之前自己搭建一个WordPress个人网站:https://zhanghan.xin;最近发现访问比较慢,于是乎进行了排查,下面是优化的方案。
优化前:
加载耗时:21秒+优化后:
加载耗时:250毫秒优化后访问速度提升84倍+
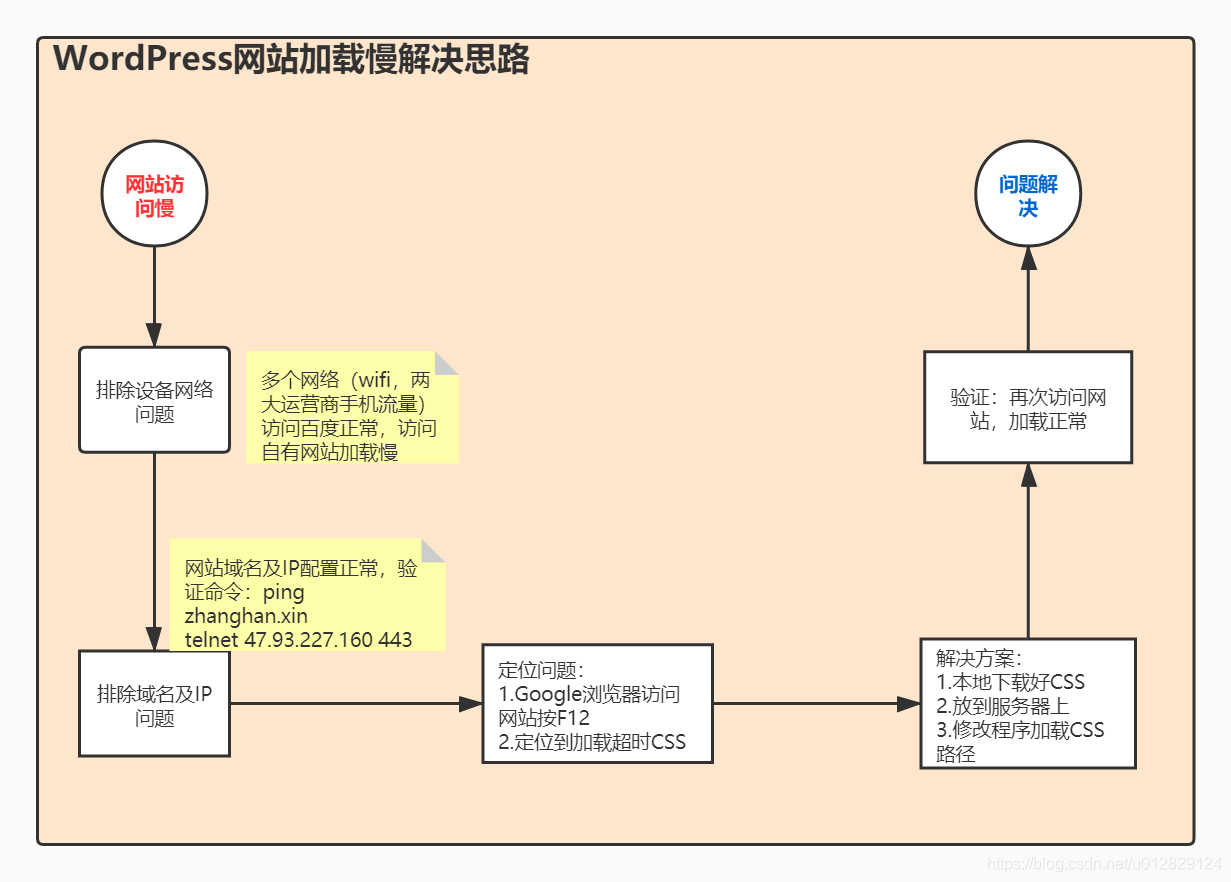
流程图

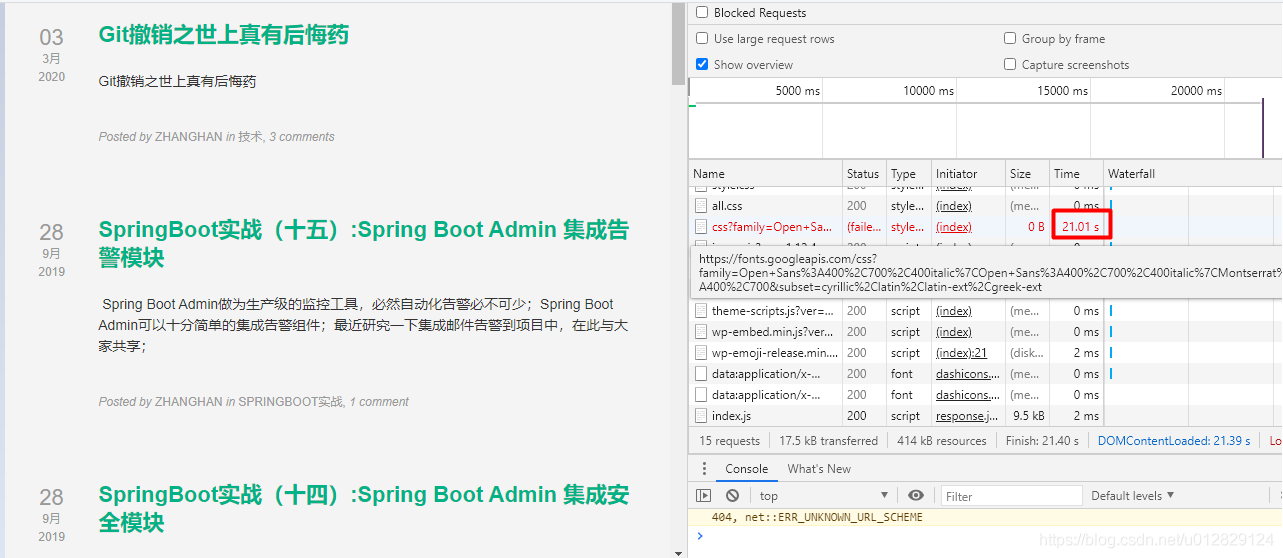
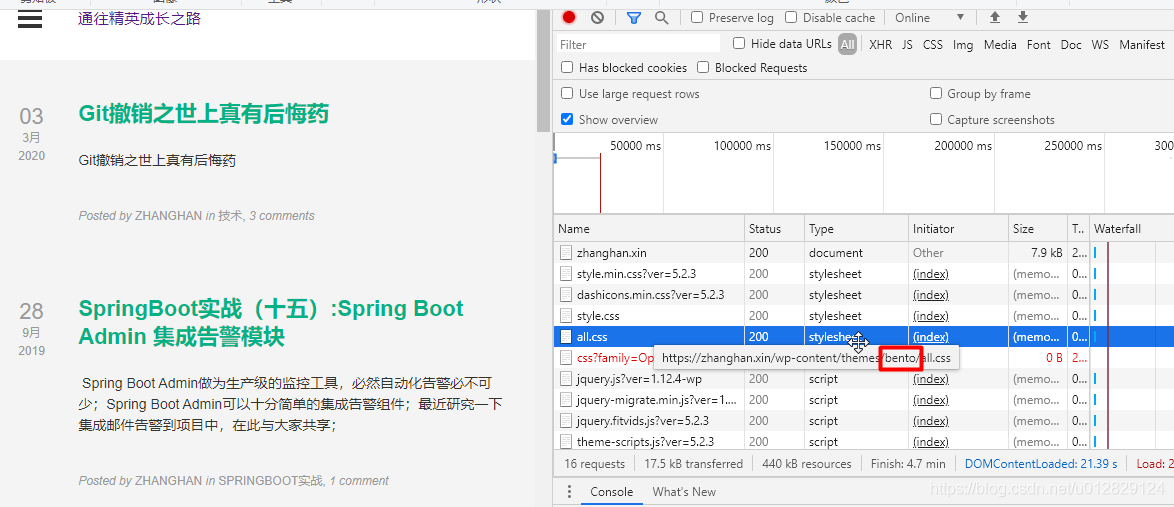
定位问题(加载一个CSS超时)

解决步骤
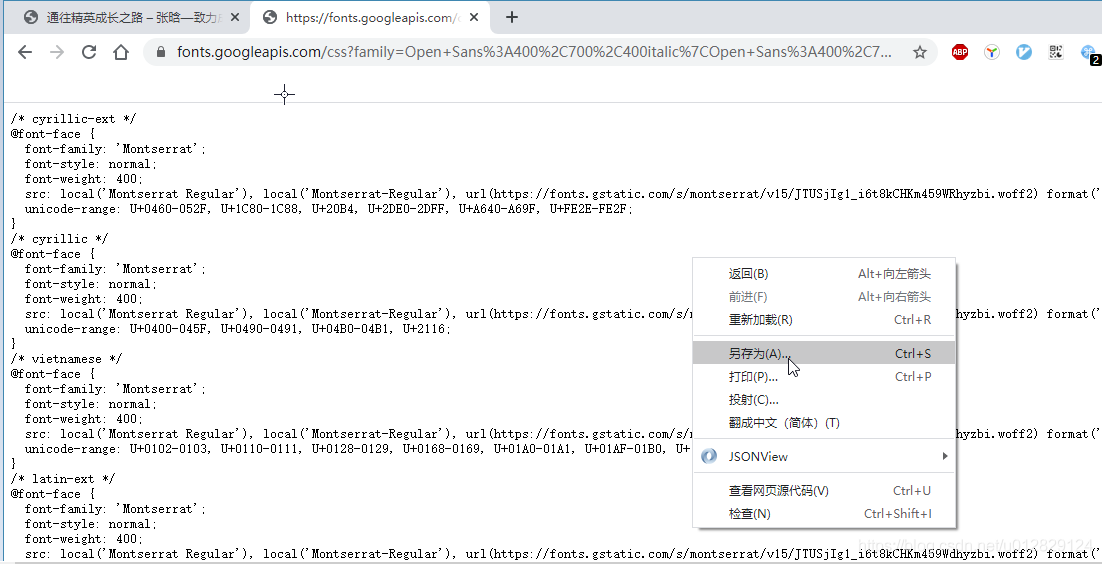
下载访问超时的CSS(Google浏览器中F12中可以找到加载CSS地址)并保存到本地(用可以连上google网络)


查看当前WordPress使用主题(通过其他加载正常css可以看出当前使用bento主题)

进入服务器WordPress程序及当前使用主题目录下
cd /www/wwwroot/zhanghan.xin/wp-content/themes/bento/

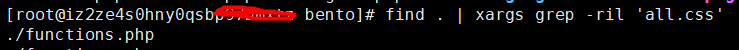
查找引用css的文件(在此以all.css为例,因为从F12结果可以看出all.css是本地加载)
find . | xargs grep -ril 'all.css'

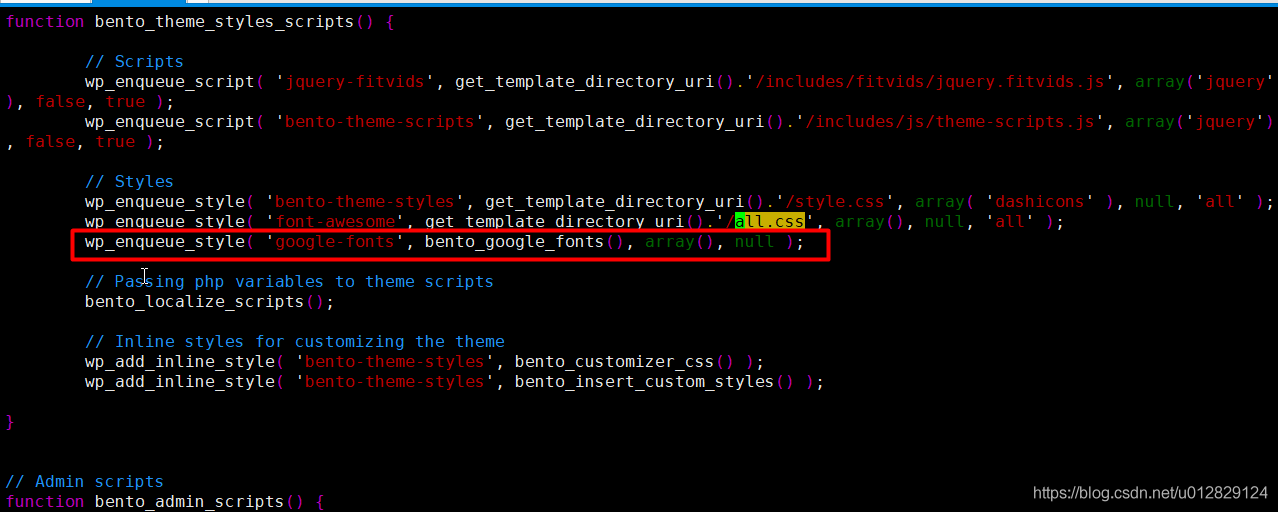
查看functions.php内容,并定位到all.css位置,通过分析找出加载google的css代码
vim functions.php

修改代码从本地读取css文件

将本地之前下载好的css.css上传到服务器当前主题文件目录下

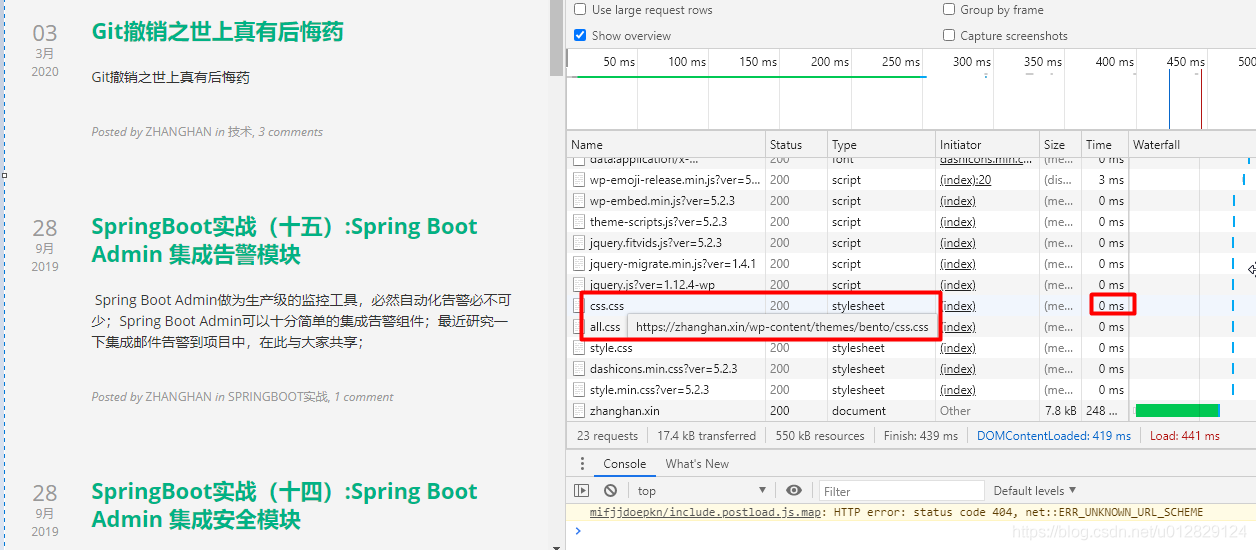
验证
再次访问网站,发现加载速度正常且样式加载正常

到此这篇关于WordPress网站访问慢解决方案细图文教程的文章就介绍到这了,更多相关WordPress网站访问慢解决方案内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!