 |
|
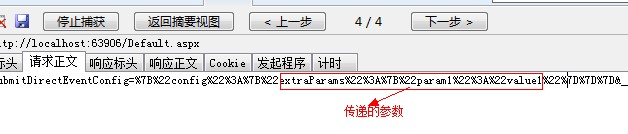
从IE的F12工具来看确实将参数发往了服务端。 4.自定义额外属性 复制代码 代码如下: ext:Button ID="Button1" runat="server" Text="快点我"> Listeners> Click Handler="CusProperty(this);">/Click> /Listeners> CustomConfig> ext:ConfigItem Name="cusProperty1" Value="theValue" Mode="Value">/ext:ConfigItem> /CustomConfig> /ext:Button> script type="text/javascript"> |

成功获取到自定义的属性的值