最近写API接口,每写一个接口,我自己需要先测试一下,看有没有语法错误,请求的数据对不对,但是很多都是POST请求,没法直接在浏览器中打开链接进行测试,所以必须要有个可以在本地发HTTP请求的模拟工具,模拟一下数据请求。
一开始我是这么干的,在本机wampserver运行目录下创建一个文件,在里边写Curl请求,进行模拟请求测试,但是每个接口需要的参数都不一样,我需要不断地修改请求的参数和API,很是不方便。到后来我的这个请求文件里边乱糟糟的数据,我都分不清了:

在网上找了找相关的工具,有不少在线测试的,比如:ATOOL在线工具、Apizza等等,看了下他们做的都很好,使用非常方便,界面很漂亮,服务也很周到。但是我在考虑安全问题,同时它给我返回的是原始的JSON格式的数据,我习惯于看数组格式的,比较直观。
于是乎,本着自己动手丰衣足食的理念,我就在本地写一个简易的API测试页面,提交数据之后在本地实现API请求测试功能,既不用考虑安全问题,又可以对结果随便转换。只需要两个文件就搞定,一个是填写数据的页面post.html,另一个是接收post.html页面传过来的数据并处理请求实现功能的post.php文件。
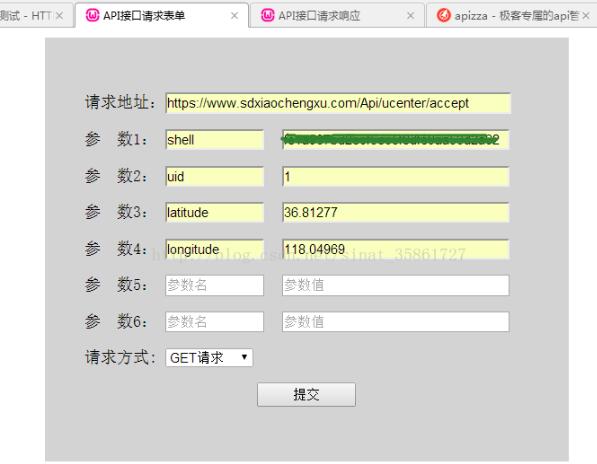
1、前端页面文件post.html

只是是简易的页面,没有复杂的布局,没有JS特效,暂时只写了6个参数,一般来说也够了,不够的可以自行添加。这里默认传的都是body请求参数,请求方式也只使用了GET和POST。
html xmlns="http://blog.csdn.net/sinat_35861727?viewmode=contents">
head>
meta http-equiv = "Content-Type" content = "text/html;charset = utf8">
meta name = "description" content = "提交表单">
title>API接口请求表单/title>
/head>
style type="text/css">
.key1{
width:100px;
}
.value1{
width:230px;
margin:0 0 0 10px;
}
.main{
margin:0 auto;
width:450px;
height:auto;
background:lightgray;
padding:40px 40px;
}
.refer{
width:100px;
height:24px;
}
.url{
width:350px;
}
/style>
body>
div class="main">
form method="POST" action="post.php" target="_blank">
p>请求地址:input class="url" type="text" name="curl" placeholder="API接口地址">/p>
p>参 数1: input class="key1" type="text" name="key1" placeholder="参数名">
input class="value1" type="text" name="value1" placeholder="参数值">/p>
p>参 数2: input class="key1" type="text" name="key2" placeholder="参数名">
input class="value1" type="text" name="value2" placeholder="参数值">/p>
p>参 数3: input class="key1" type="text" name="key3" placeholder="参数名">
input class="value1" type="text" name="value3" placeholder="参数值">/p>
p>参 数4: input class="key1" type="text" name="key4" placeholder="参数名">
input class="value1" type="text" name="value4" placeholder="参数值">/p>
p>参 数5: input class="key1" type="text" name="key5" placeholder="参数名">
input class="value1" type="text" name="value5" placeholder="参数值">/p>
p>参 数6: input class="key1" type="text" name="key6" placeholder="参数名">
input class="value1" type="text" name="value6" placeholder="参数值">/p>
p>请求方式: select name="method">
option value="POST">POST请求/option>
option value="GET">GET请求/option>
/select>/p>
p style="text-align:center;">input class="refer" type="submit" value="提交">/p>
/form>
/div>
/body>
/html>
2、数据处理文件post.php
接收post.html页面传过来的数据,并发送请求然后处理请求结果,前端页面传过来的都是Body请求参数,如果还需要Header参数的话,可以在这个文件手动添加上去。
?php
echo 'title>API接口请求响应/title>';
/**
* 设置网络请求配置
* @param [string] $curl 请求的URL
* @param [bool] true || false 是否https请求
* @param [string] $method 请求方式,默认GET
* @param [array] $header 请求的header参数
* @param [object] $data PUT请求的时候发送的数据对象
* @return [object] 返回请求响应
*/
function ihttp_request($curl,$https=true,$method='GET',$header=array(),$data=null){
// 创建一个新cURL资源
$ch = curl_init();
// 设置URL和相应的选项
curl_setopt($ch, CURLOPT_URL, $curl); //要访问的网站
//curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_HTTPHEADER, $header);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
if($https){
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
//curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, true);
}
if($method == 'POST'){
curl_setopt($ch, CURLOPT_POST, true); //发送 POST 请求
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
}
// 抓取URL并把它传递给浏览器
$content = curl_exec($ch);
if ($content === false) {
return "网络请求出错: " . curl_error($ch);
exit();
}
//关闭cURL资源,并且释放系统资源
curl_close($ch);
return $content;
}
//检查是否是链接格式
function checkUrl($C_url){
$str="/^http(s?):\/\/(?:[A-za-z0-9-]+\.)+[A-za-z]{2,4}(?:[\/\&;#][\/=\&;%\-~`@[\]\':+!.#w]*)?$/";
if (!preg_match($str,$C_url)){
return false;
}else{
return true;
}
}
//检查是不是HTTPS
function check_https($url){
$str="/^https:/";
if (!preg_match($str,$url)){
return false;
}else{
return true;
}
}
if($_SERVER['REQUEST_METHOD'] != 'POST') exit('请求方式错误!');
//发送请求
function curl_query(){
$data = array(
$_POST['key1'] => $_POST['value1'],
$_POST['key2'] => $_POST['value2'],
$_POST['key3'] => $_POST['value3'],
$_POST['key4'] => $_POST['value4'],
$_POST['key5'] => $_POST['value5'],
$_POST['key6'] => $_POST['value6']
);
//数组去空
$data = array_filter($data); //post请求的参数
if(empty($data)) exit('请填写参数');
$url = $_POST['curl']; //API接口
if(!checkUrl($url)) exit('链接格式错误'); //检查连接的格式
$is_https = check_https($url); //是否是HTTPS请求
$method = $_POST['method']; //请求方式(GET POST)
$header = array(); //携带header参数
//$header[] = 'Cache-Control: max-age=0';
//$header[] = 'Connection: keep-alive';
if($method == 'POST'){
$res = ihttp_request($url,$is_https,$method,$header,$data);
print_r(json_decode($res,true));
}else if($method == 'GET'){
$curl = $url.'?'.http_build_query($data); //GET请求参数拼接
$res = ihttp_request($curl,$is_https,$method,$header);
print_r(json_decode($res,true));
}else{
exit('error request method');
}
}
curl_query();
?>
写的很简单,功能也不是很全面,正常情况下的POST和GET请求还是可以满足的,至少本地测试查看结果是没有问题的,有需要的小伙伴可下载代码下来,然后根据自己的需求自行修改完善功能。
下载地址:点击下载
以上这篇PHP本地进行API接口测试的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:- PHP开发api接口安全验证操作实例详解
- PHP开发api接口安全验证的实例讲解
- PHP API接口必备之输出json格式数据示例代码
- PHP实现的同步推荐操作API接口案例分析
- PHP微信API接口类
- PHP微信红包API接口
- PHP下使用CURL方式POST数据至API接口的代码
- 支付宝服务窗API接口开发php版本
- php curl操作API接口类完整示例
- PHP如何使用JWT做Api接口身份认证的实现
- PHP开发API接口签名生成及验证操作示例