本文实例讲述了thinkPHP+mysql+ajax实现的仿百度一下即时搜索效果。分享给大家供大家参考,具体如下:
用过百度搜索的人应该都知道这个效果,今天我用ThinkPHP+Mysql+Ajax来实现这样的一个效果,首先我把所有的代码都先给大家,最后再来讲解。


城市表

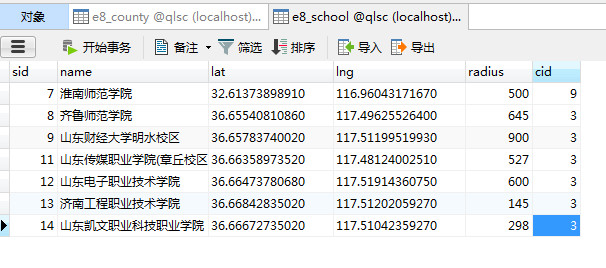
学校表

?php
namespace Wechat\Controller;
use Think\Controller;
/**
* 学校模块控制层
*/
class SchoolController extends Controller {
//学校选择页面
public function index(){
$County = D("County");
$School = D("School");
//获取所有的省份列表
$cityList = $County->where("pid = 0")->order("sort desc")->select();
//遍历省份数据,获取二级城市列表
foreach ($cityList as $key => $value) {
$countyList[] = $County->where("pid = ".$value['id'])->order("sort desc")->select();
}
//如果url传过来省级编号,就保存,否则就默认山东为要显示的省份
if(!empty($_GET['cityid'])){
$cityid = $_GET['cityid'];
}else{
//6号代码山东的城市编号
$cityid = 6;
}
//查询此省份编号中的所有城市
$countyList = $County->where("pid = ".$cityid)->order("sort desc")->select();
//查询城市中的所有学校
foreach ($countyList as $key => $value) {
$countyList[$key]['school'] = $School->where("cid = ".$value['id'])->select();
}
//给视图层赋值
$this->assign("cityList",$cityList);
$this->assign("countyList",$countyList);
//显示视图层
$this->display();
}
//根据关键字进行查找
public function get_school_by_key(){
$key = $_POST['key'];//获取关键字
if(empty($key))
$this->ajaxReturn(array("flag"=>0,"data"=>array())); //如果关键字为空,就返回空数组
//查询学校
$School = D("School");
$where['name'] = array("like","%".$key."%");
$schoolList = $School->where($where)->limit("6")->select();
if(empty($schoolList))
$this->ajaxReturn(array("flag"=>0,"data"=>array()));//如果数据为空,也返回空数组
$this->ajaxReturn(array("flag"=>1,"data"=>$schoolList));//返回学校列表
}
}
!DOCTYPE HTML>
html>
head>
meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
meta http-equiv="Content-Type" content="text/html; charset=utf-8">
link rel="stylesheet" href="__PUBLIC__/Wechat/css/choose.css?20150819" rel="external nofollow" type="text/css">
script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js" type="text/javascript">/script>
title>选择所在学校/title>
/head>
body style="overflow:-Scroll;overflow-x:hidden">
div class="title"> 请选择您所在学校 /div>
div class="search-w">
input class="search" type="text" name="k" placeholder="快速搜索您所在的城市或学校" value="">
!--需要动态显示的数据列表框-->
ul class="list">
/ul>
/div>
div class="wraper">
div class="center">
div class="left">
ul>
!--显示所有的省份-->
foreach name="cityList" item="city">
li id="box{$city.id}">a href="__APP__/School/index/cityid/{$city.id}" rel="external nofollow" >{$city.name}/a>/li>
/foreach>
/ul>
/div>
div class="right">
!--显示所有城市 -->
foreach name="countyList" item="county">
ul>
p>{$county.name}/p>
!--显示城市里面的学校-->
foreach name="county['school']" item="school">
li>a href="__APP__/Dormitory/index/sid/{$school.sid}" rel="external nofollow" >{$school.name}/a>/li>
/foreach>
/ul>
/foreach>
/div>
/div>
/div>
/body>
script>
$(function(){
//响应键盘事件
$('.search-w input[name="k"]').keyup(function(){
//发送post请求,地址为控制器中的get_school_by_key方法,参数为输入的内容
$.post('__APP__/School/get_school_by_key',{'key':$(this).val()},function(data){
var data = eval('('+data+')');
//如果数据不为空
if(data.flag){
//清空ul中的数据并显示
$(".list").empty();
$('.list').css('display','block');
// 循坏遍历返回值,并添加到li中
$(data.data).each(function(position){
$(".list").append("li>a href='__APP__/Dormitory/index/sid/"+data.data[position].sid+"'>"+data.data[position].name+"/a>/li>");
});
}else{
//不显示
$('.list').css('display','none');
}
});
});
});
/script>
/html>
/* CSS Document */
* {
margin:0;
padding:0;
}
body {
background:#FBFBFB;
width:100%;
}
ul {
list-style:none;
}
a {
text-decoration:none;
}
.right ul li a:active {
color:#FF5C57;
}
.left ul li a:active {
color:#FF5C57;
}
.right ul li a:hover {
color:#FF5C57;
}
.left ul li a:hover {
color:#FF5C57;
}
.title {
background:#C32D32;
height:50px;
width:100%;
line-height:50px;
text-align:center;
font-family:Arial, Helvetica, sans-serif;
font-size:18px;
color:#FFF;
}
.search-w {
text-align:center;
width:100%;
height:50px;
}
.search {
width:95%;
height:30px;
text-align:center;
margin-top:1%;
border:#ccc 1px solid;
font-size:14px;
background: #FFF url(image/s1.png) no-repeat 15% 5px;
}
.list {
width:95%;
text-align:left;
border:#ccc 1px solid;
font-size:14px;
margin:0 auto;
background:#FFF;
position:relative;
}
.list li {
height:35px;
width:100%;
line-height:35px;
border-bottom:#DFDFDF 1px solid;
}
.list li a{color:#939393; width:100%; height:100%; display:block;}
.list li a:hover {
color:#ff5c57;
}
.wraper{
width: 100%;
height:100%;
}
.center{
width:95%;
height:100%;
}
.left {
margin-top:5px;
width:19.9%;
background:#FBFBFB;
float:left;
border-top:#DFDFDF 1px solid;
overflow:hidden;
}
.left ul {
width:100%;
height:100%;
}
.left ul li {
height:60px;
line-height:60px;
border-bottom:#F1F1F1 1px solid;
text-align:center;
border-right:1px solid #C0C0C0;
}
.left ul li a {
color:#939393;
font-weight: bold;
height:100%;
width:100%;
display:block;
}
.right {
margin-top:5px;
width:80%;
background:#FFF;
float:left;
border-top:#DFDFDF 1px solid;
}
.right ul li a {
padding-left: 5%;
color:#939393;
height:100%;
width:95%;
display:block;
}
.right ul {
width:100%;
height:100%;
}
.right ul li {
height:45px;
line-height:45px;
width:100%;
text-align:left;
border-bottom:#E8E8E8 1px solid;
color:#7C7C7C;
}
.right ul p{
height:45px;
line-height:45px;
width:100%;
text-align:center;
border-bottom:#E8E8E8 1px solid;
color:#939393;
font-weight: bold;
font-size: 18px;
}
至此,所有东西全部公布完毕,我们来分析一下,首先在控制层的index方法中获取所有的省份,城市和学校数据,用于视图层显示。此外在控制层中还有一个方法get_school_by_key,这个方法是根据关键字来查找学校信息,并返回Json数据。在视图层index.html文件中,我们利用Jquery来响应用户输入的事件,然后利用Jquery操作Ajax的方式来从服务器端获取与关键字匹配的学校数据,并用动态添加li的方式来显示到ul中。
更多关于thinkPHP相关内容感兴趣的读者可查看本站专题:《ThinkPHP入门教程》、《thinkPHP模板操作技巧总结》、《ThinkPHP常用方法总结》、《codeigniter入门教程》、《CI(CodeIgniter)框架进阶教程》、《Zend FrameWork框架入门教程》及《PHP模板技术总结》。
希望本文所述对大家基于ThinkPHP框架的PHP程序设计有所帮助。