记录每个赞的点赞用户,以及对赞的数量统计
首先判断用户是否点赞。根据是否点赞,载入不同的html,调用不同的方法
已点赞
如果已点赞,显示已点赞的html,进行取消点赞操作
未点赞
如果未点赞,显示未点赞的html,进行点赞操作
对于不同操作,对数据库进行增加或减少操作。同时对于不同用户的点赞,进行增加记录或删除记录操作。通过控制不同按钮的背景,来显示不同的效果。通过记录不同用户的用户id和赞的id之间的关系,进行不同点赞的限制。
效果演示
当用户id为1时,进行点赞,点赞数加1

更改用户id,当id为2时,用户1的用户已进行了点赞,点赞数在用户1点赞基础上增加1

数据库
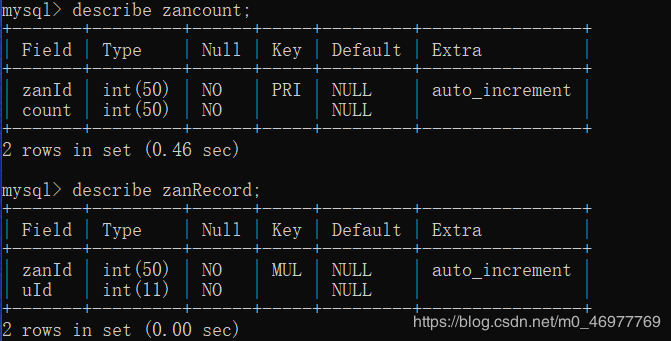
数据库,分为两个数据表。一个进行对点赞数的统计,一个进行不同用户的点赞记录。
两个数据表的详细信息

连接数据库
$con = new mysqli('localhost','root','','test');
if (!$con)
{
die('连接数据库失败,失败原因:' . mysqli_error());
}else {
// echo "连接成功";
}
对用户是否点赞进行判断(操作页面)
对数据库的信息进行提取
//假设用户编号为1
$uId="1";
//假设赞编号为1
$zanId="1";
//查找赞id为1的点赞数
$count=mysqli_query($con, "SELECT count FROM zanCount WHERE zanId=$zanId ");
$countResult=mysqli_fetch_array($count);
$countZan=$countResult['count'];
//查找改用户是否对赞id为1 点赞
$uIdLike=mysqli_query($con, "SELECT * FROM zanRecord WHERE uId=$uId ");
$result=mysqli_fetch_array($uIdLike);
对用户是否点赞进行判断,并输出不同的html
//点赞
if (isset($result))
{
$showZan.=html
div class="dolikeDIV" id="dolikeDIV">
button id="dolike" οnclick="zanDel()">/button>
span id="zan">$countZan/span>
/div>
html;
}
//没点赞
else
{
$showZan.=html
div class="dolikeDIV" id="dolikeDIV">
button id="donolike" οnclick="zan()">/button>
span id="zan">$countZan/span>
/div>
html;
}
echo $showZan;
?>
css样式
#dolike, #donolike
{
width:30px;
height:30px;
margin-left:20px;
float:left;}
#donolike
{
background:url(./images/nolike.png);
background-size:30px 30px;
}
#dolike
{
background:url(./images/like.png);
background-size:30px 30px;
}
调用的ajax方法
传递需要的数据,这里传递的时zanId 和uId
记得引入jq文件
点赞
function zan()
{
$.ajax({
type:"POST",
url:"./likeSever.php",
data:{'zanId':$("#zanId").val(),'uId':$("#uId").val()},
success:function(text){
$("#dolikeDIV").html(text);
}
});
}
取消点赞
function zanDel()
{
$.ajax({
type:"POST",
url:"./disSever.php",
data:{'zanId':$("#zanId").val(),'uId':$("#uId").val()},
success:function(text){
$("#dolikeDIV").html(text);
}
});
}
处理代码
点赞处理
//更新赞总数的数据
mysqli_query($con,"UPDATE zanCount SET count = count+1 WHERE zanId=$zanId");
//添加一条点赞记录
mysqli_query($con,"INSERT INTO zanRecord(zanId,uId) VALUES($zanId, $uId); ");
//查找赞的总数
@$count=mysqli_query($con, "SELECT count FROM zanCount WHERE zanId=$zanId ");
@$countResult=mysqli_fetch_array($count);
@$countZan=$countResult['count'];
//更改输出的html
$show="";
$show=html
button id="dolike" οnclick="zanDel()">/button>
span id="zan">$countZan/span>
html;
echo $show;
取消点赞处理
//更新赞总数的数据
mysqli_query($con,"UPDATE zanCount SET count = count-1 WHERE zanId=$zanId");
//添加一条点赞记录
mysqli_query($con,"DELETE FROM zanRecord WHERE zanId=$zanId AND uId=$uId ");
//查找赞的总数
@$count=mysqli_query($con, "SELECT count FROM zanCount WHERE zanId=$zanId ");
@$countResult=mysqli_fetch_array($count);
@$countZan=$countResult['count'];
//更新html
$show="";
$show.=html
button id="donolike" οnclick="zan()">/button>
span id="zan">$countZan/span>
html;
点赞的图片
图片自己画的,有点不太美观


jq下载地址
完整demo下载
到此这篇关于php+mysql+ajax 局部刷新点赞/取消点赞功能(每个账号只点赞一次)的文章就介绍到这了,更多相关php+mysql+ajax 局部刷新点赞内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:- PHP+fiddler抓包采集微信文章阅读数点赞数的思路详解
- Ajax实现phpcms 点赞功能实例代码
- php+jQuery+Ajax实现点赞效果的方法(附源码下载)
- php+xml结合Ajax实现点赞功能完整实例
- php+mysql结合Ajax实现点赞功能完整实例
- php+js实现点赞功能的示例详解