
说个前提:PHP配置文件中规定默认上传文件大小限制2M以下,如需上传大文件需同时更改php.ini中的upload_max_filesize和max_execution_time以及post_max_size的值。
主界面以及Ajax实现:index.html
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>上传文件/title>
script type="text/javascript">
function sub() {
var obj = new XMLHttpRequest();
obj.onreadystatechange = function() {
if (obj.status == 200 obj.readyState == 4) {
document.getElementById('con').innerHTML = obj.responseText;
}
}
// 通过Ajax对象的upload属性的onprogress事件感知当前文件上传状态
obj.upload.onprogress = function(evt) {
// 上传附件大小的百分比
var per = Math.floor((evt.loaded / evt.total) * 100) + "%";
// 当上传文件时显示进度条
document.getElementById('parent').style.display = 'block';
// 通过上传百分比设置进度条样式的宽度
document.getElementById('son').style.width = per;
// 在进度条上显示上传的进度值
document.getElementById('son').innerHTML = per;
}
// 通过FormData收集零散的文件上传信息
var fm = document.getElementById('userfile3').files[0];
var fd = new FormData();
fd.append('userfile', fm);
obj.open("post", "upload.php");
obj.send(fd);
}
/script>
style type="text/css">
#parent {
width: 200px;
height: 20px;
border: 2px solid gray;
background: lightgray;
display: none;
}
#son {
width: 0;
height: 100%;
background: lightgreen;
text-align: center;
}
/style>
/head>
body>
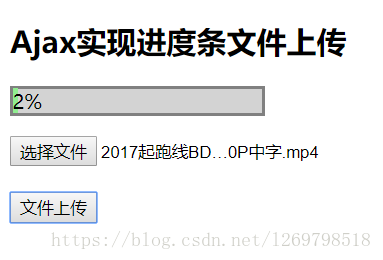
h2>Ajax实现进度条文件上传/h2>
div id="parent">
div id="son">/div>
/div>
p id="con">/p>
input type="file" name="userfile" id="userfile3">br>br>
input type="button" name="btn" value="文件上传" onclick="sub()">
/body>
/html>
php处理上传文件:upload.php
?php
// 上传文件进行简单错误过滤
if ($_FILES['userfile']['error'] > 0) {
exit("上传文件有错".$_FILES['userfile']['error']);
}
// 定义存放上传文件的真实路径
$path = './upload/';
// 定义存放上传文件的真实路径名字
$name = $_FILES['userfile']['name'];
// 将文件的名字的字符编码从UTF-8转成GB2312
$name = iconv("UTF-8", "GB2312", $name);
// 将上传文件移动到指定目录文件中
if (move_uploaded_file($_FILES['userfile']['tmp_name'], $path.$name)) {
echo "文件上传成功";
} else {
echo "文件上传失败";
}
?>
总结
以上所述是小编给大家介绍的PHP+Ajax实现上传文件进度条动态显示进度功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!