laravel框架中的实现简单实现微信网页授权登入
首先引入基于laravel的easywechat的组件,laravel版本5.8
$ cd laravel
$ composer require "overtrue/laravel-wechat:~5.0"
参考组件地址:https://github.com/overtrue/laravel-wechat
然后呢因为下载过程会比较缓慢所以可以先根据官方提供的方式配置一下该组件的中间件

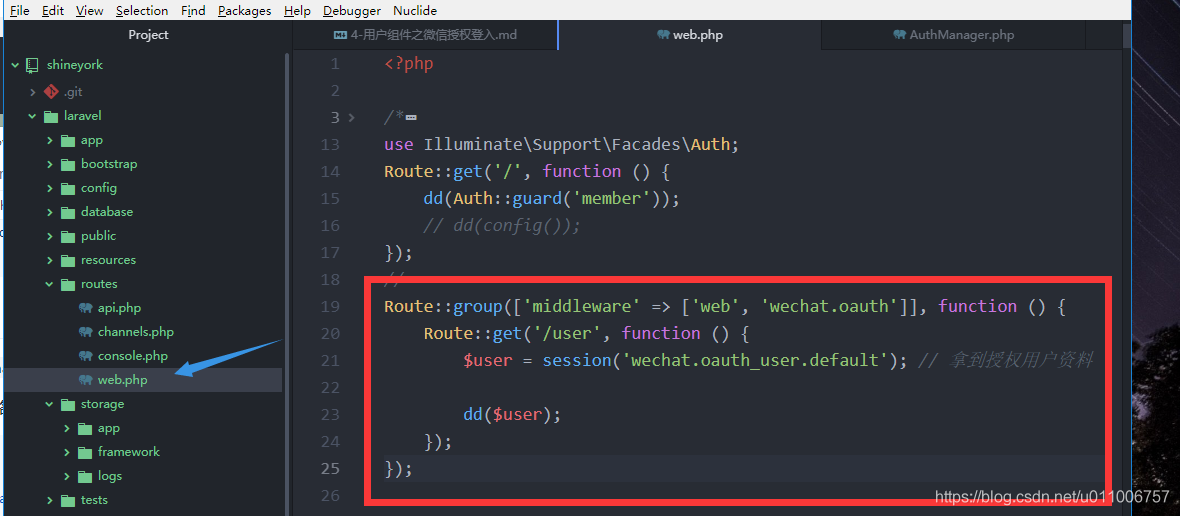
根据官方提供的测试代码在routes/web.php中定义这个参数

然后开启natapp 再访问在routes/web.php中定义的user路由
natapp使用方法https://natapp.cn/article/natapp_newbie
注意还有一个动作要做就是发布配置文件
php artisan vendor:publish --provider="Overtrue\LaravelWeChat\ServiceProvider"
修改应用根目录下的 config/wechat.php 中对应的参数即可;我们可以把信息放到.env中

模拟授权
有时候我们希望在本地开发完成后线上才真实的走微信授权流程,这将减少我们的开发成本,那么你需要做以下两步:
准备资料:
以下字段在 scope 为 snsapi_userinfo 时尽可能配置齐全哦,当然,如果你的模式只是 snsapi_base 的话只需要 openid 就好了。
use Illuminate\Support\Arr;
use Overtrue\Socialite\User as SocialiteUser;
$user = new SocialiteUser([
'id' => Arr::get($user, 'openid'),
'name' => Arr::get($user, 'nickname'),
'nickname' => Arr::get($user, 'nickname'),
'avatar' => Arr::get($user, 'headimgurl'),
'email' => null,
'original' => [],
'provider' => 'WeChat',
]);
将资料写入 session:
注意:一定要在 OAuth 中间件之前写入,比如你可以创建一个全局中间件来完成这件事儿,当然了,只在开发环境启用即可。
session([‘wechat.oauth_user.default' => $user]); // 同理,default 可以更换为您对应的其它配置名
事件
你可以监听相应的事件,并对事件发生后执行相应的操作。
OAuth 网页授权:Overtrue\LaravelWeChat\Events\WeChatUserAuthorized
// 该事件有以下属性
$event->user; // 同 session(‘wechat.oauth_user.default') 一样
$event->isNewSession; // 是不是新的会话(第一次创建 session 时为 true)
$event->account; // 当前中间件所使用的账号,对应在配置文件中的配置项名称
开放平台路由支持
在配置文件 route 处取消注释即可启用。
'open_platform' => [
'uri' => 'serve',
'action' => Overtrue\LaravelWeChat\Controllers\OpenPlatformController::class,
'attributes' => [
'prefix' => 'open-platform',
'middleware' => null,
],
],
授权方成功授权:Overtrue\LaravelWeChat\Events\OpenPlatform\Authorized
授权方更新授权:Overtrue\LaravelWeChat\Events\OpenPlatform\UpdateAuthorized
授权方取消授权:Overtrue\LaravelWeChat\Events\OpenPlatform\Unauthorized
开放平台推送 VerifyTicket:Overtrue\LaravelWeChat\Events\OpenPlatform\VerifyTicketRefreshed
// 事件有如下属性
$message = $event->payload; // 开放平台事件通知内容
配置后 http://example.com/open-platform/serve 则为开放平台第三方应用设置的授权事件接收 URL。
更多 SDK 的具体使用请参考:https://easywechat.com
到此这篇关于laravel使用组件实现微信网页授权登入的文章就介绍到这了,更多相关laravel微信网页授权登入内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- Laravel的加密解密与哈希实例讲解
- Laravel 数据库加密及数据库表前缀配置方法
- laravel 5.3中自定义加密服务的方案详解
- Laravel中10个有用的用法小结
- Laravel中的where高级使用方法实例讲解
- Laravel 重写日志,让日志更优雅
- Laravel统一封装接口返回状态实例讲解
- 浅谈Laravel中如何对大文件进行加密