本文实例讲述了PHP+Ajax简单get验证操作。分享给大家供大家参考,具体如下:
1、显示页面代码
index.html
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>XMLHttpRequest独对象使用实例/title>
script language="JavaScript">
//第一步创建ajax引擎对象
function getXmlHttpObject(){
var XmlHttpRequest;
if(window.ActiveXObject){
XmlHttpRequest=new ActiveXObject("Microsoft:XMLHTTP");
}
else{
XmlHttpRequest=new XMLHttpRequest();
}
return XmlHttpRequest;
}
var myXmlHttpRequest="";
//处理函数
function process(){
myXmlHttpRequest=getXmlHttpObject();
//判断xmlHttpRequest是否创建成功
if(myXmlHttpRequest){
//获取表单的文本框的输入值
var name=document.getElementById('myname').value;
//通过myXmlHttpRequest对象发送请求到服务器的某个页面
var url="process.php?name="+name;
myXmlHttpRequest.open("GET",url,true);
//定义准备状态改变时的回调函数
myXmlHttpRequest.onreadystatechange=callBack;
//向服务器发送请求
myXmlHttpRequest.send(null);
}
}
function callBack(){
if(myXmlHttpRequest.readyState==4){
if(myXmlHttpRequest.status==200){
//解析从服务器返回的字符串
var result=myXmlHttpRequest.responseText;
$("message").innerHTML="b>u>"+result+"/u>/b>"
}
else{
alert("执行过程中出现问题,服务器返回:"+myXmlHttpRequest.statusText);
}
}
}
//通过id获取元素
function $(id){
return document.getElementById(id);
}
/script>
/head>
body>
请输入你的名称
p>
input type="text" id="myname">
p>
input type="button" value="提交" onclick="process()">
div id="message">
/div>
/body>
/html>

2、处理代码
proces.php
?php
/**
* Created by PhpStorm.
* User: yanqiang
* Date: 2016/5/25
* Time: 0:40
*/
header("Content-Type:text/html;charset=utf-8");
$arr=array("孙悟空","小娜扎","葫芦娃","米老鼠","唐老鸭","机器猫");
if(in_array($_GET['name'],$arr)){
echo $_GET['name']."存在列表中";
}
else{
echo $_GET['name']."不存在列表中";
}
?>
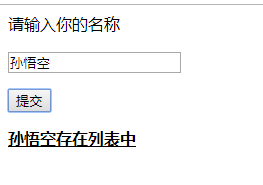
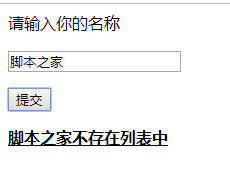
3、效果图


更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP+ajax技巧与应用小结》、《PHP网络编程技巧总结》、《PHP基本语法入门教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。