行交互,从而使得在变更View时候可以保持Presenter的不变,即重用! 不仅如此,我们还可以编写测试用的View,模拟用户的各种操作,从而实现对Presenter的测试 —— 而不需要使用自动化的测试工具。 我们甚至可以在Model和View都没有完成时候,就可以通过编写Mock Object(即实现了Model和View的接口,但没有具体的内容的)来测试Presenter的逻辑。
MVP的优势
1、模型与视图完全分离,我们可以修改视图而不影响模型
2、可以更高效地使用模型,因为所有的交互都发生在一个地方——Presenter内部
3、我们可以将一个Presener用于多个视图,而不需要改变Presenter的逻辑。这个特性非常的有用,因为视图的变化总是比模型的变化频繁。
4、如果我们把逻辑放在Presenter中,那么我们就可以脱离用户界面来测试这些逻辑(单元测试)
五, MVVM模式
5.1 MVVM模式的设计思想
MVVM模式中,一个ViewModel和一个View匹配,它没有MVP中的IView接口,而是完全的和View绑定,所有View中的修改变化,都会自动更新到ViewModel中,同时ViewModel的任何变化也会自动同步到View上显示。
这种自动同步之所以能够的原因是ViewModel中的属性都实现了observable这样的接口,也就是说当使用属性的set的方法,都会同时触发属性修改的事件,使绑定的UI自动刷新。(在WPF中,这个observable接口是 INotifyPropertyChanged; 在knockoutjs中,是通过函数ko.observable() 和ko.observrableCollection()来实现的)
所以MVVM比MVP更升级一步,在MVP中,V是接口IView, 解决对于界面UI的耦合; 而MVVM干脆直接使用ViewModel和UI无缝结合, ViewModel直接就能代表UI. 但是MVVM做到这点是要依赖具体的平台和技术实现的,比如WPF和knockoutjs, 这也就是为什么ViewModel不需要实现接口的原因,因为对于具体平台和技术的依赖,本质上使用MVVM模式就是不能替换UI的使用平台的.
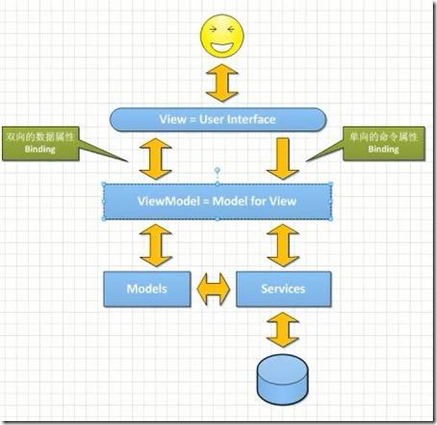
5.2 MVVM模式结构图
这里是MVVM模式的结构图,能够帮助更加容易的理解MVVM模式:

六, MVC, MVP和MVVM模式使用场景总结
由于在winform中无法像WPF一样,支持数据和界面的双向绑定以及事件的监控,所以,在winform中MVP是最佳选择。
WPF和html界面中使用Knockout,实现了observable, 所以使用MVVM.(应该说WPF就是为使用MVVM设计的)
在web应用中,由于http是基于请求和响应方式协同工作的, 无法一直保持连接状态,所以无法达到MVP中Presenter之间的消息传递和MVVM中的ViewModel和界面之间的绑定, 所以MVC是最佳的选择。