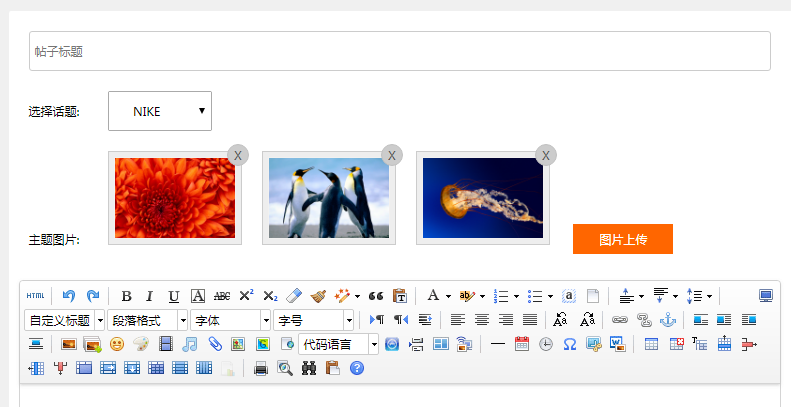
近来学习tp5的过程中,项目中有个发帖功能,选择主题图片。如下:

利用原始的文件上传处理,虽然通过原始js语句能实时显示上传图片,但是这样的话会涉及很多兼容问题。使用ajax技术,实现选择性删除所选图片功能,并不会有兼容问题。
表单文件form:
form method="post" enctype="multipart/form-data">
div style="margin: 20px 20px 20px 10px;">
主题图片:
span id="img-list-box" style="margin-left: 25px;">/span>
span style="display:inline-block;height: 30px;position: relative;top:0px;left:0px;">
a style="display: inline-block;width: 100px;height:30px;line-height: 30px;text-align:center;background: #F60;color: #FFF;">图片上传/a>
input type="file" name="img_src" style="width: 100px;border: 1px solid red;position: absolute;top:0px;left: 0px;height: 30px;opacity: 0;" id="up-img-file" onchange="upimg(this)">
/span>
/div>
/form>
需要发送Ajax请求的话,当然表单是不能实现我们的需求的,因此,我们需要给表单关联一个单击事件去帮我们进行Ajax请求并选择图片。
当我们点击上传图片这个button按钮时触发选择图片实现Ajax上传
JavaScript代码:
script type="text/javascript" src="__STATIC__/home/js/jquery.min.js">/script>
script type="text/javascript">
function upimg(obj)
{
if( obj.value == "" ) {
return;
}
var formdata = new FormData();
//input type="file" name="img" value="" />
formdata.append("img" , $(obj)[0].files[0]);//获取文件法二
$.ajax({
type : 'post',
url : '/home/note/upimg', //接口
data : formdata,
cache : false,
processData : false, // 不处理发送的数据,因为data值是Formdata对象,不需要对数据做处理
contentType : false, // 不设置Content-type请求头
success : function(response){
console.log(response);
var html = 'div style="position: relative;margin-right: 20px;margin-bottom: 15px;width: 132px;display: inline-block;border: 1px solid #CCC;background:#EEE;">'
+'span style="display: block;width: 120px;height: 80px;border: 1px solid #F2F1F0;margin: 5px;overflow: hidden;">'
+'img src="'+response+'" style="width: 100%;" />'
+'/span>'
+'input type="hidden" name="imgs[]" value="'+response+'" />'
+'a onclick="delImg(this);" style="z-index: 10;display: block;top: -8px;cursor:pointer;right: -8px;position:absolute;width: 20px;height: 20px;background: #CCC;border-radius:100%;text-align:center;line-height: 20px;border: 1px solid #C1C1C1;color: #555;">X/a>'
+'/div>';
$('#img-list-box').append(html);
},
error : function(){ }
});
}
function delImg(obj)
{
$(obj).parent('div').remove();
}
/script>
点击选择图片之后就是交给服务器端处理了。
php接口文件:
public function upimg()
{
//验证
$file = request()->file('img');
// 移动到框架应用根目录/public/uploads/ 目录下
if($file){
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
if($info){
// 成功上传后 获取上传信息
$img_src = '/uploads/'.$info->getSaveName();
echo $img_src; //返回ajax请求
}else{
// 上传失败获取错误信息
$this->error($file->getError());
}
}
}
改善后的效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- 基于Spring Boot利用 ajax实现上传图片功能
- JavaScript实现图片上传并预览并提交ajax
- jquery+ajax实现上传图片并显示上传进度功能【附php后台接收】
- PHP结合jquery ajax实现上传多张图片,并限制图片大小操作示例
- Ajax实现图片上传并预览功能
- ajax实现上传图片保存到后台并读取的实例
- php+ajax+h5实现图片上传功能
- php+ajax实现异步上传文件或图片功能
- 基于ajax实现上传图片代码示例解析