修改和添加关于数据库的信息,可以用于任何的添加和修改这些数据库和前面的随笔数据库是一样的
一、显示出数据库中的信息
(1)显示的效果也可以是用bootstrap的标签页显示(前面一定要引入bootstrap)
ul id="myTab" class="nav nav-tabs">
li class="active" style=" font-size:30px" >a href="#home" rel="external nofollow" data-toggle="tab"> 饭面类/a>
/li>
li style=" font-size:30px">a href="#ios" rel="external nofollow" data-toggle="tab">特色小吃/a>/li>
li class="dropdown" style=" font-size:30px">
a href="#" rel="external nofollow" id="myTabDrop1" class="dropdown-toggle"data-toggle="dropdown">酒水饮品 b class="caret">/b>
/a>
ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" style=" font-size:25px">
li>a href="#jmeter" rel="external nofollow" tabindex="-1" data-toggle="tab">
酒水/a>
/li>
li>a href="#ejb" rel="external nofollow" tabindex="-1" data-toggle="tab">
饮品/a>
/li>
/ul>
/li>
/ul>

二、修改内容
(1)标题显示之后,就是每一个标题中的内容了,可以用ajax遍历
p id="mian"> /p>
(2)进行数据库遍历
$.ajax({
url:"mianlei.php", //编写处理页面
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;ihang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "input type='button' value='"+lie[2]+"' class='aa1' code='"+lie[1]+"' data-toggle='modal' data-target='#myModal'/> ";
}
$("#mian").html(str); //把遍历的内容写在上面的
}
})
(3)处理页面的编写如下
?php
include("DBDA.php"); //调用封装好的数据库类
$db = new DBDA();
$sql = "select * from caidan where fcode =('1101')"; //查询符合父级号的所有信息
echo $db->StrQuery($sql); //输出结果
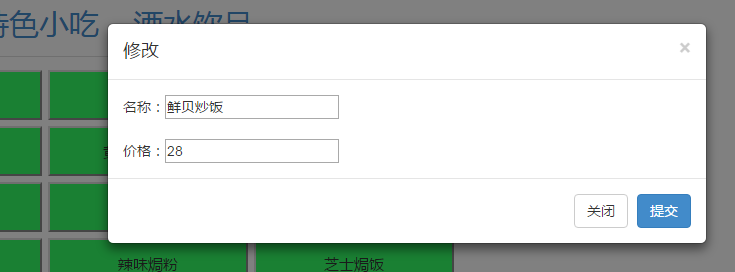
(4)然后进行修改的内容可以用模态框
div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
div class="modal-dialog">
div class="modal-content">
div class="modal-header">
button type="button" class="close" data-dismiss="modal" aria-hidden="true">×/button>
h4 class="modal-title" id="myModalLabel">修改/h4>
/div>
div class="modal-body" id="content">
!--这里是显示的修改的内容-->
/div>
div class="modal-footer">
button type="button" class="btn btn-default" data-dismiss="modal">关闭/button>
button type="button" class="btn btn-primary" id="tijiao">提交/button>
/div>
/div>!-- /.modal-content -->
/div>!-- /.modal -->
/div>
(5)修改的时候,里面要默认显示原来的名字和价格,所以要将前面遍历的代号传过来
$(".aa1").click(function(){
var code = $(this).attr("code"); //找到code值
$.ajax({
url:"xiugaichuli.php", //编写处理页面
data:{c:code}, //将code值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
var hang = d.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;ihang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "div>名称:input type='text' value='"+lie[2]+"' code='"+lie[1]+"' class='name' />/div>br />div>价格:input type='text' value='"+lie[0]+"' code='"+lie[1]+"' class='price' />/div>";
}
$("#content").html(str); //写入模态框中的content的位置
}
})
})

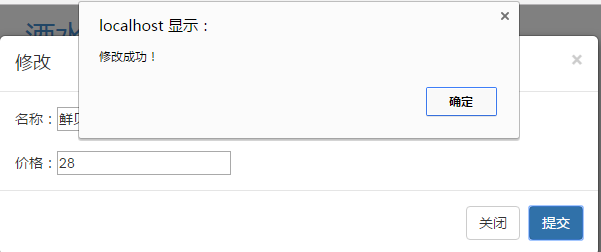
(6)单击提交按钮后写入数据库,并且这里也修改了,单击提交按钮进行修改
$("#tijiao").click(function(){
var code = $(".name").attr("code"); //找到名称中的代号
var code = $(".price").attr("code"); //找到价格的代号
var name = $(".name").val(); //找到名称的值
var price = $(".price").val(); //找到价格的值
$.ajax({
url:"tjsk.php", //处理页面的编写
data:{n:name,p:price,c:code}, //将值传到处理页面
type:"POST",
dataType:"TEXT",
success: function(data){ ///处理页面成功后输出
if(data.trim()=="ok")
{
alert("修改成功!");
}
}
})
})



三、添加内容
(1)同上面的写一个弹框,里面有文本框
div id="tianjia" data-toggle='modal' data-target='#myModall'>添加菜品/div> div class="modal-content"> div class="modal-header"> button type="button" class="close" data-dismiss="modal" aria-hidden="true">×/button> h4 class="modal-title" id="myModalLabel">添加菜品/h4> /div> div class="modal-body" id="content"> div id="name">名称:input type="text" id="ming"/>/div> br /> div id="price">价格:input type="text" id="jia"/>/div> /div> div class="modal-footer"> button type="button" class="btn btn-primary" id="tijiao1">提交/button> /div> /div>


(2)填写信息后,单击提交按钮写入数据库
$("#tijiao1").click(function(){
var n = $("#ming").val(); //找到名称文本框的值
j = $("#jia").val(); //找到价格文本框的值
$.ajax({
url:"tianjia.php", //编写处理页面
data:{n:n,j:j}, //将值传过去
type:"POST",
dataType:"TEXT",
success: function(d){
if(d.trim()=="ok")
{
alert ("添加成功!");
}
window.location.href="xiugaicanpin.php" rel="external nofollow" ;
}
})
})
(3)处理页面的编写
?php
include("DBDA.php");
$db = new DBDA();
$n = $_POST["n"]; //将传来的值接收
$j = $_POST["j"];
$sql = " select max(code) from caidan where fcode='1101' "; //查找这个父级代号的最大代号
$attr = $db->Query($sql);
foreach($attr as $v)
{
$c = $v[0]+1; //使最大值加1
$sqll = " insert into caidan values('{$j}','{$c}','{$n}','1101','','','')"; //写入数据库
$db->Query($sqll,0);
echo "ok";
}
?>
(4)添加结束后看下结果


到此,结束了,简单的添加和修改的功能,后面还要增加删除功能~~
以上所述是小编给大家介绍的Ajax 向数据库修改和添加功能(较简答),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!