本文实例讲述了Ajax对xml信息的接收和处理操作。分享给大家供大家参考,具体如下:
Ajax负责请求和接收xml信息,DOM负责处理xml信息。
DOM:
php中,DOM是php 与 xml(html)之间沟通的桥梁
JavaScript中,DOM是JavaScript 与 html(xml)之间沟通的桥梁

xml需要从服务器端返回到客户端被JavaScript处理
Ajax负责请求xml,DOM(JavaScript)负责处理xml信息
Ajax+JavaScript实现对xml的接收处理,可以方便我们后期实现一个静态网站(html+css+JavaScript)实现对各个接口数据的处理。
自定义的xml文件
09.xml
?xml version="1.0" encoding="UTF-8"?>
weather>
city>
name>北京/name>
temp>23-31度/temp>
wind>东风/wind>
/city>
city>
name>上海/name>
temp>25-32度/temp>
wind>东南风/wind>
/city>
city>
name>深圳/name>
temp>29-35度/temp>
wind>西南风/wind>
/city>
/weather>
Ajax对xml信息的接收和处理处理代码
!DOCTYPE html>
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
title>/title>
script type="text/javascript">
function f1(){
//ajax请求xml信息
//JavaScript的dom技术处理xml
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
//alert(xhr.responseXML);//object Document 其是xml根节点的父节点对象
var xmldom = xhr.responseXML;
//console.log(xmldom.firstChild);//weather>
var citys = xmldom.getElementsByTagName('city');
//console.log(citys);// HTMLCollection[city, city, city]
/*
citys[1];//第二个city的元素节点对象
for(var k in citys[1]){//k代表元素节点对象的成员名称
console.log(k);
//有输出这样一个成员方法:getElementsByTagName
//结论:document对象和普通元素对象都有getElementsByTagName()方法
}
*/
var s = "";
for(var i=0; icitys.length; i++){
var name = citys[i].getElementsByTagName('name')[0].firstChild.nodeValue;
var temp = citys[i].getElementsByTagName('temp')[0].firstChild.nodeValue;
var wind = citys[i].getElementsByTagName('wind')[0].firstChild.nodeValue;
s += "城市:" + name + "--温度:" + temp + "--风向:" + wind + "br />";
}
document.getElementById('result').innerHTML = s;
}
}
xhr.open('get','./09.xml');
xhr.send(null);
}
/script>
/head>
body>
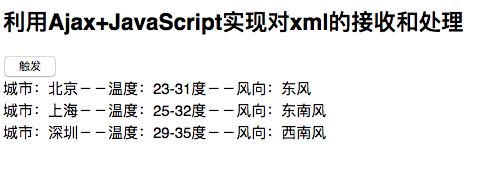
h2>利用Ajax+JavaScript实现对xml的接收和处理/h2>
input type="button" value="触发" onclick="f1()" />
div id="result">/div>
/body>
/html>
运行结果

更多关于ajax相关内容感兴趣的读者可查看本站专题:《jquery中Ajax用法总结》、《JavaScript中ajax操作技巧总结》、《PHP+ajax技巧与应用小结》及《asp.net ajax技巧总结专题》
希望本文所述对大家ajax程序设计有所帮助。