某一个时候,CheckBoxList的选择太多,用户需要一个全选或全取消的功能。下面使用Javascript来实现它。
准备好一个对象:
MusicType
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// summary>
/// Summary description for MusicType
/// /summary>
namespace Insus.NET
{
public class MusicType
{
private int _ID;
private string _TypeName;
public int ID
{
get { return _ID; }
set { _ID = value; }
}
public string TypeName
{
get { return _TypeName; }
set { _TypeName = value; }
}
public MusicType()
{
//
// TODO: Add constructor logic here
//
}
public MusicType(int id, string typeName)
{
this._ID = id;
this._TypeName = typeName;
}
}
}
填充对象:
复制代码 代码如下:
public ListMusicType> GetMusicType()
{
ListMusicType> mt = new ListMusicType>();
mt.Add(new MusicType(1, "甜密情歌"));
mt.Add(new MusicType(2, "网络红歌"));
mt.Add(new MusicType(3, "儿童歌曲"));
mt.Add(new MusicType(4, "民族精选"));
mt.Add(new MusicType(5, "校园歌曲"));
mt.Add(new MusicType(6, "摇滚音乐"));
mt.Add(new MusicType(7, "胎教音乐"));
mt.Add(new MusicType(8, "红色名曲"));
mt.Add(new MusicType(9, "串烧金曲"));
mt.Add(new MusicType(10, "动慢歌曲"));
return mt;
}
在站点建一个aspx网页,并拉两个控件,一个是CheckBox和CheckBoxList:
复制代码 代码如下:
全选asp:CheckBox ID="CheckBoxAll" runat="server" onClick="javascript:Check_Uncheck_All(this);" />br />
asp:CheckBoxList ID="CheckBoxListMusicType" runat="server" RepeatColumns="3" RepeatDirection="Horizontal" Width="300">/asp:CheckBoxList>
接下来,我们为CheckBoxList绑定数据:
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
Data_Binding();
}
private void Data_Binding()
{
this.CheckBoxListMusicType.DataSource = GetMusicType();
this.CheckBoxListMusicType.DataTextField = "TypeName";
this.CheckBoxListMusicType.DataValueField = "ID";
this.CheckBoxListMusicType.DataBind ();
}
}
最后是写Javascript代码:
复制代码 代码如下:
script type="text/javascript">
function Check_Uncheck_All(cb) {
var cbl = document.getElementById("%=CheckBoxListMusicType.ClientID%>");
var input = cbl.getElementsByTagName("input");
if (cb.checked) {
for (var i = 0; i input.length; i++) {
input[i].checked = true;
}
}
else {
for (var i = 0; i input.length; i++) {
input[i].checked = false;
}
}
}
/script>
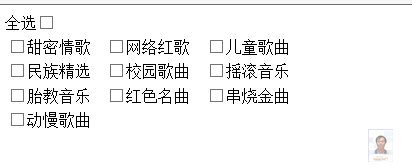
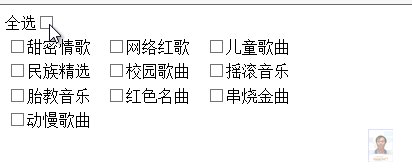
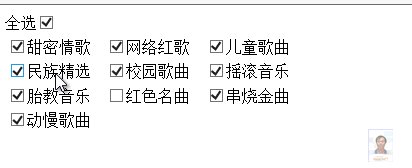
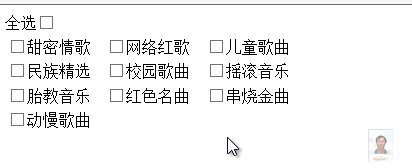
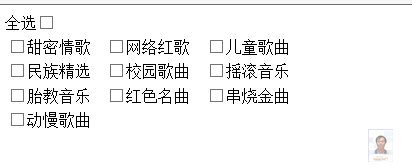
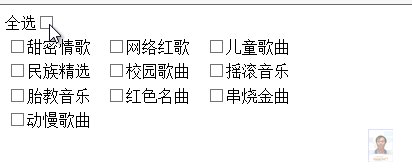
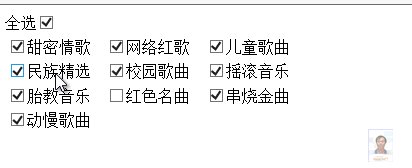
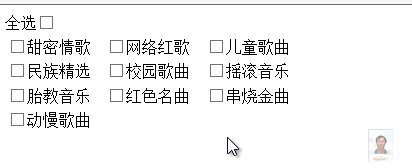
ok完成,看看效果:

您可能感兴趣的文章:- 比较全的JS checkbox全选、取消全选、删除功能代码
- Javascript实现CheckBox的全选与取消全选的代码
- js multiple全选与取消全选实现代码
- javascript 全选/反选,取消选择效果
- JS小功能(checkbox实现全选和全取消)实例代码
- js实现复选框的全选和取消全选效果
- javascript 全选与全取消功能的实现代码
- JS控件ASP.NET的treeview控件全选或者取消(示例代码)
- 基于JavaScript实现复选框的全选和取消全选
- JavaScript实现全选取消效果