使用ajax获取用户所在地的天气,供大家参考,具体内容如下
1.要获取用户归属地的天气,首先得获取用户所在的市区,这里先获取用户的IP,通过IP获取IP的归属地,从而得到用户地址。
2.因为阿里云提供了通过城市名(city)或者城市编号(cityId)
即可获取天气的API,从而获取用户归属地天气
var city1;
$.ajax({
//获取客户端 IP 和 归属地
url: "http://chaxun.1616.net/s.php?type=ipoutput=json",
dataType: "jsonp",
success: function (data) {
console.log('ip:' + data.Ip)
console.log('归属地:' + data.Isp)
var lcity = data.Isp.split(' ')[0];
//获取短名称,如淮安市
city1 = lcity.split('省')[1];
console.log(city1)
//因为是异步刷新,所以两个请求几乎同时进行
$.ajax({
type: 'get',
url: 'http://jisutqybmf.market.alicloudapi.com/weather/query',
async: true,
//设置验证方式,设置请求头
//1,APPCode
headers: { Authorization: "APPCODE 你的APPCode" },
//2.APPSecret 暂时不能用
//headers: { AppKey: '你的APPKey', AppSecret :'你的APPSecret' },
data: { city: city1 },
success: function (result) {
console.log(result['result'])
//alert(result)
},
error: function () {
alert('error')
}
});
}
});
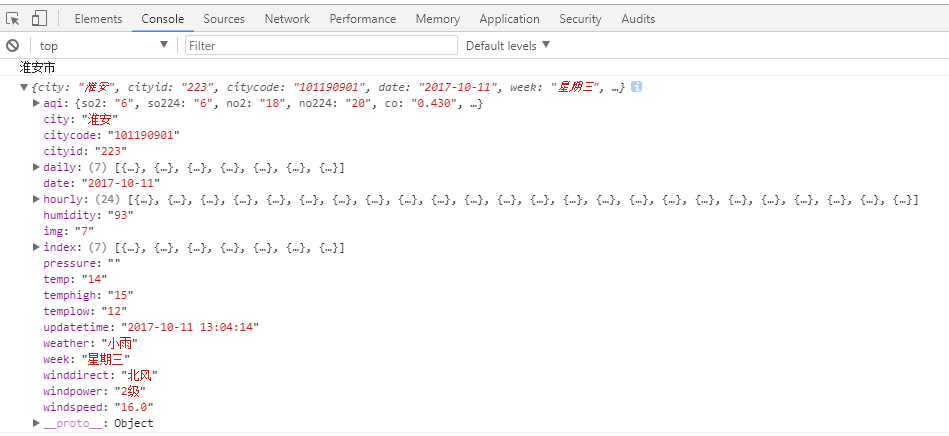
输出结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。