1、行命令处理
(1、 后台代码:操作行
//如果是来自html响应中的该函数操作
if(e.CommandName=="addAge"){
//取得行号
int index=((ListViewDataItem)e.Item)DispalyIndex;
//取得当前操作行的主键值
//DataKeys存的是所有ID,取的是第index个ID
Guid id=(Guid)ListView1.DataKeys[index].Value;
表Adapter adapter=new 表Adapter();
adpter.自定义数据库函数addAge;
//数据绑定
ListView.DataBing();
}
(2、排序
CommandName="Sort"
CommandArgument="ID"
内部排序,效率较低
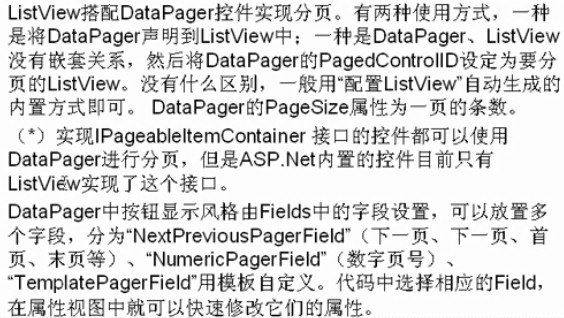
2、DataPager 分页

PageControlID:给哪个ListView分页

高级分页:

查询子查询
select* from
(Select id,name,age,row_number() over(order by id)rownum from T_Users)t
where t.rownum>11and t.rownum20

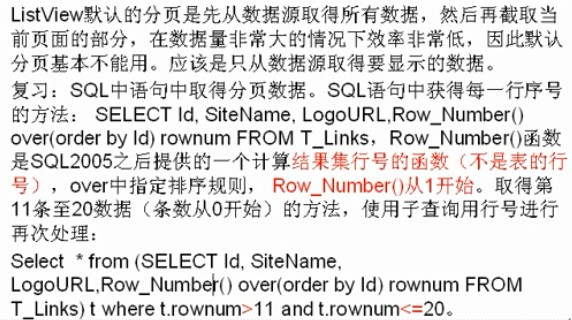
3、高效分页:

(1、数据库方法:
//获取本页的行数
开始的行数:startRowIndex
开始加本页的行数:startRowIndex+maximumRows
//数据库方法:GetCount
select Count(*)from T_Users
//数据库方法名:QueryCount
select* from
(
select Id ,Name,Gender,Row_Number() over(order by Id)rownum FROM dbo.T_User
)t
where t.rownum>@startRowIndex and t.rowRow=@startRowIndex+@maximumRows
由于startRowIndex+maximumRows两个参数不会帮我们生成,需要我们自己手动添加。
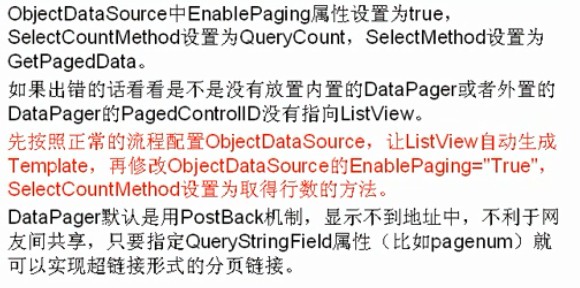
(2、页面
**不要SelectParameters>
**增加一个SelectCountMethod="QueryCount"设置取得行数的方法
而SelectMethod="GetPageData"是取得分页信息
而EnablePaging="true"
**先按正常流程配置ListView的objectDataSource,让ListVIew自动生成
再去配置分页数据源
您可能感兴趣的文章:- asp.net Repeater分页实例(PageDataSource的使用)
- asp.net Gridview分页保存选项
- asp.net自定义分页控件示例
- asp.net中利用Jquery+Ajax+Json实现无刷新分页的实例代码
- asp.net 使用js分页实现异步加载数据
- Asp.Net其他页面如何调用Web用户控件写的分页
- asp.net实现access数据库分页的方法
- ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(PagedList.Mvc)
- asp.net中的GridView分页问题
- asp.net gridview分页:第一页 下一页 1 2 3 4 上一页 最末页
- asp.net实现简单分页实例
- 简单好用的ASP.NET分页类(支持AJAX、自定义文字)
- asp.net中如何调用sql存储过程实现分页
- ASP.NET无刷新分页简单实现
- asp.net分页功能实现