通用的检查方法。首先定义好有效的文件扩展名,存放在阵列中。
在JavaScript获取FileUpload控件的文件路径,并取得路径中的文件扩展名。再与阵列中的扩展名比较,如果存在,说明上传的文件是有效的,反之无效。
复制代码 代码如下:
asp:FileUpload ID="FileUpload1" runat="server" />
asp:Button ID="btnUpload" runat="server" Text="Upload" OnClientClick="return ValidateFile()" />
上面的HTML的Button按钮有一个OnClientClick事件,那是JavaScript的脚本方法:
复制代码 代码如下:
script type="text/javascript">
var validFilesTypes = ["png", "jpg", "jpeg", "gif"];
function ValidateFile() {
var file = document.getElementById("%=FileUpload1.ClientID%>");
var filePath = file.value;
var ext = filePath.substring(filePath.lastIndexOf(".") + 1, filePath.length).toLowerCase();
var isValidFile = false;
for (var i = 0; i validFilesTypes.length; i++) {
if (ext == validFilesTypes[i]) {
isValidFile = true;
break;
}
}
if (!isValidFile) {
alert("无效的文件。请上传文件扩展名为:\n\n" + validFilesTypes.join(", "));
}
return isValidFile;
}
/script>
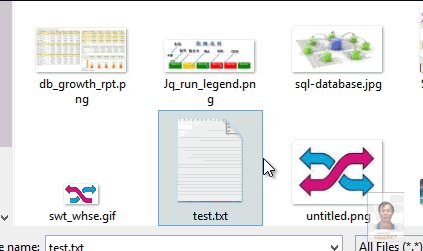
Demo:

您可能感兴趣的文章:- Extjs的FileUploadField文件上传出现了两个上传按钮
- js判断上传文件类型判断FileUpload文件类型代码
- 使用AjaxFileUpload.js实现异步文件上传示例
- 一个简单的jQuery插件ajaxfileupload.js实现ajax上传文件例子
- 使用ajaxfileupload.js实现ajax上传文件php版
- ajaxFileUpload.js插件支持多文件上传的方法
- asp.net+ajaxfileupload.js 实现文件异步上传代码分享
- JQuery插件ajaxfileupload.js异步上传文件实例
- JavaScript判断FileUpload控件上传文件类型
- JS上传组件FileUpload自定义模板的使用方法