本文实例讲述了原生JS实现Ajax通过GET方式与PHP进行交互操作。分享给大家供大家参考,具体如下:
一、代码
conn.php
?php
$conn=mysql_connect("localhost","root","root") or die("数据库连接失败".mysql_error());
mysql_select_db("db_database27",$conn) or die("数据库连接失败".mysql_error());
mysql_query("set names gb2312");
?>
index.php
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml">
head>
meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
title>通过XMLHttpRequest对象读取HTML文件,并且输出读取结果/title>
style type="text/css">
!--
body {
margin-left: 0px;
margin-top: 00px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
/style>/head>
script>
var xmlHttp; //定义XMLHttpRequest对象
function createXmlHttpRequestObject(){
//如果在internet Explorer下运行
if(window.ActiveXObject){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlHttp=false;
}
}else{
//如果在Mozilla或其他的浏览器下运行
try{
xmlHttp=new XMLHttpRequest();
}catch(e){
xmlHttp=false;
}
}
//返回创建的对象或显示错误信息
if(!xmlHttp)
alert("返回创建的对象或显示错误信息");
else
return xmlHttp;
}
function showsimple(){
createXmlHttpRequestObject();
var cont = document.getElementById("searchtxt").value;
if(cont==""){
alert('查询关键字不能为空!');
return false;
}
xmlHttp.onreadystatechange=StatHandler; //判断URL调用的状态值并处理
xmlHttp.open("GET",'searchrst.php?cont='+cont,false);
xmlHttp.send(null);
}
function StatHandler(){
if(xmlHttp.readyState==4 xmlHttp.status==200){
document.getElementById("webpage").innerHTML=xmlHttp.responseText;
}
}
/script>
body>
table width="800" height="632" border="0" align="center" cellpadding="0" cellspacing="0" background="images/bj.jpg">
tr>
td width="260" height="245">nbsp;/td>
td width="500" align="center" valign="bottom">strong>查询员工信息,根据员工技能信息/strong>/td>
td width="40">nbsp;/td>
/tr>form id="searchform" name="searchform" method="get" action="#">
tr>
td height="40">nbsp;/td>
td align="center">请输入关键字:nbsp;input name="searchtxt" type="text" id="searchtxt" size="30" />
nbsp;nbsp;input id="s_search" name="s_search" type="button" value="查询" onclick="return showsimple()" />/td>
td>nbsp;/td>
/tr> /form>
tr>
td height="268">nbsp;/td>
td align="center" valign="top">div id="webpage">/div>/td>
td>nbsp;/td>
/tr>
tr>
td>nbsp;/td>
td>nbsp;/td>
td>nbsp;/td>
/tr>
/table>
/body>
/html>
searchrst.php
?php
header('Content-type: text/html;charset=GB2312'); //指定发送数据的编码格式
include_once 'conn/conn.php'; //连接数据库
$cont = $_GET['cont']; //获取Ajax传递的查询关键字
if(!empty($_GET['cont'])){ //判断如果关键字不为空
$sql = "select * from tb_administrator where explains like '%".$cont."%'"; //定义SQL语句
$result=mysql_query($sql,$conn); //执行模糊查询
if(mysql_num_rows($result)>0){ //获取查询结果
echo "table width='500' border='1' cellpadding='1' cellspacing='1' bordercolor='#FFFFCC' bgcolor='#666666'>";
echo "tr>td height='30' align='center' bgcolor='#FFFFFF'>ID/td>td align='center' bgcolor='#FFFFFF'>名称/td>td align='center' bgcolor='#FFFFFF'>编号/td>td align='center' bgcolor='#FFFFFF'>描述/td>/tr>";
while($myrow=mysql_fetch_array($result)){ //循环输出查询结果
echo "tr>td height='22' bgcolor='#FFFFFF'>".$myrow[id]."/td>";
echo "td bgcolor='#FFFFFF'>".$myrow[user]."/td>";
echo "td bgcolor='#FFFFFF'>".$myrow[number]."/td>";
echo "td bgcolor='#FFFFFF'>".$myrow[explains]."/td>";
echo "/tr>";
}
echo "/table>";
}else{
echo "没有符合条件的数据";
}
}
?>
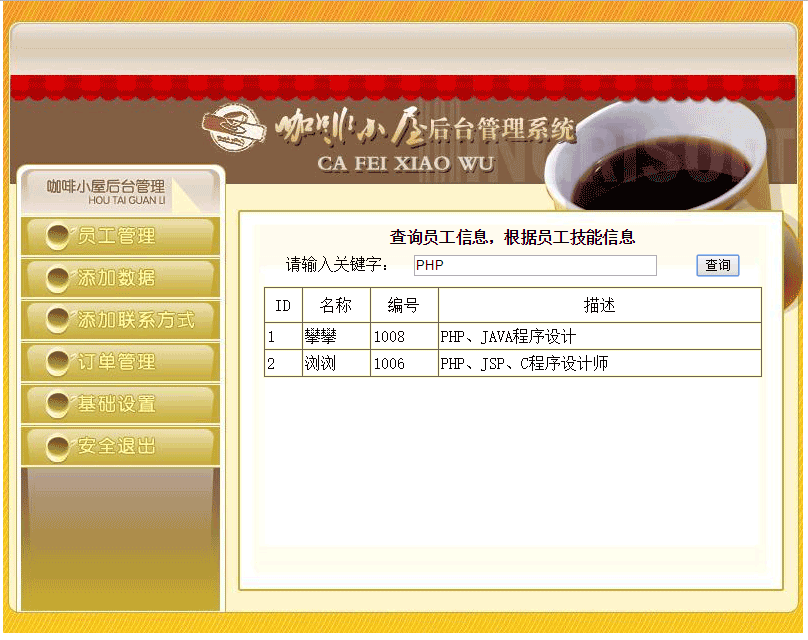
二、运行结果

更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP+ajax技巧与应用小结》、《PHP网络编程技巧总结》、《PHP基本语法入门教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。
您可能感兴趣的文章:- PHP自定义函数判断是否为Get、Post及Ajax提交的方法
- jquery ajax结合thinkphp的getjson实现跨域的方法
- PHP+Ajax异步通讯实现用户名邮箱验证是否已注册( 2种方法实现)
- 基于PHP+Ajax实现表单验证的详解
- PHP+Ajax验证码验证用户登录
- php+ajax注册实时验证功能
- PHP+Ajax实现验证码的实时验证
- PHP与Ajax相结合实现登录验证小Demo
- php传值方式和ajax的验证功能
- ajax+php实现无刷新验证手机号的实例
- PHP+Ajax简单get验证操作示例